Maison >Applet WeChat >Développement de mini-programmes >Guide de développement du programme WeChat Mini : à propos de la pagination des onglets
Guide de développement du programme WeChat Mini : à propos de la pagination des onglets
- 高洛峰original
- 2017-03-04 14:40:042239parcourir
1.1 Composant tabBar
tabBar est un tableau, qui ne peut être configuré qu'avec un minimum de 2 et un maximum de 5 onglets. Les onglets sont triés dans l'ordre du tableau.

L'applet WeChat fournit un composant tabBar pour implémenter la fonction de pagination multi-onglets. Si notre applet est une application multi-onglets (il y a une barre d'onglets en bas de la fenêtre client pour changer de page), alors nous pouvons utiliser l'élément de configuration tabBar pour spécifier les performances de la barre d'onglets et de la page correspondante affichée lorsque le l’onglet est commuté.
1.2 Emplacement de configuration
"tabBar": {
"color": "#a9a9a9",
"selectedColor": "#1f1f1f",
"backgroundColor": "#fefefe",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
},
{
"pagePath": "pages/aboutUs/aboutUs",
"text": "关于我们",
"iconPath": "image/icon_person.png",
"selectedIconPath": "image/icon_person_select.png"
}
] }Icône 1.3
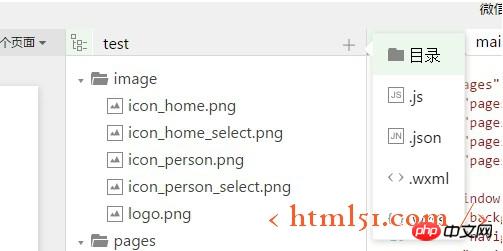
Pour chaque icône d'onglet, elle doit être placée dans le projet local Après les tests, les images réseau ne sont pas prises en charge ici. . Un dossier de stockage des images doit être créé dans le répertoire racine du projet. Le nom du fichier peut être arbitraire et son chemin relatif doit être spécifié lors de son utilisation. (Pendant l'opération elle-même, l'auteur n'a pas trouvé de moyen de placer les fichiers image dans le dossier image de l'EDI. Je l'ai fait dans un fichier local. Je ne sais pas si la fonction est trop cachée ou si je ne l'ai tout simplement pas fait. trouvez-le. Si vous en savez quelque chose, veuillez laisser un message. Informer)

{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
}Pour plus de guides de développement d'applets WeChat : Pour les articles liés à la pagination par onglets, veuillez faites attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

