Maison >interface Web >tutoriel CSS >Une brève discussion sur les méthodes de transition, d'animation et de transformation CSS
Une brève discussion sur les méthodes de transition, d'animation et de transformation CSS
- 高洛峰original
- 2017-03-07 13:09:211565parcourir
1. Utiliser des transitions
Les effets de transition sont généralement obtenus par le navigateur en modifiant directement les propriétés CSS de l'élément. Par exemple, si vous utilisez le sélecteur :hover, une fois que l'utilisateur survole l'élément, le navigateur appliquera les propriétés associées au sélecteur.
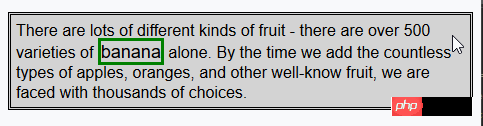
Lorsque l'utilisateur passe la souris sur l'élément span, le navigateur répondra et appliquera directement les nouveaux attributs. Les modifications sont présentées ci-dessous :

Les propriétés de transition CCS permettent de contrôler la rapidité avec laquelle les nouvelles valeurs de propriété sont appliquées. Par exemple, vous pouvez choisir de modifier progressivement l'apparence de l'élément span dans l'exemple, afin que l'effet du déplacement de la souris sur le mot banane soit plus harmonieux.

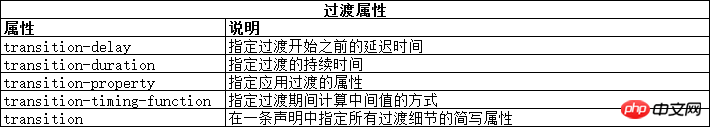
Les propriétés transition-delay et transition-duration sont spécifiées sous forme de temps CSS, qui est un nombre en ms (millisecondes) ou s (secondes) .
Le format de l'attribut abréviation de transition est le suivant :
transition: <transition-property> <transition-duration> <transition-timing-function> <transition-delay>
Modifier le code CSS du exemple précédent comme suit :
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana { font-size: large; border: medium solid green;}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
}
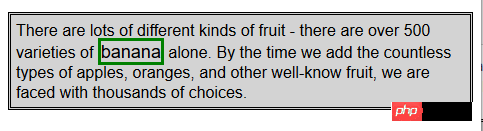
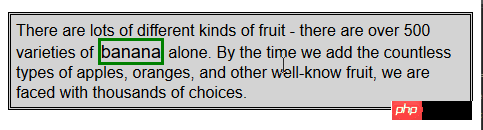
Dans cet exemple, une transition est ajoutée au style, appliquée via le sélecteur #banana:hover. La transition commence 100 ms après que l'utilisateur passe la souris sur l'élément span et dure 500 ms. La transition est appliquée aux propriétés background-color, color, padding, font-size et border. Le rendu ci-dessous montre la progression progressive de cette transition :

Notez comment plusieurs propriétés sont spécifiées dans cet exemple. Les valeurs des propriétés de transition sont séparées par des virgules afin que les effets de transition apparaissent en même temps. Plusieurs valeurs peuvent être spécifiées pour le temps de retard et la durée, ce qui signifie que différentes propriétés commencent la transition à différents moments et ont des durées différentes.
1.1 Créer une transition inversée
Les transitions ne prennent effet que lorsque le style qui leur est associé est appliqué. Le sélecteur :hover est utilisé dans les exemples de styles, ce qui signifie que le style n'est appliqué que lorsque l'utilisateur survole l'élément span. Une fois que l'utilisateur s'éloigne de l'élément span, seul le style #banana reste. Par défaut, l'apparence de l'élément reviendra immédiatement à son état d'origine.
Pour cette raison, la plupart des transitions se produisent par paires : une transition vers un état temporaire et une transition inverse dans le sens opposé. Modifiez le code CCS de l'exemple précédent pour montrer comment revenir en douceur au style d'origine en appliquant un autre style de transition.
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana {
font-size: large; border: medium solid green;
transition-delay: 100ms;
transition-duration: 500ms;}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
}

