Maison >interface Web >tutoriel CSS >Introduction détaillée à l'utilisation du sélecteur de sous-éléments CSS
Introduction détaillée à l'utilisation du sélecteur de sous-éléments CSS
- 高洛峰original
- 2017-03-07 14:40:542528parcourir
Le sélecteur de sous-éléments de base ne peut rechercher que vers le bas, un niveau à la fois et ne peut pas traverser
Code HTML :
<p>
this is my <strong><i>w</i>eb</strong> page.
</p>
Code CSS :
p>strong { color: purple; } p>strong>i { font-size: 50px; }
1. Par rapport au sélecteur descendant, le sélecteur d'élément enfant ne peut sélectionner que les éléments qui sont des éléments enfants d'un élément.
2. Le sélecteur de sous-élément utilise le signe supérieur à ">" comme connecteur.
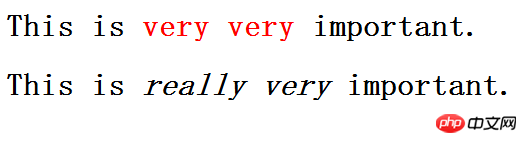
Exemple 1 :
<html>
<head>
<style type="text/css">
h1 > strong {
color: red;
}
</style>
</head>
<body>
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
</body>
</html>

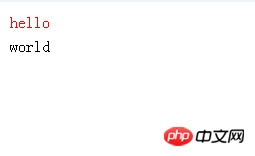
Exemple 2
<html>
<head>
<style type="text/css">
table.company td > p {
color: red;
}
</style>
</head>
<body>
<table class='company'>
<tr>
<td>
<p>hello</p>
</td>
</tr>
</table>
<table>
<tr>
<td>
<p>world</p>
</td>
</tr>
</table>
</body>
</html>

Pour une introduction plus détaillée à l'utilisation des sélecteurs de sous-éléments CSS, veuillez prêter attention au site Web PHP chinois pour les articles connexes !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemple d'utilisation du sélecteur de frères et sœurs adjacents CSSArticle suivant:Exemple d'utilisation du sélecteur de frères et sœurs adjacents CSS

