Maison >interface Web >tutoriel CSS >Explication détaillée de la différence entre la bordure et le contour
Explication détaillée de la différence entre la bordure et le contour
- 高洛峰original
- 2017-03-08 13:25:213100parcourir
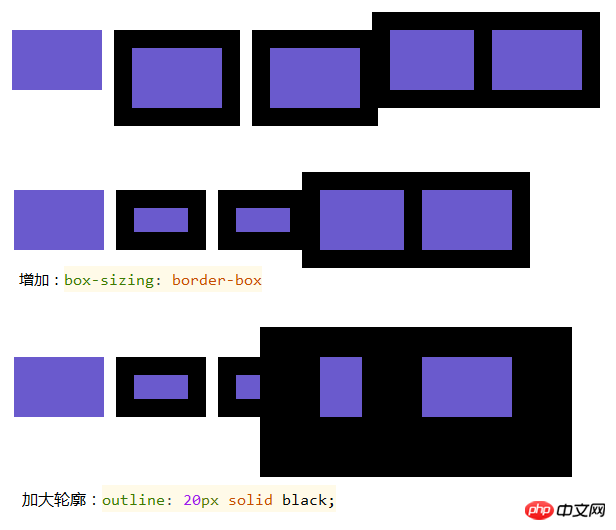
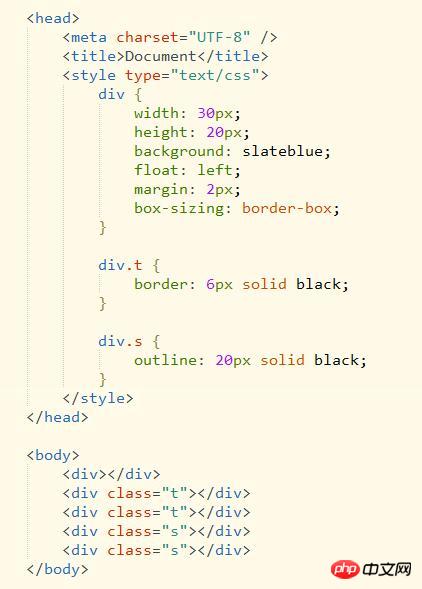
border prend en charge le dimensionnement de la boîte : border-box. Lorsqu'il y a une bordure, la bordure est ajoutée et traitée en fonction de la marge précédente
le contour ne prend pas en charge le dimensionnement de la boîte : border-. box ; traite d'abord les marges, puis ajoute le contour, ce qui est quelque peu similaire à la mise à l'échelle (transform: scale(1.2);). Quelle que soit la taille du contour, le style n'affecte pas la mise en page.


contour avec Résumé de la différence entre border
Border peut être appliqué à presque tous les éléments HTML tangibles, tandis que le contour est conçu pour des éléments tels que les liens, les contrôles de formulaire et ImageMap. On peut donc également en déduire une autre différence, à savoir : l'effet de contour apparaîtra automatiquement avec le focus de l'élément, et disparaîtra automatiquement avec le flou. Ce sont les comportements par défaut du navigateur et ne nécessitent pas de contrôle JavaScript ou CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

