Maison >Applet WeChat >Développement de mini-programmes >Applet WeChat : formulaire simple, stockage local
Applet WeChat : formulaire simple, stockage local
- 高洛峰original
- 2017-02-28 11:59:491975parcourir
Contenu de l'instance
Interface de connexion
Traitement des données du formulaire de connexion
Traitement des données du formulaire de connexion (asynchrone)
Effacer les données locales
Exemple 1 : Interface de connexion
Ajoutez la page de connexion pages/login/login dans app.json et définissez-la comme entrée.

Après la sauvegarde, les fichiers pertinents seront automatiquement générés (très pratique).

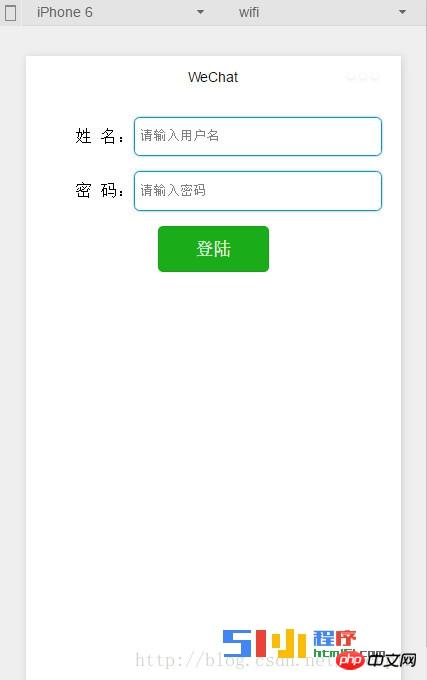
Modifier le fichier de vue login.wxml
/* pages/login/login.wxss */.container{ padding : 1rem; taille de police : 0,9rem ; hauteur de ligne : 1,5rem ; bordure-ombre : 1px 1px #0099CC;}.row{ affichage : flex ; align-items : centre ; marge-bas : 0,8rem ;}.row text{ flex-grow : 1 ; texte -align : right ;}.row input{ font-size : 0,7rem ; couleur : #ccc ; flex-grow : 3 ; bordure : 1px solid #0099CC ; box- shadow : 0 0 0.15rem #aaa; padding : 0.3rem;}.row button{ padding : 0 2rem;}Regardez le style :

Attributs liés au formulaire :
Nom de l'attribut type description report-submit Booléen Indique s'il faut renvoyer formId pour l'envoi de messages de modèle bindsubmit EventHandle transporte les données dans le formulaire pour déclencher l'événement de soumission, event.detail = { value : {"name ":"value"} , formId:"" } bindreset EventHandle L'événement de réinitialisation sera déclenché lorsque le formulaire est réinitialisé. Bindsubmit est utilisé ici pour traiter les données du formulaire soumis.
attributs liés à la saisie
Type de nom d'attribut valeur par défaut description valeur Chaîne Le contenu de la zone de saisie type Chaîne type de saisie de texte, valeurs valides : texte, numéro, carte d'identité, chiffre, heure, date mot de passe Booléen faux si il s'agit d'un espace réservé de type mot de passe String Placeholder lorsque la zone de saisie est vide. réglé sur 0 Limiter la longueur maximale de la mise au point automatique Booléen false Mise au point automatique, tirez le clavier vers le haut. Il ne peut y avoir qu'une seule entrée dans la page. Définissez l'attribut de mise au point automatique focus Boolean false pour que l'entrée gagne le focus. EventHandle Lorsque la zone de saisie perd le focus, l'événement bindchange est déclenché event.detail={value:value}. bindinput EventHandle Zone d'entrée autre que les types date/heure, lorsque le clavier est saisi, l'événement d'entrée est déclenché, event.detail={value:value}, la fonction de traitement peut renvoyer directement une chaîne, qui remplacera le contenu du zone de saisie. bindfocus EventHandle Déclenché lorsque la zone de saisie est focalisée, event.detail = {value:value} bindblur EventHandle Déclenché lorsque la zone de saisie perd le focus, event.detail = {value:value}button Attributs associés
Type de nom d'attribut valeur par défaut description taille String default Valeurs valides par défaut, type mini String default Le type de style du bouton, valeurs valides primaire, par défaut, warn plain Boolean false Si le bouton est creux et la couleur d'arrière-plan transparente désactivée Boolean false Si le chargement est désactivé Booléen faux S'il y a une icône de chargement avant le nom formType Chaîne Aucun Valeurs valides : soumettre, réinitialiser, utilisé pour les composants du formulaire. Un clic déclenchera respectivement l'événement de soumission/réinitialisation. La chaîne de bouton-hover spécifie la classe de style. du bouton enfoncé. Lorsque hover-class="none", il n'y a pas d'effet d'état de clic. Dans cette démo, le formType du bouton est défini sur submit pour activer l'événement de soumission de formulaire.
Exemple 2 : Traitement des données du formulaire de connexion
Modifier login.js
// pages/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit :function(e){ console.log(e.detail.value);//Format Object {userName : "user", userPassword : "password"} //Obtenir les données du formulaire var objData = e.detail.value; objData.userName && objData.userPassword){ //Stockage des données du formulaire de manière synchrone wx.setStorageSync('userName', objData.userName); wx.setStorageSync('userPassword', objData.userPassword); //Aller à la page de réussite wx . naviguerTo({ url: '../index/index' }) } }, //Après le chargement, traiter l'événement // S'il y a des données locales, affichez-les directement onLoad:function(options){ //Obtenir des données locales var userName = wx.getStorageSync('userName'); var userPassword = wx.getStorageSync('userPassword'); console.log(userName); }); } if(userPassword){ this.setData({userPassword: userPassword}); } }, onReady:function(){ // Rendu de la page terminé}, onShow:function(){ // Affichage de la page}, onHide : function(){ // Page cachée}, onUnload:function(){ // Page fermée}}) wx.getStorageSync et wx.setStorageSync sont utilisés ici, les deux méthodes ci-dessus sont similaires au stockage local HTML5. méthode de stockage synchrone.
Ces deux méthodes sont très simples à utiliser. Les paramètres sont répertoriés ci-dessous :
wx.setStorageSync(KEY,DATA)
Le type de nom d'attribut est requis Description key String est l'objet/chaîne de données clé spécifié dans. le cache local. C'est le contenu qui doit être stocké wx.getStorageSync
Nom d'attribut type requis description KEY String C'est la clé spécifiée dans le cache local Modifier login.wxml
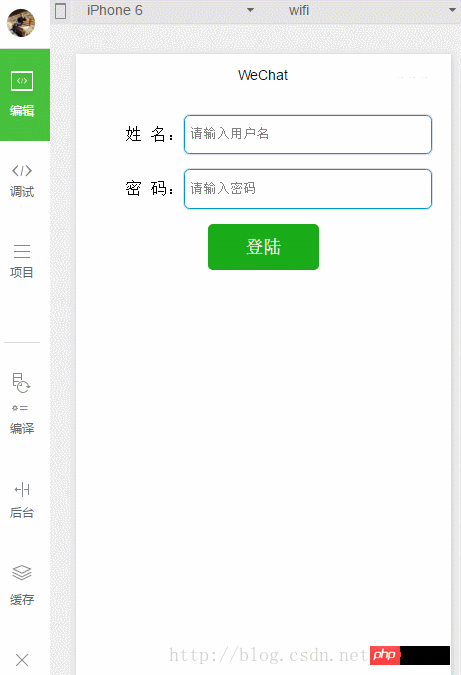
Effet (après une nouvelle exécution, les informations sont automatiquement renseignées) :

