Maison >interface Web >tutoriel CSS >Exemples d'utilisation de l'attribut table-cell en CSS
Exemples d'utilisation de l'attribut table-cell en CSS
- 高洛峰original
- 2017-03-08 13:17:051995parcourir
Étudions d'abord la table. Pourquoi la disposition de la table utilisée dans ces années-là était-elle si brillante ? Quelles sont ses caractéristiques ? En abandonnant la compatibilité des tables, le référencement, le chargement et autres contenus qui n'ont rien à voir avec cet article, et en regardant simplement les attributs, il y a deux caractéristiques :
1. .
2. Réglage automatique de la largeur.
Alors, table-cell a-t-elle cette caractéristique ? La réponse est oui, pourquoi ? Il existe une règle intéressante en CSS "Créer des éléments de tableau anonymes". Prenons l'exemple de table-cell, c'est-à-dire lorsqu'un élément est défini sur display:table-cell, si son nœud parent n'est pas display:table-row et que le nœud grand-père n'est pas display:table, alors voici le Il est temps d'assister au miracle. , ce fils a donné naissance à son père et à son grand-père (le navigateur créera automatiquement deux objets de boîte anonymes). Bien que vous ne puissiez pas trouver votre père et votre grand-père, c'est vraiment incroyable. n'est-ce pas ? , le manque d'applaudissements est le plus incroyable. ^_^
Ensuite, regardons quelques situations pour nous aider à comprendre cette chose incroyable. J'écris d'abord le code comme suit :
<style type="text/css">
p{padding:10px 0;}
.classtd,
td{height:34px; padding:10px; margin:10px; border:1px solid #ccc; vertical-align:middle;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">tom</p>
<p class="classtd">jack</p>
<p>普通 p</p>
<p class="classtd">angel</p>
<p>======= 上面是p 下面是table ========</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td class="dtc">tom</td>
<td class="dtc">jack</td>
</tr>
</table>
<table style="margin-top:10px;" cellpadding="0" cellspacing="0">
<tr>
<td>angel</td>
</tr>
</table>
Ensuite, je prédis que le navigateur affichera comme suit : 
D'accord, je avouez que je l'ai lu en premier. Après avoir vu l'effet, vous pouvez tirer une conclusion : Tom et Jack sont tombés enceintes et ont donné naissance à leur père et à leur grand-père (le navigateur créera un tableau pour envelopper l'affichage adjacent : éléments de cellule de tableau), et le les performances sont les mêmes que celles du premier tableau. Angel a donné naissance à son propre père et à son grand-père, et leurs performances étaient les mêmes que dans le deuxième tableau.
Puisque c'est le cas, si vous voulez comprendre table-cell, vous devez comprendre le td du tableau déguisé. Cela nous ramène aux deux fonctionnalités mentionnées précédemment : l’égalisation de la hauteur et le réglage automatique de la largeur.
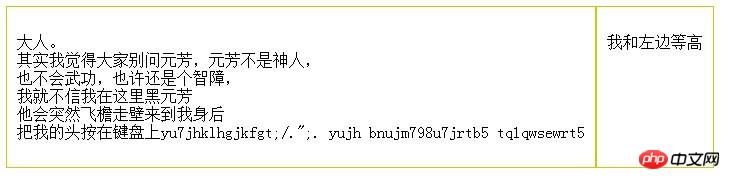
Dans ce cas, nous pouvons utiliser ce produit pour réaliser une disposition à hauteur égale :
<style type="text/css">
.classtd{padding:10px; margin:10px; border:1px solid #ccc; vertical-align: top;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">
<p>大人。<br />其实我觉得大家别问元芳,元芳不是神人,<br />也不会武功,也许还是个智障,<br />我就不信我在这里黑元芳<br />他会突然飞檐走壁来到我身后<br />把我的头按在键盘上yu7jhklhgjkfgt;/.";. yujh bnujm798u7jrtb5 tq1qwsewrt5
</p>
</p>
<p class="classtd"><p>我和左边等高</p></p>

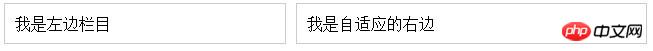
Utiliser la largeur de la colonne Cette fonctionnalité d'ajustement automatique peut être utilisée pour une disposition adaptative fixe à gauche et à droite :
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>
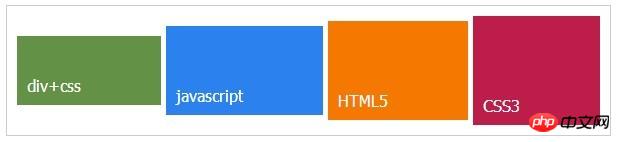
Combinez cela avec vertical-align: middle pour effectuer une disposition centrée verticalement d'éléments de tailles non fixes. (Il existe également du texte multiligne centré verticalement) :
<style type="text/css">
.classtd{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc;}
.classtd p{ display: inline-block; vertical-align: middle;}
</style>
<p class="classtd">
<p style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">p+css</p>
<p style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</p>
<p style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</p>
<p style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</p>
</p>
En utilisant la fonction d'ajustement automatique de la largeur des colonnes, vous pouvez créer une disposition adaptative fixe à gauche et à droite :
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>

Certains enfants peuvent être déroutés par la largeur : 3000px dans cette mise en page. Voici ensuite le principe de cette mise en page :
display : Le tableau anonyme généré par l'élément table-cell est par défaut table-layout:auto. La largeur s'ajustera automatiquement en fonction du contenu de la cellule. Le but de la définition de width:3000px est donc de le rendre aussi large que possible. De cette façon, un effet adaptatif peut être obtenu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

