Maison >Applet WeChat >Développement de mini-programmes >Comment utiliser le composant swiper pour implémenter le changement d'image dans un petit programme
Comment utiliser le composant swiper pour implémenter le changement d'image dans un petit programme
- 高洛峰original
- 2017-03-03 10:24:092935parcourir

Le code de la page d'accueil est le suivant :
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:51小程序</view>
<view class="copyright_item">微信小程序开发HTTML51.COM</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入swiper应用</button></view>
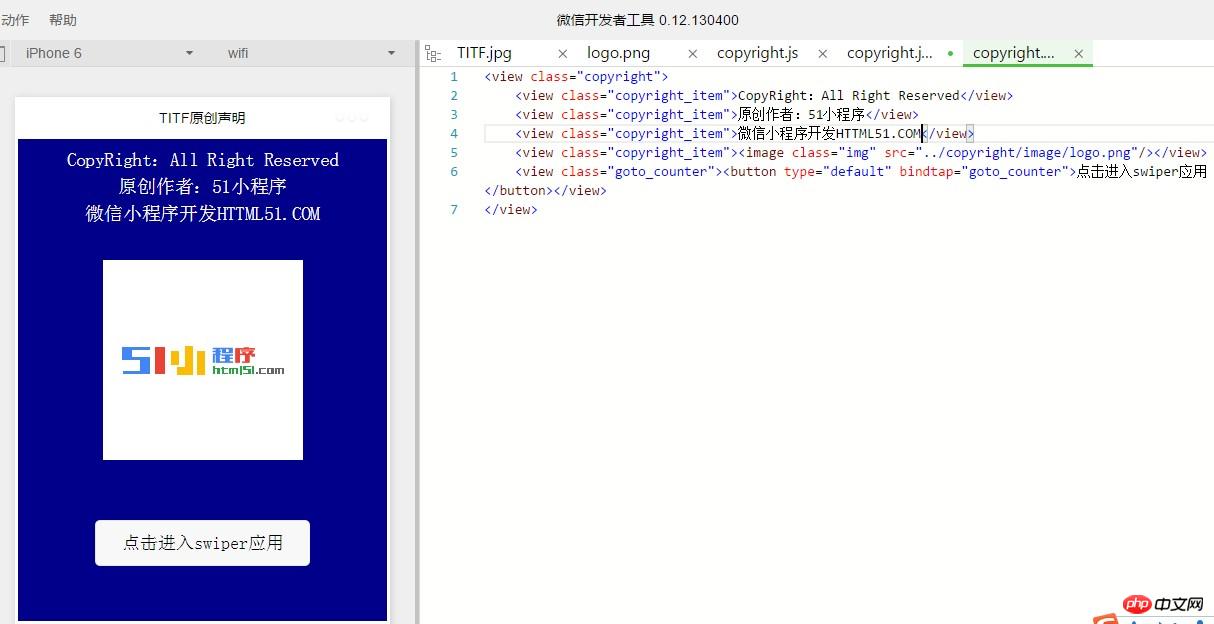
</view>Le rendu de la page d'accueil est le suivant :

Que diriez-vous d'autres petits programmes ? Pour des articles connexes sur l'utilisation du composant swiper pour implémenter le changement d'image, veuillez faire attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Couche de vue de développement pratique du mini programme WeChat WXML : événementsArticle suivant:Couche de vue de développement pratique du mini programme WeChat WXML : événements
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

