Maison >Applet WeChat >Développement de mini-programmes >Comment développer une applet WeChat ? Tutoriel graphique haute définition pour le développement d'applets WeChat
Comment développer une applet WeChat ? Tutoriel graphique haute définition pour le développement d'applets WeChat
- 高洛峰original
- 2017-03-07 10:45:272343parcourir
Tout d'abord, il faut d'abord reconnaître une évidence : par essence, le compte de l'application WeChat est une WebApp. Ensuite, certains amis demanderont : qu’est-ce que la WebApp ? En fait, la WebApp est une autre forme d’application différente des applications mobiles traditionnelles. Il s'agit d'une application Web développée sur la base de la technologie H5. Elle peut avoir presque les mêmes fonctions et formes que les applications mobiles traditionnelles, mais elle peut également être facilement intégrée aux comptes d'applications WeChat ou à d'autres applications. Dans le passé, les applications mobiles traditionnelles nécessitaient beaucoup d’investissements en capital et en équipe technique, et le cycle de développement et de maintenance était également assez long, ce qui décourageait de nombreuses personnes.
Dessinez d'abord un prototype sur l'ordinateur, puis choisissez l'emplacement du modèle fonctionnel. Enfin, une fois l'architecture globale déterminée, vous pouvez commencer à concevoir la disposition des composants.
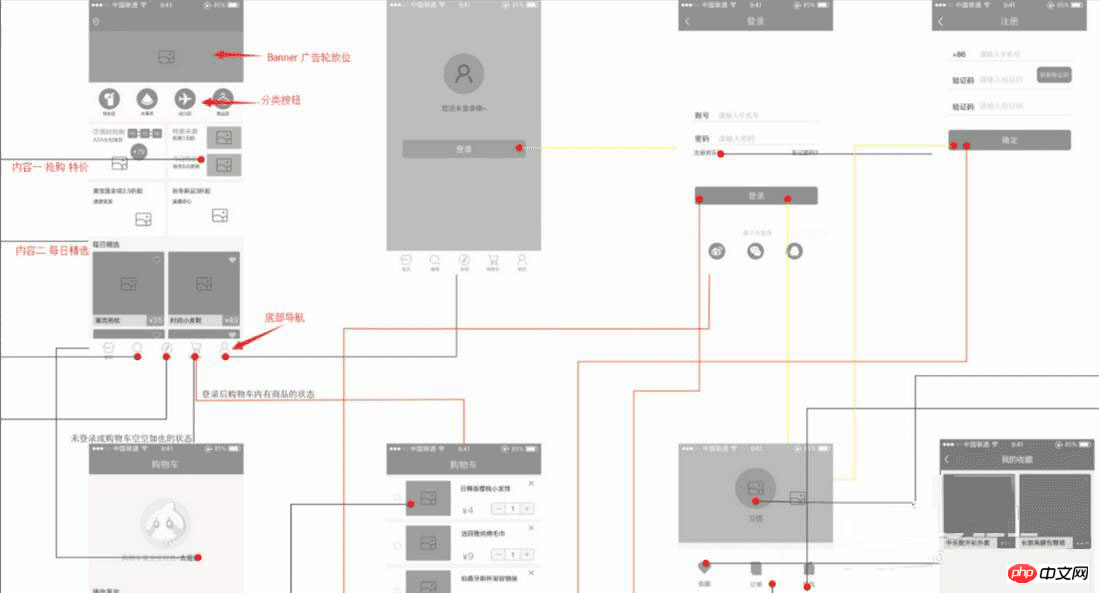
La première chose à faire est de dessiner un organigramme de page. L'organigramme est principalement utilisé pour déterminer les détails d'interaction de chaque module fonctionnel. Après avoir dessiné toutes les scènes interactives, les pages requises pour le numéro de candidature sont pratiquement complétées. À ce stade, vous devez travailler avec le concepteur pour concevoir et embellir l'interface utilisateur de toutes les pages. Le prototype final de la Web App : incluant tous les processus de conception et d'interaction des pages. J'aimerais maintenant vous présenter mon cadre de page de conception approximative pour le micro-centre commercial afin de vous donner une idée.

