Maison > Article > Applet WeChat > Développer le mini programme Onmyoji de 0 à 1 24h/24
Développer le mini programme Onmyoji de 0 à 1 24h/24
- 阿神original
- 2017-03-02 13:59:041872parcourir
Préface
Tous ceux qui jouent à Onmyoji savent que la mission du sceau sera actualisée deux fois par jour à 5h et 18h à chaque fois que vous la faites. Le plus ennuyeux pendant la mission est de trouver les copies correspondantes et les indices mystérieux de divers monstres. Onmyoji fournit NetEase Genie pour certaines requêtes de données, mais l'expérience est trop touchante, c'est pourquoi la plupart des gens choisissent d'utiliser les moteurs de recherche pour rechercher la distribution de monstres et des indices mystérieux.
Il est très gênant d'utiliser les moteurs de recherche à chaque fois, j'ai donc décidé d'écrire un petit programme pour interroger la distribution des monstres Onmyoji, en m'efforçant de rendre l'expérience d'utilisation plus rapide et de laisser plus de temps pour la nourriture pour chiens et Yuhun. .
Il se trouve que j'avais deux jours le week-end dernier, alors j'ai immédiatement commencé à écrire.
1. Concept et design
1.1 Concept
1. .La fonction principale du mini-programme à créer est la fonction de requête, donc la page d'accueil doit être aussi concise qu'un moteur de recherche, et un champ de recherche est absolument nécessaire ;
2 La page d'accueil contient des recherches populaires et met en cache les recherches les plus populaires pour shikigami ;
3. La recherche prend en charge la correspondance complète ou la correspondance d'un seul mot
4. Cliquez sur les résultats de la recherche pour accéder directement à la page de détails de Shikigami ; . La page de détails du Shikigami doit inclure l'illustration, le nom, la rareté, les lieux hantés, et les lieux hantés sont triés du plus au moins par nombre de monstres
5. faire des suggestions ;
6. Prendre en charge l'historique de recherche personnel de l'utilisateur
7. Le nom du mini-programme, compte tenu des fonctions du mini-programme, a finalement été décidé de s'appeler Shikigami Hunter ; (en fait, cela a été pensé une fois le développement final terminé) ;
1.2 Conception
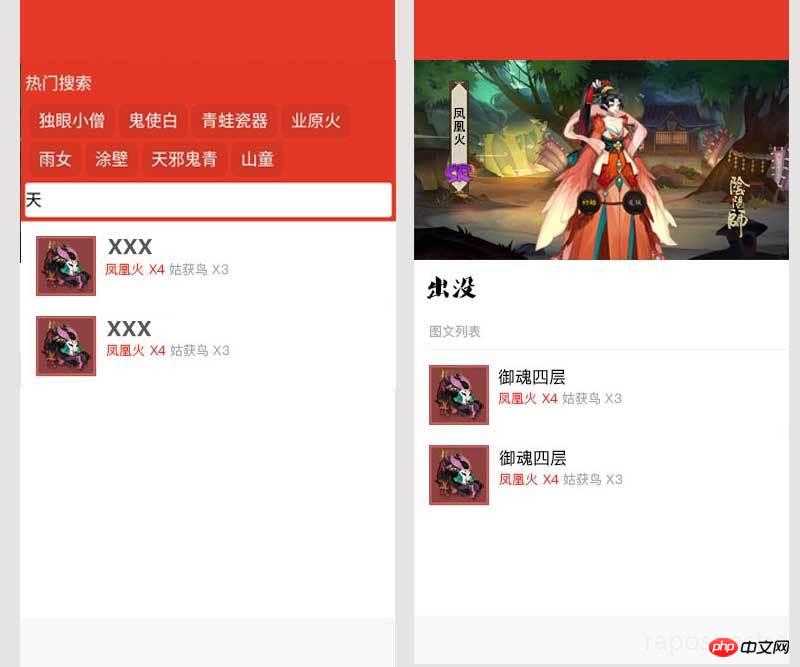
Une fois l'idée terminée, l'auteur a commencé à concevoir un croquis avec mon niveau PS à moitié cul, qui ressemblait probablement à ceci :

Eh bien, la page d'accueil et la page de détails les plus importantes ont été conçues, et vous pouvez ensuite commencer je réfléchis à comment faire !
