Maison >interface Web >tutoriel CSS >La différence entre le nième enfant et le nième de type en CSS3
La différence entre le nième enfant et le nième de type en CSS3
- 高洛峰original
- 2017-02-28 13:52:451462parcourir
La différence entre nth-child et nth-of-type en CSS3 est en fait très simple : Pourquoi :nth-of-type est-il appelé :nth-of-type ? Parce qu'il se distingue par "type". C'est-à-dire : ele:nth-of-type(n) fait référence au nième élément ele sous l'élément parent, et ele:nth-child(n) fait référence au nième élément sous l'élément parent et cet élément est ele. Si ce n'est pas le cas, la sélection échoue.
Le texte peut paraître plutôt obscur, il est donc plus facile à comprendre Voici un petit exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>
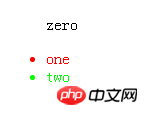
. Les résultats sont les suivants :

Dans l'exemple ci-dessus, .demo li:nth-child(2) sélectionne le nœud
Mais que se passe-t-il si aucune balise n'est spécifiée avant nième enfant et nième de type ?
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}
Quel sera le résultat de cela ? Regardez la structure html :
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
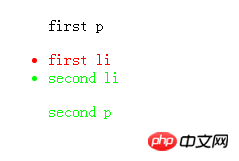
Résultat :

Comme on peut le voir ci-dessus, le type de balise n'est pas précisé avant eux, :nth-child(2) est toujours le deuxième élément sélectionné, quelle que soit l'étiquette. Et :nth-type-of(2) sélectionne deux éléments, qui sont la deuxième balise p et la deuxième balise li dans parent.demo. On peut voir que lorsque le type de balise n'est pas spécifié, :nth-type -of. (2) sélectionnera la deuxième de toutes les balises de type.
Nous avons déjà compris les utilisations de base et les différences entre le nième-enfant et le nième-de-type, alors qu'est-ce que n dans le nième-de-type(n) et le nième-enfant(n) ?
n dans nième-de-type(n) et nième-enfant(n) peut être un nombre, un mot-clé ou une formule. Chiffres : il s’agit de l’utilisation des exemples ci-dessus, je n’entrerai donc pas dans les détails. Mots-clés : Impair, pair
Pair et pair sont des mots-clés qui peuvent être utilisés pour faire correspondre des sous-éléments dont les indices sont impairs ou pairs : L'indice du premier élément enfant est 1
Ici, nous spécifions deux couleurs de fond différentes pour les éléments p impairs et pairs :
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}en utilisant la formule (an b). Description : indique la durée de la période, n est le compteur (à partir de 0) et b est la valeur de décalage.
Ici, on précise la couleur de fond de tous les p éléments dont les indices sont des multiples de 3 :
p:nth-of-type(3n+0)
{
background:#ff0000;
}