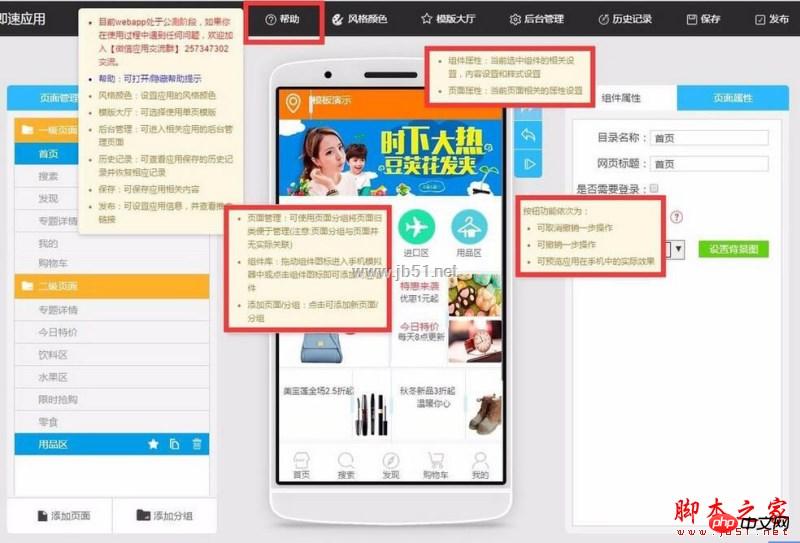
Après vous être connecté à votre compte, sélectionnez un modèle vierge et créez votre propre modèle. Si vous n'avez pas vous-même d'interface utilisateur, si vous souhaitez gagner du temps, je pense que vous pouvez appliquer un modèle et générer plus rapidement l'application Web que vous souhaitez.
Jetons un coup d'œil à la mise en page approximative de ma page d'accueil !

Vous ne comprenez pas le nom du composant ou comment utiliser le composant ? Consultez l'aide ! "Aide" a déjà donné une introduction générale à la présentation générale. Au moins, vous ne vous laisserez pas vague sur la fonction. Si vous n'êtes toujours pas sûr d'un certain composant, vous pouvez cliquer sur la petite icône de point d'interrogation dans le coin supérieur droit de ce composant pour obtenir une introduction détaillée.

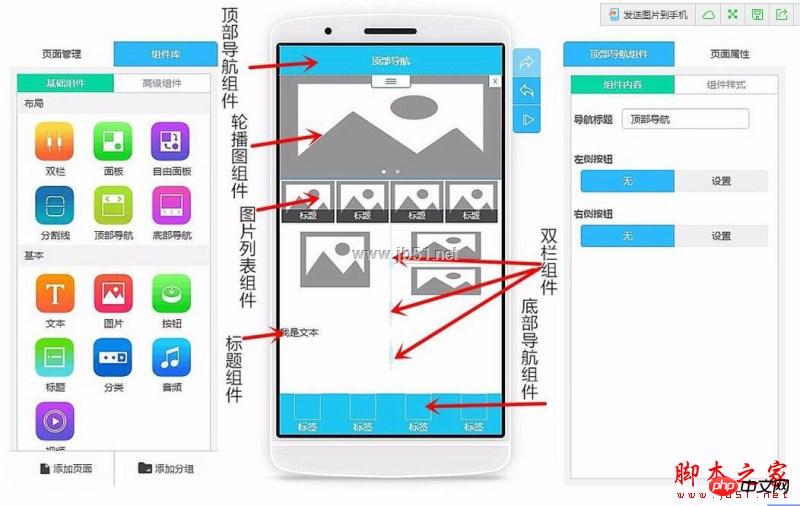
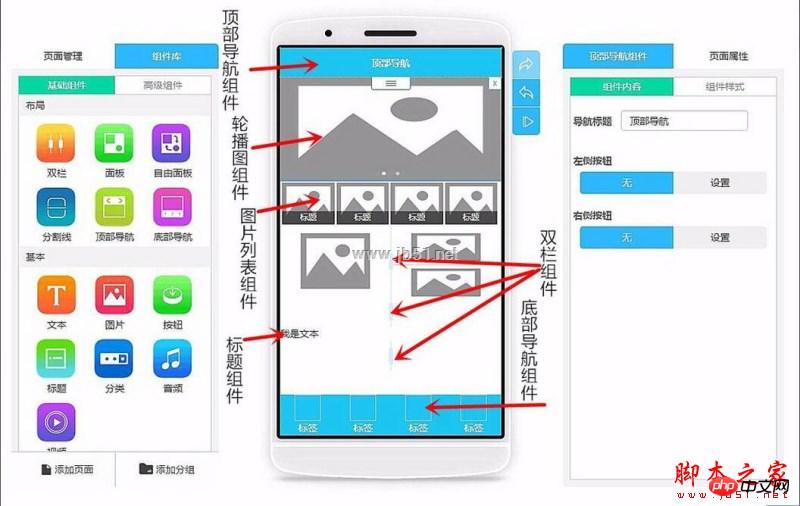
Insérez d'abord un composant de navigation supérieur comme page d'accueil. Je recommande que le titre de la navigation supérieure soit le nom de votre entreprise ou de votre centre commercial
<.>

Créez ensuite un composant carrousel en tant que bannière, car je construis un micro-centre commercial et j'utilise un carrousel pour lire certaines des images de produits que j'ai réparées. Ajoutez ensuite les liens de page correspondants à chaque image du carrousel un par un dans le contenu du composant à droite.