Exemple 3 : Traitement des données du formulaire de connexion (asynchrone)
Les données sont stockées de manière asynchrone ici.
Modifier login.js
// pages/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit:function(e){ console.log(e. detail .value);//Format Object {userName: "user", userPassword: "password"} //Obtenir les données du formulaire var objData = e.detail.value; if(objData.userName && objData.userPassword){ // Méthode de synchronisation pour stocker les données du formulaire wx.setStorage({ key:'userName', data:objData.userName }); wx.setStorage({ key:'userPassword', data:objData.userPassword }); //Aller à la page de réussite wx); .navigateTo({ url: '../index/index' }) } }, //Après le chargement, gérer l'événement // S'il y a des données locales, les afficher directement onLoad:function(options){ var that = this; //Obtenir des données locales wx.getStorage({ key: 'userName', success: function(res){ console.log(res.data); that.setData({userName: res.data}); } }); . getStorage({ key: 'userPassword', success: function(res){ console.log(res.data); that.setData({userPassword: res.data}); } } }, onReady:function()); { // Rendu de la page terminé}, onShow:function(){ // Affichage de la page}, onHide:function(){ // Page masquée}, onUnload:function(){ // Page fermée}})wx.setStorage(OBJECT )
Type de nom d'attribut requis clé de description La chaîne est la clé spécifiée dans les données du cache local L'objet/la chaîne est le contenu qui doit être stocké avec succès Fonction Aucune interface n'appelle la fonction de rappel qui réussit l'échec Fonction Aucune interface n'appelle la fonction de rappel qui réussit échoue complètement Fonction Aucune interface La fonction de rappel à la fin de l'appel (sera exécutée si l'appel réussit ou échoue) wx.getStorage(OBJECT)
Type de nom d'attribut requis Description clé La chaîne est la clé spécifiée dans le cache local success Function est la fonction de rappel appelée par l'interface, res = { data : le contenu correspondant à la clé} fail Function No La fonction de rappel qui ne parvient pas à appeler l'interface Complete Function No La fonction de rappel qui termine l'appel de l'interface (sera exécutée si l'appel réussit ou échoue) Exemple 4 : Effacer les données locales
Je ne l'écrirai pas en détail ici Maintenant, introduisons directement ces deux méthodes d'effacement des données locales.
wx.clearStorage()
wx.clearStorageSync()
Vous pouvez l'exécuter directement.
Pour plus de mini-programmes WeChat : formulaire simple, articles liés au stockage local, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

