Maison >Applet WeChat >Développement de mini-programmes >Programme WeChat Mini : utilisation de modèles de style
Programme WeChat Mini : utilisation de modèles de style
- 高洛峰original
- 2017-03-01 11:06:292998parcourir
Au cours du processus de développement de petits programmes, nous sommes susceptibles de rencontrer la situation où plusieurs pages ont le même code de mise en page partiel. Il peut y avoir de nombreux styles répétés entre les interfaces. Cependant, les codes de ces styles doivent être mis à jour à chaque fois. La réécriture est très fastidieuse et gaspille des ressources. L'applet WeChat, comme d'autres développements, utilise également des modèles de style. Ce que nous allons présenter aujourd'hui, c'est comment utiliser les modèles de style (inclure et importer).
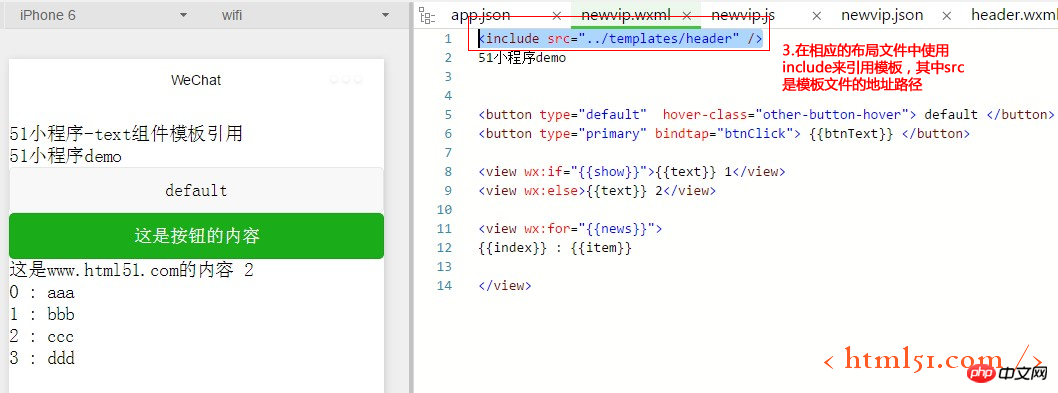
1. Utilisez include pour inclure les styles de modèles
Par exemple :

Ensuite, nous utilisons

Utiliser cette méthode pour référencer des modèles équivaut en fait à copier tout le code d'en-tête dans les modèles à inclure
.
2. Utilisez la méthode d'importation pour référencer le modèle
<!--模板样式的使用 底部样式--> <import src="../templates/footer" /> <template is="footer1" />
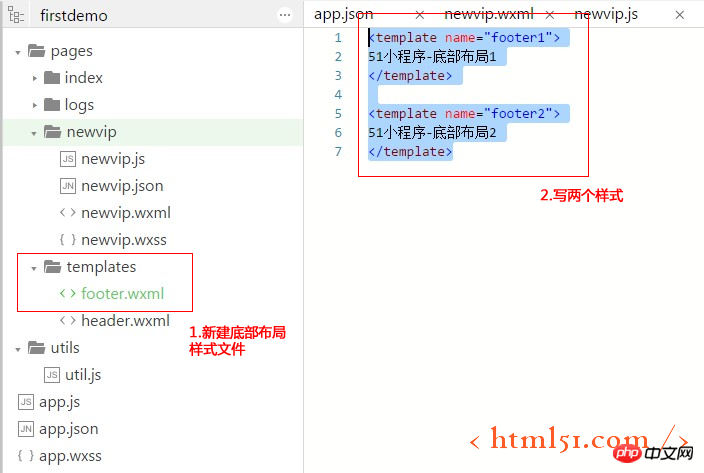
De même, nous créons un footer.wxml sous les modèles, et nous créons deux mises en page inférieures avec le code suivant
<template name="footer1"> 51小程序-底部布局1 </template> <template name="footer2"> 51小程序-底部布局2 </template>

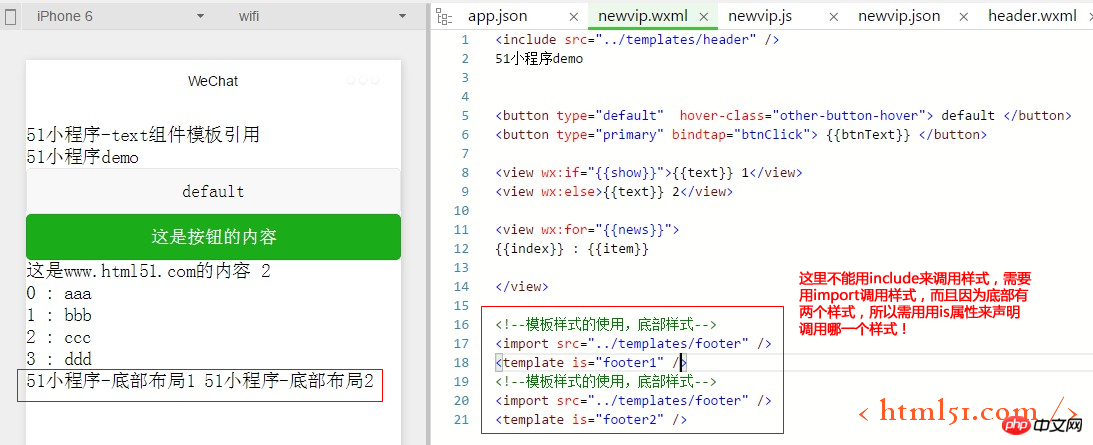
La méthode pour importer ces deux styles de bas dans la page newvip.wxml est la suivante (car il y a deux styles, nous devons utiliser un modèle pour spécifier lequel un pour utiliser le style A)
<!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer1" /> <!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer2" />
Les résultats après débogage et exécution sont les suivants :

Résumé :
1. équivaut à appeler l'appelé. Tout le contenu du fichier est copié.
2. L'importation doit être utilisée pour déclarer le style à appeler, et non pour tout copier.
Remarque dans cette section :
1.
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