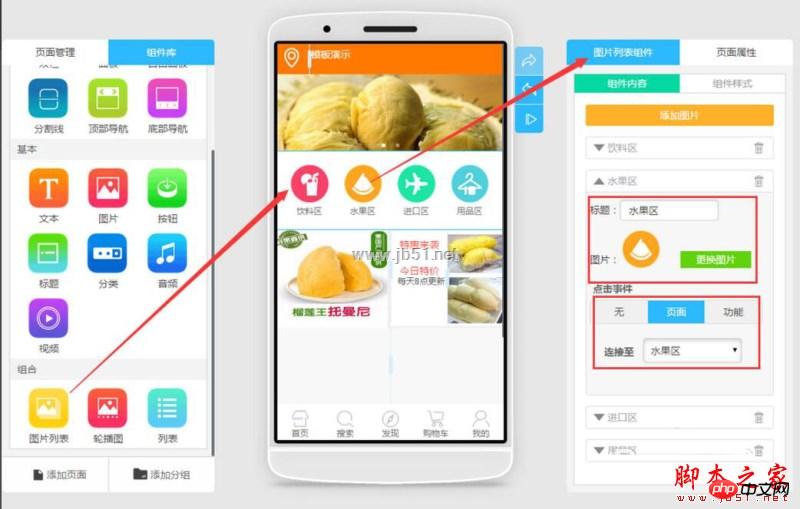
Ensuite, j'ai créé une liste d'images et défini les lignes et les colonnes dans les propriétés de la page sur 4 colonnes et 1 ligne. des images directement. Réglez-le sur circulaire et le système ajustera automatiquement la hauteur de l’image. Ensuite, j'ai changé l'image en image de bouton et lié la page de l'événement de clic à la page correspondante. Comme le montre l'image

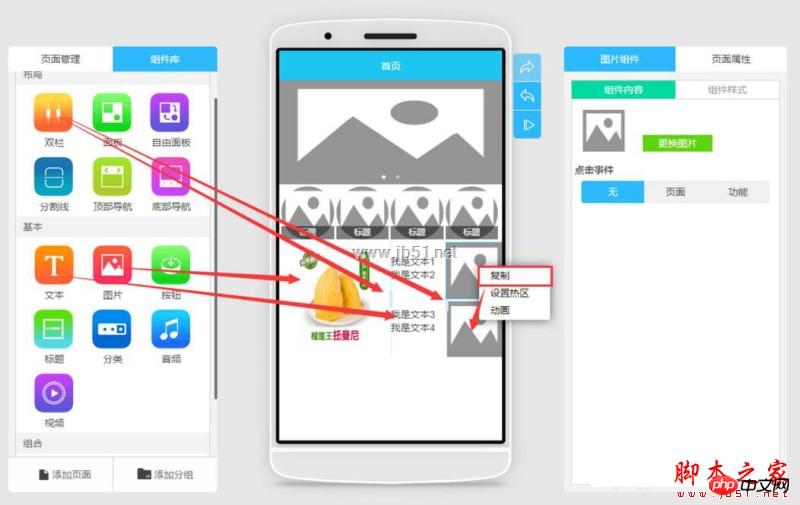
Parce que je veux séparer les côtés gauche et droit de cette ligne, et en faire une grande image à gauche, et une petite image séparée de haut en bas à droite avec un titre.
J'ai donc d'abord inséré un composant double colonne, puis inséré une double colonne dans la colonne de droite, réalisant ainsi la division des colonnes. Insérez ensuite une grande image dans la double colonne la plus à gauche et ajustez sa largeur et sa hauteur. Insérez ensuite un composant image dans la double colonne la plus à droite, et faites un clic droit pour copier un composant image ci-dessous (petite astuce), comme le montre la figure
, puis faites glisser le plug-in de texte. Notez ici qu'après avoir glissé vers. la troisième zone de texte, vous devez d'abord ajuster son espacement supérieur, puis faire glisser dans la quatrième zone de texte, afin que les images supérieure et inférieure puissent correspondre au titre et au contenu du texte. (Conseils)

