Maison >interface Web >tutoriel CSS >CSS3 obtient un effet de ligne ondulée de texte
CSS3 obtient un effet de ligne ondulée de texte
- 高洛峰original
- 2017-03-01 15:24:042045parcourir
Avant-propos
La conception ingénieuse et la mise en œuvre exquise du CSS, si vous y réfléchissez bien, c'est extraordinaire et merveilleux. Cette ligne ondulée utilise intelligemment l'attribut de dégradé linéaire pour intégrer l'angle, la couleur et la position avec la taille d'arrière-plan et la répétition d'arrière-plan, elle transforme un en plusieurs et effectue une transition en douceur. Wow, l'effet final est tellement intelligent ! Il n'y a pas de mots pour le décrire...
Méthode de mise en œuvre
Syntaxe : linéaire-gradient(direction, couleur-arrêt 1, arrêt de couleur 2,...)

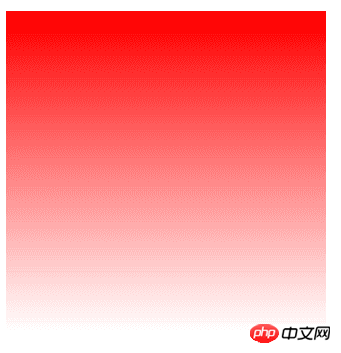
Utilisation simple : image d'arrière-plan : dégradé linéaire (rouge, transparent);

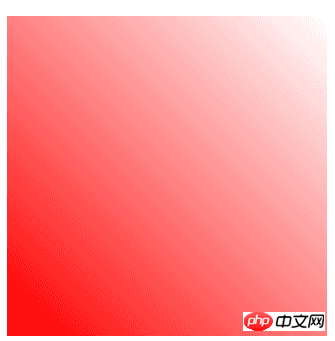
Ajouter un angle, dégradé linéaire (45 degrés, rouge, transparent)

Ajouter une position : dégradé linéaire (45 degrés, rouge, transparent 45 %)

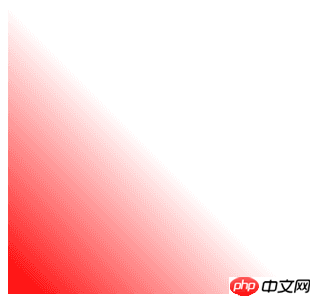
Ajouter un dégradé linéaire de couleur (45deg, rouge, transparent 45%,rouge)
Je me demande si tout le monde a une révélation après avoir vu ça.

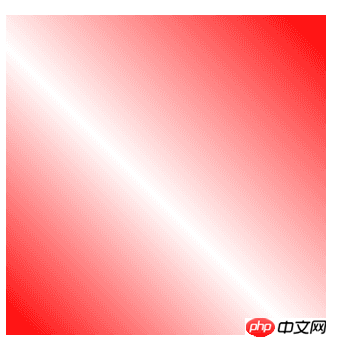
dégradé linéaire (45deg, transparent 45%, rouge 55%, transparent 60%)

gradient linéaire (135deg , transparent 45%, rouge 55%, transparent 60%)
Combinez ces deux lignes.

Combiné avec
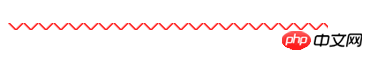
En voyant cela, savez-vous comment obtenir l'effet ligne ondulée ? ^_^

La hauteur est 1/2 de la valeur originale
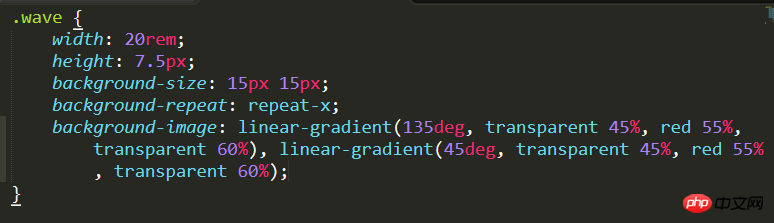
Code final :

Texte effet de ligne ondulée
Résumé
D'accord, c'est tout ce qui précède est tout le contenu de cet article, j'espère que cela aidera tout le monde à apprendre. ou utilisez CSS3 Cela peut être utile. Si vous avez des questions, vous pouvez laisser un message pour communiquer.
Pour plus d'articles liés à CSS3 réalisant un effet de ligne ondulée de texte, veuillez faire attention au site Web PHP chinois !

