Maison >interface Web >tutoriel CSS >Maîtrisez facilement les astuces CSS3 en matière d'ombre, de réflexion et de dégradé
Maîtrisez facilement les astuces CSS3 en matière d'ombre, de réflexion et de dégradé
- 高洛峰original
- 2017-03-04 10:11:031900parcourir
L'éditeur ci-dessous vous proposera un article de 5 minutes pour vous aider à maîtriser les astuces CSS3 en matière d'ombre, de réflexion et de dégradé (recommandées par l'éditeur). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour venir jeter un œil
Faites : 
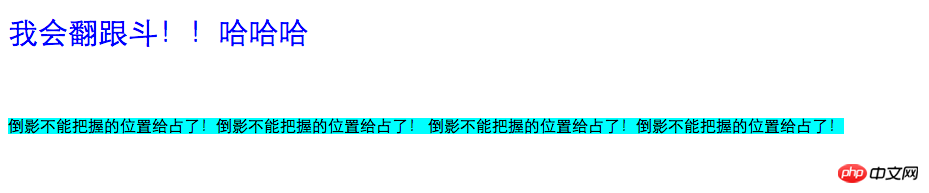
2. Tout d'abord, créez deux textes et exécutez-les sans traitement comme indiqué sur la figure 
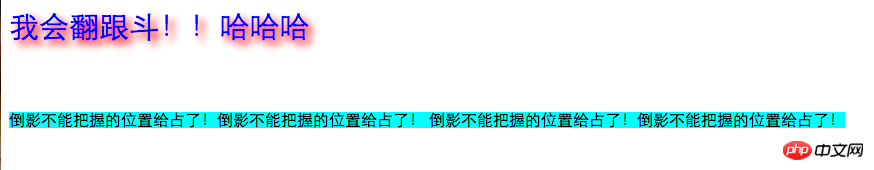
3. Ajoutez une ombre à la première police p
text-shadow : 5px 5px 10px rouge
text-shadow : 5px 5px 5px rouge, 5px -5px 10px jaune;
box-shadow : l'utilisation et le texte -shadow sont similaires, sauf qu'il s'agit de boîtes, telles que p
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...前两个值可以是负数,第三个不能使负数,可以是0(无效果)

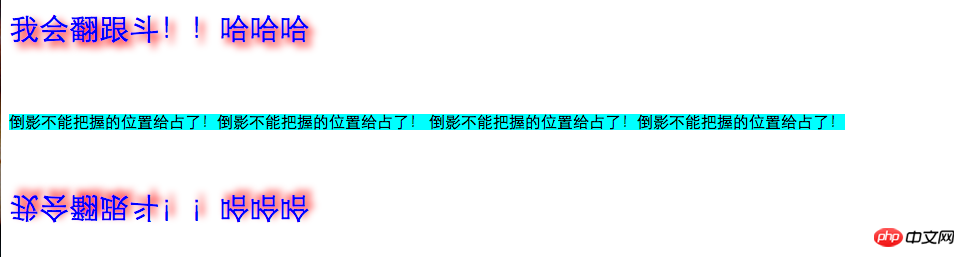
4. Ajoutez une réflexion au premier p
-webkit-box-reflect:ci-dessous 10px ;
direction (haut, bas, gauche, droite) espacement.
Remarque : La réflexion n'occupe pas l'espace du flux documentaire, et le niveau est supérieur au flux documentaire La réflexion est effectuée sur l'étiquette (largeur et hauteur ) 
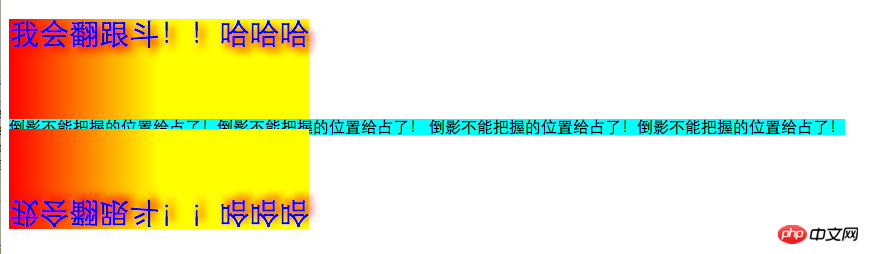
5. Ajouter un dégradé
image d'arrière-plan : -webkit- Linear-gradient(gauche, rouge 0%, jaune 50% );
Le premier pourcentage est de 0% à ce pourcentage, tout dont sont cette couleur, et le dernier est Le pourcentage est de ce pourcentage à 100%, qui sont tous cette couleur Si le pourcentage est différent au milieu, c'est un dégradé, et s'il est le même, c'est. est la ligne de démarcation.

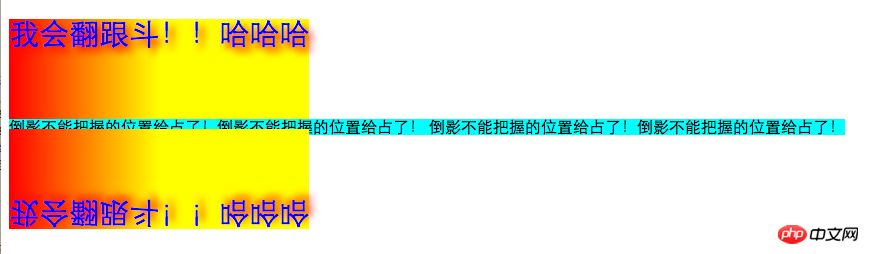
6. Tous les codes :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
p{
font-size: 30px;
width: 300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
/*渐变*/
color: blue;
-webkit-box-reflect:below 10px ;
/*倒影*/
text-shadow: 5px 5px 10px red;
/*阴影*/
}
span{
background: aqua;
}
</style>
</head>
<body>
<p>
<p>我会翻跟斗!!哈哈哈</p>
</p>
<span>
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
</span>
</body>
</html>
L'article ci-dessus 5 minutes pour maîtriser les ombres, les réflexions et les dégradés CSS3 (recommandés par l'éditeur), c'est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère aussi que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles sur la façon de maîtriser facilement les ombres, les reflets et les dégradés CSS3, veuillez faire attention au site Web PHP chinois !