1.3 Architecture technique
1. Le front-end est sans aucun doute l'applet WeChat
2. utilisation Django fournit des services API Restful ;
3. Les recherches les plus populaires utilisent actuellement redis comme serveur de cache pour la mise en cache
Les enregistrements de recherche personnels utilisent le stockage local fourni par l'applet WeChat ;
4. Les informations de distribution de Shikigami sont explorées et nettoyées à l'aide d'un robot, formatées en json et vérifiées manuellement avant d'être stockées dans la base de données 5 Les images et icônes de Shikigami sont directement analysées à partir des informations officielles ; 🎜>6. Créez vos propres images et icônes de shikigami inaccessibles
7. Le mini programme nécessite une connexion HTTPS, ce que j'ai déjà fait. Vous pouvez directement consulter le guide de déploiement gratuit HTTPS ici<.>
8. À ce stade, après une préparation appropriée pour le développement formel, nous pouvons commencer le développement formel 2. 🎜>API de Django L'auteur a souvent fait du développement de services auparavant, j'ai donc une solution relativement complète. Vous pouvez vous référer icidjango-simple-serializerLa raison pour laquelle cela a pris 5 heures. c'est parce qu'il a augmenté au cours des 4 dernières heures django-simple-serializer
Prise en charge de la fonctionnalité through dans Django ManyToManyField. Après avoir passé le support, la construction de l'API sera très rapide. Il existe cinq API principales : 2. >3. Interface de copie Shikigami ;
4. Interface de recherche populaire
Après avoir écrit l'interface, ajoutez des données fictives pour les tests ; ;
3. Le développement front-end
Le front-end a pris le plus de temps.
D'une part, l'auteur est vraiment un ingénieur back-end, et le front-end est un moine à mi-chemin. D'un autre côté, le mini programme présente quelques pièges. Bien sûr, le plus important est de continuer à ajuster l’effet de l’interface, ce qui prend beaucoup de temps.
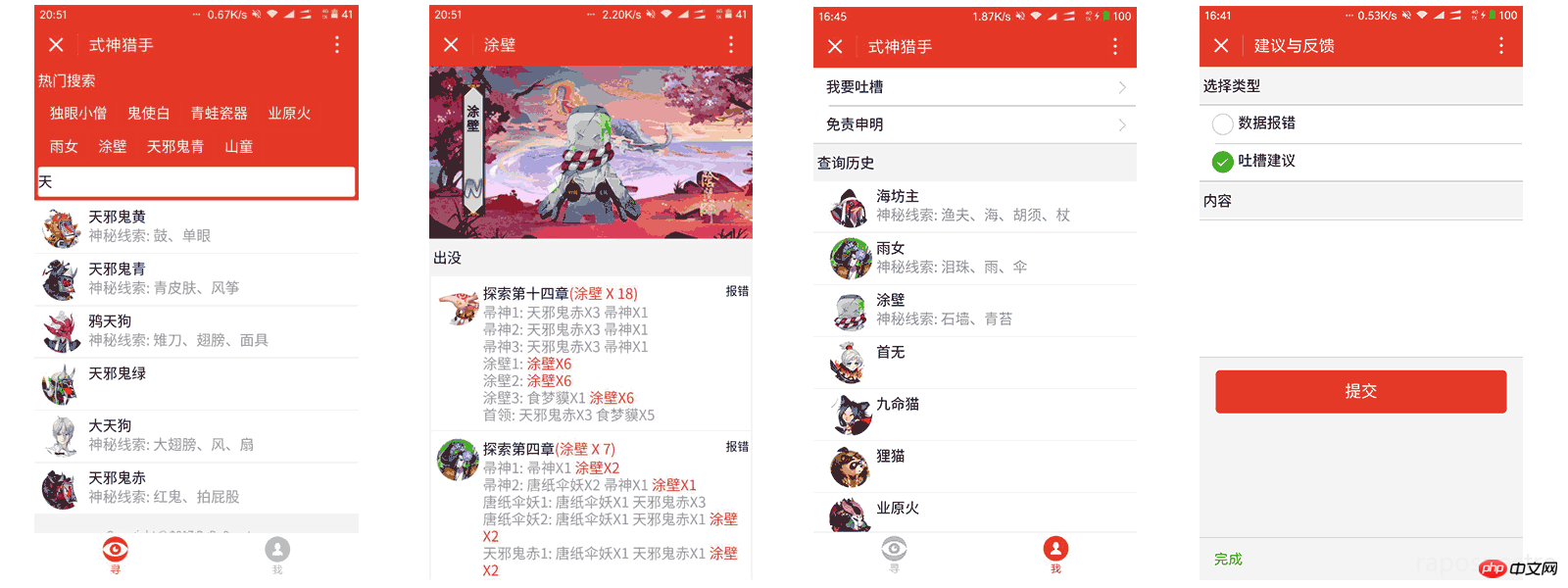
L'auteur estime que l'expérience globale de l'écriture d'un mini-programme est exactement la même que celle de l'écriture de vue.js, sauf que certaines balises html ne peuvent pas être utilisées. Au lieu de cela, vous devez écrire selon les composants officiellement fournis par. le mini-programme.Voici quelques sentiments. Autrement dit, l'idée de conception des composants du mini-programme lui-même doit être basée sur React et la syntaxe doit être basée sur vue.js. Une fois le développement final du front-end terminé, il est principalement divisé en ces pages : 1. Page d'accueil (page de recherche)
2. ;
3. Ma page (principalement pour l'historique de recherche, la clause de non-responsabilité, etc.) ;
4. Interface de commentaires
5. Parce que toutes les images et certaines ressources sont directement extraites des ressources officielles d'Onmyoji, il faut donc préciser ici qu'elles ne sont utilisées que sur une base non lucrative, et les droits d'auteur sont toujours la propriété d'Onmyoji).
Hé, la belle-fille laide rencontrera ses beaux-parents tôt ou tard, je dois donc mettre ici le schéma d'interface finalement développé

