Maison >interface Web >tutoriel CSS >Explication détaillée de la façon d'utiliser l'attribut CSS overflow pour empêcher float d'ouvrir un div
Explication détaillée de la façon d'utiliser l'attribut CSS overflow pour empêcher float d'ouvrir un div
- 高洛峰original
- 2017-03-08 13:10:462027parcourir
Lorsque nous utilisons float pour définir des éléments flottants, nous rencontrons souvent la situation de rupture de p. L'une des solutions consiste à utiliser overflow: Hidden. Ici, nous allons examiner l'utilisation de l'attribut overflow de CSS pour empêcher float de se casser. La méthode de .p :
De nombreuses personnes qui postulent pour des ingénieurs front-end se verront poser ce type de question flottante lors de l'entretien.
Par exemple : les deux sous-éléments p à l'intérieur de l'élément p sont tous deux float:left, et le p externe n'aura pas de hauteur. Que devons-nous faire à ce moment-là ?
La solution habituelle consiste à ajouter un pseudo-élément after à l'élément dans le flux de mise en page et à le configurer pour afficher : bloquer et effacer : les deux.
p:after {content: "";display: block;clear: both;}
Mais aujourd'hui, j'ai découvert par hasard que overflow: Hidden peut aussi ouvrir p! Comme suit :
J'ai acquis plus de connaissances.
<body>
<p>
<p>I am floated</p>
<p>So am I</p></p><style>p {
overflow: hidden;}p {
float: left;}</style>
Allons plus loin
Allons plus loin et regardons l'exemple suivant :
Écrivez le code suivant et check Effet
Code HTML :
<p class="content">
<p class="p1">
</p>
</p>
Code CSS :
.content {
border: 1px solid red;
}
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
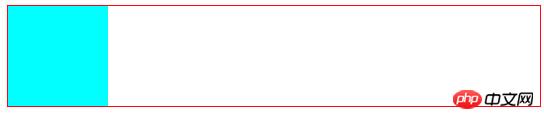
L'effet est le suivant :

Ajoutez un p1 dans le contenu et définissez la bordure de la balise de contenu ainsi que la taille et la couleur de la balise p1. Vous pouvez voir que la balise de contenu enveloppe la balise p1. Et il prend également en charge la taille de la balise de contenu
Cependant, lorsque nous définissons l'attribut de p1 pour qu'il flotte vers la droite
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
}
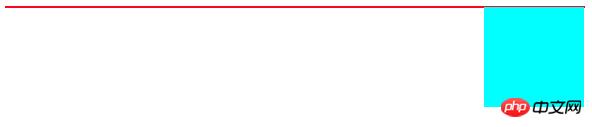
cela deviendra comme ceci : 
La balise p1 est bien alignée à droite, mais elle ne supporte pas la hauteur de la balise content.
Ne vous inquiétez pas, nous devons définir un attribut, qui consiste à ajouter l'attribut de débordement à la balise de contenu
Ajouter un attribut (débordement : caché ;)
.content {
border: 1px solid red;
overflow: hidden;
}
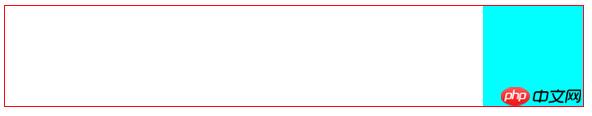
Ajouter Après avoir terminé, l'effet ressemble à ceci
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