Insérez le composant de navigation inférieur Toute application a une navigation inférieure, et chaque page l'a, je dois donc vous le rappeler ici, après la modification de chaque page, une navigation inférieure doit être insérée. Je modifie généralement d'abord une page avec une navigation pure par le bas, puis lors de la modification d'autres pages, je copie d'abord la page avec une navigation pure par le bas, puis je la modifie, ce qui me fait gagner beaucoup de temps. (Conseils)
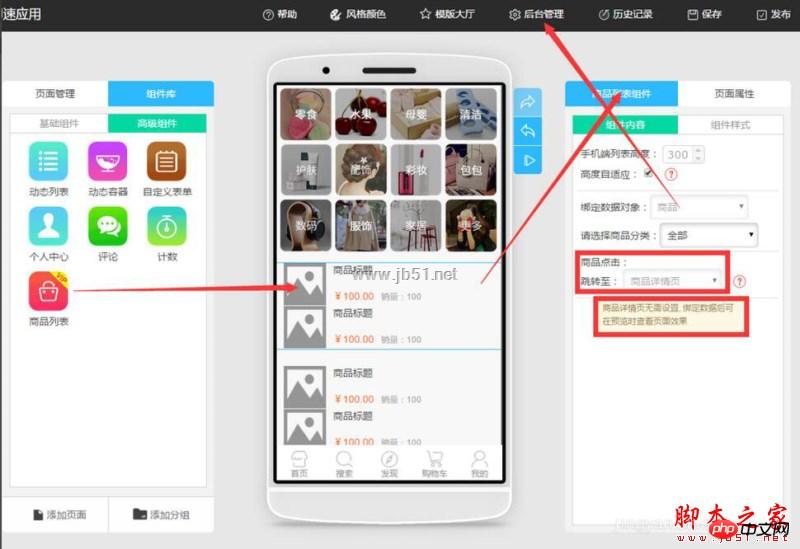
Vient ensuite le composant liste de produits dans les composants avancés. Après avoir ajouté ce composant à votre page produit, il vous suffit de modifier la distribution et la mise en page de cette section dans la production d'application frontale. Étant donné que toutes les données et images des produits sont répertoriées et les prix ajustés dans le backend, cela est également pratique pour la gestion des données dans le backend.
Mais je veux me plaindre. Une fois les données d'arrière-plan triées et les images téléchargées, la production frontale ne peut pas voir les images. Vous devez prévisualiser l'application vous-même pour les voir.

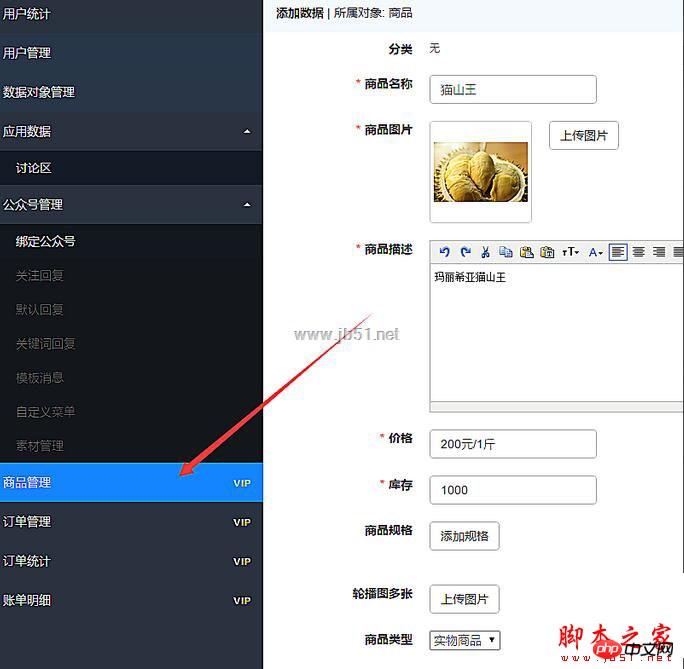
Entrez dans la gestion backend et nous verrons l'option de gestion des produits. Nous ajoutons d’abord des catégories pour nous assurer que les articles que nous mettons sur les étagères ne seront pas déroutants et difficiles à gérer. Après classification, ajoutez simplement des produits et remplissez les informations sur le produit dans chaque catégorie correspondante. Comme le montre la figure

Après avoir téléchargé toutes les données du produit dans l'arrière-plan de gestion des produits, il ne vous reste plus qu'à revenir à l'application frontale. page de création, et donnez simplement le lien backend correspondant pour chaque produit. Très pratique et rapide.
Maintenant que les produits sont en rayon et que vos produits sont en vente, vous devez apprendre à gérer les commandes en arrière-plan et visualiser les commandes. Voici la page de gestion des commandes.

En fait, tout le monde attend de voir le compte de l'application WeChat, mais vous pouvez d'abord créer une webapp, et une fois le compte de l'application en ligne, nous pouvons directement associez l'application Web intégrée au numéro de demande.
Pour plus d'articles sur la façon de développer des mini-programmes WeChat et des didacticiels graphiques haute définition sur le développement de mini-programmes WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

