Maison >interface Web >js tutoriel >Objet de clonage profond JavaScript
Objet de clonage profond JavaScript
- 黄舟original
- 2017-02-28 14:24:591380parcourir
J'ai vu des objets de clonage profond dans ma question d'aujourd'hui et j'ai demandé à programmer sur la chaîne de prototypes
J'ai donc décidé de revoir ce point de connaissance sur un coup de tête
Clone Object , ce terme peut paraître fantaisiste, mais ce n'est en réalité rien. C'est juste une copie d'un objet identique
Peut-être que certains débutants se demandent, n'est-ce pas si simple
var obj1 = {name: 'payen'};var obj2 = obj1; Ce n'est pas un objet cloné. obj1 et obj2 sont fondamentalement le même objet
Ils pointent tous les deux vers le même espace d'adressage mémoire
C'est comme s'ils avaient la même petite maison
C'est à cause de. l'objet C'est une valeur de référence (données de tas)
En parlant de valeurs de référence
Les seules valeurs de référence en JavaScript sont des objets
Notez ici que les tableaux sont des objets spéciaux et que les fonctions sont également des objets exécutables spéciaux <.>En d'autres termes, ce sont aussi des objets
L'objet dit de clonage profond consiste à copier une petite maison identique
Je ne sais pas si vous pouvez comprendre ce que j'ai dit = ̄ω ̄=
Que c'est-à-dire que la valeur de référence de l'objet de clonage profond doit être copiée, et pour les objets de clonage superficiel, prenez simplement la valeur de référence
Ce n'est pas grave si vous ne comprenez pas après avoir lu le code. 🎜>
Objets de clonage peu profonds
Jetons-y un coup d'œil d'abord. Objets de clonage peu profonds
Ne vous plaignez pas de mon utilisation facile, je ne me souviens plus comment le faire. dites «shallow» en anglais (je ne sais vraiment pas comment j'ai réussi le CET-6)var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}function easyClone(obj){
var newObj = {}; for(var prop in obj){ if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
} return newObj;
}var newHouse = easyClone(house); À ce sujet, car -in a un petit problème de performances. Les enfants intéressés peuvent lire mon autre article Portail o( ̄▽ ̄. )d
Ce code est très simple et je ne l'expliquerai pas plus
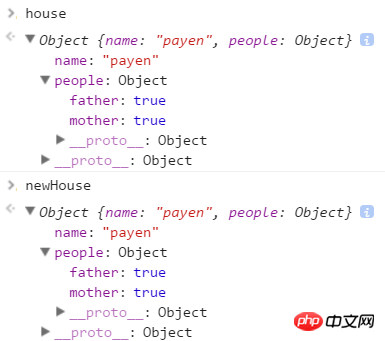
Jetons un coup d'œil à la console Chrome
 Ça a l'air génial
Ça a l'air génial
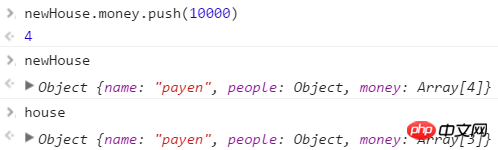
Ajouter une personne à la nouvelle maison
 Il semble que cette "nouvelle maison" ne soit pas nouvelle, ne vous y trompez pas par le nom de la variable
Il semble que cette "nouvelle maison" ne soit pas nouvelle, ne vous y trompez pas par le nom de la variable
Objet de clonage profond
Dans ce cas, que devons-nous faire
Puisque nous voulons pour obtenir un nouvel objet, nous pouvons créer un nouvel objet et copier le contenu de l'ancien objet dans le nouvel objet.Il y a une autre question : Et s'il y a encore des objets dans l'objet ?
Ensuite, continuez à répéter. le processus de création et d'ajout est évidemment un processus de boucle
Mais il existe deux types de boucles
- Itération
- Récursivité<.>
- Il ne fait aucun doute que la récursion est meilleure Dans une boucle récursive, rencontrer une condition qui satisfait la condition de terminaison Les conditions sont renvoyées couche par couche pour terminer
Regardons le code
Le if-else est écrit ci-dessus Il est tout à fait approprié d'utiliser l'opérateur ternaire, mais Je pense que c'est trop verbeux, et mon trouble obsessionnel-compulsif a dit que c'était très inconfortable à lire
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
} return target;
}var newHouse = deepClone(house); (On ne le fait pas Pensez au clonage profond des fonctions, ce qui est gênant et de peu d'importance) Cette fois, c'est vraiment une nouvelle maison
Je ne l'agrandirai pas  Vous peut le voir Lorsque la valeur de référence du nouvel objet change, l'ancien objet ne change pas
Vous peut le voir Lorsque la valeur de référence du nouvel objet change, l'ancien objet ne change pas
Le principe est le même
Ce qui précède est le clonage profond JavaScript du contenu de l'objet, veuillez faire attention au site Web PHP chinois (www.php.cn) pour plus de contenu connexe !
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
} return obj;
}var newHouse = {};
house.cloneTo(newHouse);Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

