Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation de la propriété d'animation Animation en CSS3
Explication détaillée de l'utilisation de la propriété d'animation Animation en CSS3
- 高洛峰original
- 2017-03-08 13:31:082277parcourir
Pour utiliser l'animation d'animation, vous devez d'abord vous familiariser avec les images clés et les règles grammaticales des images clés : la dénomination commence par "@keyframes", suivi du "nom de l'animation" plus une paire d'accolades "{}", crochets Voici quelques règles de style pour différentes périodes. Différentes images clés sont exprimées par de (équivalent à 0%), à (équivalent à 100%) ou en pourcentage (afin d'obtenir le meilleur support du navigateur, il est recommandé d'utiliser un pourcentage pour définir une animation simple comme suit :
).
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
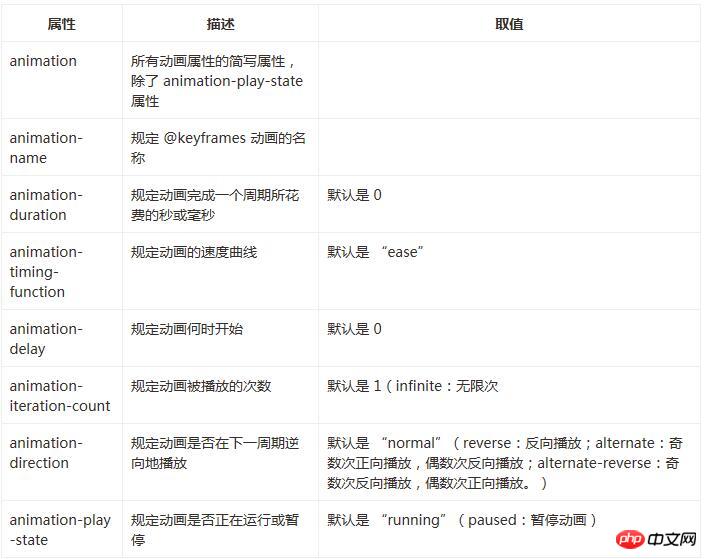
}@keyframes a été défini pour que cela fonctionne, il doit être lié à un sélecteur via une animation, sinon l'animation n'aura aucun effet. Les propriétés de l'animation sont répertoriées ci-dessous :

Ce qui suit définit toutes les propriétés ci-dessus
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
Tous les codes ci-dessus peuvent être abrégés comme suit :
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;
Compatibilité des navigateurs
Internet Explorer 10, Firefox et Opera prennent en charge les règles @keyframes et les attributs d'animation.
Chrome et Safari nécessitent le préfixe -webkit-.
Remarque : Internet Explorer 9 et versions antérieures ne prennent pas en charge les règles @keyframe ou les propriétés d'animation.
Ce qui suit est un exemple de code complet des images clés et des attributs d'animation introduits ci-dessus :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>Le code ci-dessus montre un carré le long d'une trajectoire carrée mouvement, le nombre cardinal de fois se déplace dans le sens avant, le nombre pair de fois se déplace dans le sens inverse et la couleur change pendant le mouvement. Les lecteurs peuvent exécuter le code pour observer les effets spécifiques.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

