Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée du composant de commutation d'applet WeChat
Introduction détaillée du composant de commutation d'applet WeChat
- 高洛峰original
- 2017-03-06 10:23:132788parcourir
Cet article présente principalement des informations pertinentes sur l'introduction détaillée du composant switch de l'applet WeChat. Les amis dans le besoin peuvent se référer au

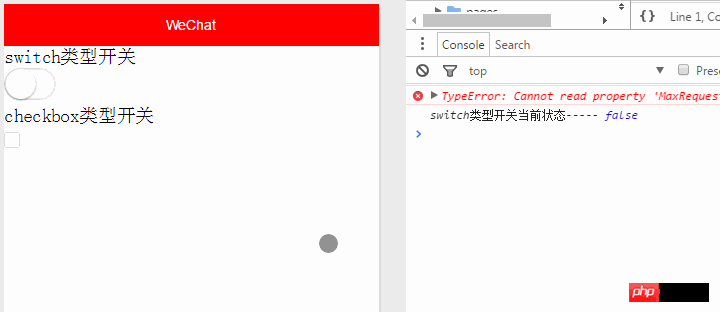
. switch switch composant Utiliser les attributs principaux :

wxml
<!--switch类型开关--> <view>switch类型开关</view> <switch type="switch" checked="true" bindchange="listenerSwitch"/> <!--checkbox类型开关--> <view>checkbox类型开关</view> <switch type="checkbox" bindchange="listenerCheckboxSwitch" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* switch开关监听
*/
listenerSwitch: function(e) {
console.log('switch类型开关当前状态-----', e.detail.value);
},
/**
* checkbox类型开关监听
*/
listenerCheckboxSwitch: function(e) {
console.log('checkbox类型开关当前状态-----', e.detail.value)
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Pour une introduction plus détaillée au composant de commutation d'applet WeChat et aux articles associés, veuillez prêter attention au Site Web chinois PHP !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explorer l'accès WeChat : traitement des messages cryptésArticle suivant:Explorer l'accès WeChat : traitement des messages cryptés
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

