Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée du composant bouton de l'applet WeChat
Introduction détaillée du composant bouton de l'applet WeChat
- 高洛峰original
- 2017-03-06 10:27:442335parcourir

Le bouton bouton est l'un des composants les plus courants.
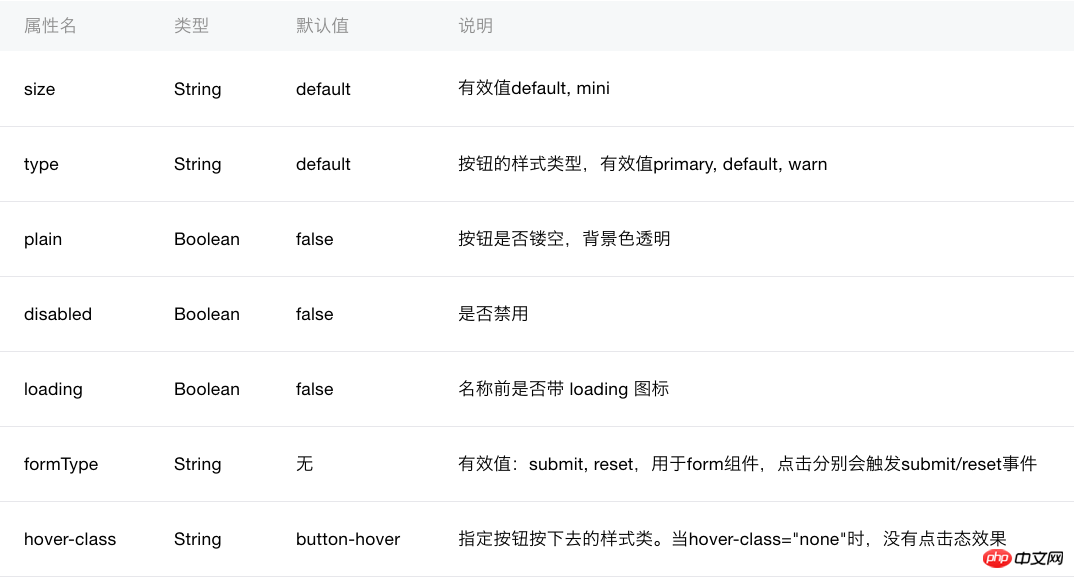
Attributs principaux :

wxml
<!--按钮默认样式,点击事件--> <button type="defaule" bindtap="clickButton">Defalut</button> <!--原始颜色,不可点击状态, 正在加载状态--> <button type="primary" disabled="true" loading="true">Primary</button> <button type="warn">warn</button>
js
Page({
data:{
// text:"这是一个页面"
},
/**
* button点击事件监听
*/
clickButton: function(e) {
//打印所有关于点击对象的信息
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Plus de mini-programmes WeChat pour introduction détaillée au composant bouton, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction détaillée du composant de formulaire du mini-programme WeChatArticle suivant:Introduction détaillée du composant de formulaire du mini-programme WeChat
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