1.2 Sélectionnez la méthode de calcul de la valeur intermédiaire
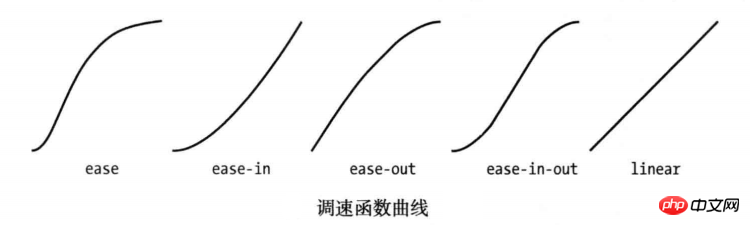
Lors de l'utilisation de la transition, le le navigateur nécessite Calculer la valeur intermédiaire entre la valeur initiale et la valeur finale pour chaque attribut. Utilisez l'attribut transition-timing-function pour spécifier comment calculer la valeur intermédiaire, exprimée sous la forme d'une courbe de Bézier cubique contrôlée par quatre points. Vous avez le choix entre cinq courbes prédéfinies, représentées par les valeurs suivantes :
* facilité (par défaut)
* linéaire
* facilité d'entrée
* facilité de sortie
* facilité d'entrée
Vous pouvez voir ces cinq courbes dans la figure ci-dessous, qui montrent la vitesse à laquelle la valeur intermédiaire évolue vers la valeur finale au fil du temps. .

Le moyen le plus simple de déterminer ces valeurs est d'expérimenter dans votre propre document HTML. Il existe une autre valeur, cubique-bézier, qui peut être utilisée pour spécifier une courbe personnalisée.
Modifiez le style CSS de l'exemple précédent comme suit pour montrer l'application de l'attribut transition-timing-function :
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana {
font-size: large; border: medium solid green;
transition-delay: 10ms;
transition-duration: 250ms;;
}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
transition-timing-function: linear;
}
2. Utiliser l'animation
Les animations CSS sont essentiellement des transitions améliorées. Plus de choix, plus de contrôle et plus de flexibilité dans la façon dont vous passez d'un style à un autre.

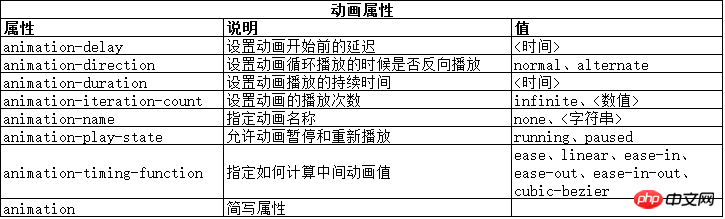
L'attribut d'abréviation d'animation a le format suivant :
animation: <animation-name> <animation-duration> <animation-timing-function> <animation-delay> <animation-iteration-count>
注意,这些属性都不是用来指定要作为动画的CSS属性的。这是因为动画是在两部分定义的。第一部分包含在样式声明中,使用了上面表中列出的属性。它们定义了动画的样式,但并没有定义哪些属性是动画。第二部分使用@key-frames规则窗口,用来定义定义动画的属性。从下面代码中可以看到定义动画的这两部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
#ball{
width: 180px; height: 180px; background-color:green; margin:20px auto;border-radius: 90px;
-webkit-animation-delay: 100ms;
-webkit-animation-duration: 2000ms;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
-webkit-animation-name:'GrowQuare';
}
@-webkit-keyframes GrowQuare {
to {
background-color: yellow;
border-radius: 0;
}
}
</style>
</head>
<body>
<p id="ball"></p>
</body>
</html>
要明白在这个示例中做了什么,应该仔细研究一下动画的两部分。第一部分是在样式中定义动画属性,是跟#ball选择器一起的。先看看基本属性:选择器样式应用100ms后开始播放动画属性,持续时间2000ms,无限重复播放,中间值使用linear函数计算。除了重复播放动画,这些属性在过渡中都有对应属性。
这些基本的属性并没有指出为哪些CSS属性应用动画。为此,要使用 animation-name 属性给动画属性起个名字,这里叫 GrowsQuare 。这样,就相当于告诉浏览器找一组名为 GrowQuare 的关键帧,然后将这些基本属性的值应用到 @keyframes指定的动画属性上。下面是此例代码中关键帧的声明(这里省略了-webkit前缀):
@-webkit-keyframes GrowQuare {
to {
background-color: yellow;
border-radius: 0;
}
}
声明的开始是@keyframes,接着指定了这组关键帧的名字 GrowQuare。声明内部指定了一组要应用的动画效果。to 声明定义了一组设置动画样式的属性,同时也定义了动画结束时这些属性的最终值。动画的初始值来自进行动画处理的元素在应用样式之前的属性值。
此例的效果是一个大小为180像素的圆形,渐变成正方形。其显示效果如下图所示:

以上这篇浅谈CSS过渡、动画和变换就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多Une brève discussion sur les méthodes de transition, danimation et de transformation CSS相关文章请关注PHP中文网!