Pour l'introduction et les bases des mini-programmes WeChat, l'auteur ne sera pas là. Il y a plus à dire ici. Je pense que les développeurs qui sont actuellement intéressés par les mini-programmes WeChat n'auront aucun problème à écrire une démo simple par eux-mêmes. à propos des pièges que j'ai rencontrés lors du développement :
Attribut background-image 3.1
Lors de la rédaction de la page de détails de Shikigami, vous devez utiliser l'arrière-plan Attribut -image pour définir l'image d'arrière-plan à deux endroits. Tout s'affiche normalement dans les outils de développement WeChat, mais lorsqu'il est débogué sur une vraie machine, il ne peut pas être affiché. Enfin, on constate que l'image d'arrière-plan du mini. le programme ne prend pas en charge le référencement des ressources locales sur la machine réelle. Il existe deux solutions :
1 .Utiliser des images réseau : Compte tenu de la taille de l'image de fond, l'auteur a abandonné cette solution ; 2. Utilisez base64 pour encoder l'image.
Normalement, l'image d'arrière-plan en CSS prend en charge base64. Cette solution équivaut à encoder directement l'image en base64 dans un code base64 pour le stockage. Vous pouvez l'utiliser comme ceci lorsque vous l'utilisez :
image-format est le format de l'image elle-même, et xxxx est l'encodage de l'image après base64. Cette méthode est en fait une manière déguisée de référencer des ressources locales. L'avantage est qu'elle peut réduire le nombre de demandes d'images, mais l'inconvénient est qu'elle augmentera la taille du fichier CSS et le rendra moins beau.background-image: url(data:image/image-format;base64,XXXX);
En fin de compte, l'auteur a choisi la deuxième méthode principalement parce que la taille de l'image et l'augmentation du wxss se situaient dans la plage acceptable.
Modèle 3.2L'applet prend en charge les modèles, mais veuillez noter que le modèle a sa propre portée et ne peut utiliser que les données transmises par données.
De plus, lors de la transmission des données, les données pertinentes doivent être déconstruites et accessibles directement sous la forme de {{ xxxx }} à l'intérieur du modèle au lieu de {{ item.xxx }} dans une boucle. forme d'accès ;
Concernant la déconstruction :
Trois. Il s'agit de l'opération de déconstruction<template is="xxx" data="{{...object}}"/>Généralement le modèle sera placé dans un fichier modèle séparé pour les autres fichiers ; traiter Appelé au lieu d'être écrit directement dans wxml normal. Par exemple, le répertoire de l'auteur ressemble à ceci :
Pour d'autres fichiers à appeler modèle, utilisez simplement import directement :├── app.js ├── app.json ├── app.wxss ├── pages │ ├── feedback │ ├── index │ ├── my │ ├── onmyoji │ ├── statement │ └── template │ ├── template.js │ ├── template.json │ ├── template.wxml │ └── template.wxss ├── static └── utilsEnsuite, là où vous devez citer le modèle :
<import src="../template/template.wxml" />J'ai rencontré un autre problème ici. Écrire le style correspondant au modèle dans le wxss correspondant au modèle n'a aucun effet. Il faut l'écrire dans le wxss du fichier qui appelle le modèle par exemple. , si l'index doit utiliser le modèle, le CSS correspondant doit être écrit dans my/my.wxss.
<template is="xxx" data="{{...object}}"/>
4. Ressources d'images d'exploration Les icônes et images Shikigami sont essentiellement disponibles sur le site officiel d'Onmyoji, vous ne pouvez donc pas le faire vous-même. ici. Réaliste, alors écrivez de manière décisive un robot pour l'explorer et l'enregistrer sur votre propre CDN.
Les grandes et petites images peuvent être trouvées sur http://yys.163.com/shishen/index.html. Au début, j'ai envisagé d'explorer la page Web et d'utiliser Beautiful Soup pour extraire les données. Plus tard, j'ai découvert que les données shikigami étaient chargées de manière asynchrone, ce qui était encore plus simple. Après avoir analysé la page Web, j'ai obtenu https://g37simulator.webapp.163. com/get_heroid_list et a renvoyé directement le shikigami. Les informations json des informations, il est donc facile d'écrire un robot pour le faire :
Cependant, après avoir exploré les données, j'ai trouvé un problème. Les images officielles de NetEase sont toutes de grandes images haute définition non codées. Pour un auteur comme celui-ci, une mauvaise DS fera faillite si vous mettez de grandes images sur CDN pendant deux jours, vous devez donc convertir par lots les images en quelque chose qui n'est pas trop gros mais qui peut. être visualisé. Eh bien, vous pouvez utiliser les capacités de traitement par lots de ps ici.# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name))1. Ouvrez PS, puis sélectionnez une image vers laquelle vous avez exploré ;
2. Sélectionnez "Fenêtre" dans la barre de menu, puis sélectionnez "Action ;
3. Sous l'option "Action", créez une nouvelle action ;
4. Cliquez sur le bouton d'enregistrement circulaire pour commencer à enregistrer l'action
5. ordre de traitement des images ;
6. Cliquez sur le bouton carré d'arrêt pour arrêter l'action d'enregistrement
7. Sélectionnez Fichier dans la barre de menu - Automatique - Traitement par lots - Sélectionnez l'action précédemment enregistrée - Configurez le dossier d'entrée et le fichier de sortie Clip ;
8. Cliquez sur OK
Attendez la fin du traitement par lots, et cela devrait suffire à rafraîchir l'âme ou quelque chose pendant le processus, et puis téléchargez toutes les images obtenues sur le serveur de ressources statiques, l'image est traitée ici
5. Exploration des données Shikigami (4 heures). Les données distribuées par Shikigami sur Internet sont relativement compliquées. Et il existe de nombreux écarts dans les données, donc après un examen attentif, nous avons décidé d'utiliser une méthode semi-manuelle et semi-automatique. La sortie des données analysées est json :
Ensuite, nous le vérifions à nouveau manuellement. Bien sûr, il y aura toujours des omissions, donc les données sont signalées de manière incorrecte.
{
"scene_name": "探索第一章",
"team_list": [{
"name": "天邪鬼绿1",
"index": 1,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "天邪鬼绿2",
"index": 2,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "提灯小僧1",
"index": 3,
"monsters": [{
"name": "天邪鬼绿",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "提灯小僧2",
"index": 4,
"monsters": [{
"name": "灯笼鬼",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "首领",
"index": 5,
"monsters": [{
"name": "九命猫",
"count": 3
}]
}]
}Le temps d'écriture réel pour cette partie peut être seulement supérieur. une demi-heure, et le temps restant est consacré à vérifier les données ; Une fois toutes les vérifications terminées, écrivez un script pour convertir directement json, importez-le dans la base de données, et après avoir vérifié qu'il est correct, utilisez fabric pour publier au serveur en ligne pour le test
6. Test La dernière étape consiste essentiellement à expérimenter la vérification des erreurs sur le téléphone mobile, à modifier certains effets, à désactiver le mode de débogage et à se préparer à soumettre pour examen Je dois dire que la vitesse de révision du mini ; L'équipe du programme est très rapide, et l'examen a été adopté lundi après-midi, puis mis en ligne de manière décisive. Dernier rendu :
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle


