Maison >Applet WeChat >Développement de mini-programmes >Développement d'applets WeChat : Comment implémenter des requêtes réseau (requêtes GET)
Développement d'applets WeChat : Comment implémenter des requêtes réseau (requêtes GET)
- 高洛峰original
- 2017-02-28 11:36:231878parcourir
Les changements technologiques Internet sont vraiment turbulents et en constante évolution. Heureusement, tout reste inchangé. Avec l'avènement des mini-programmes le 9 janvier, nous, les professionnels de l'informatique, ne pouvons que continuer à apprendre. Le développement Web sur Internet utilisera inévitablement des requêtes d'obtention de réseau, alors comment implémenter des requêtes réseau dans le développement d'applets WeChat ? Aujourd'hui, je parlerai de la requête la plus simple, j'essaierai de télécharger, de télécharger et de Socket plus tard.
Remarques sur les requêtes du mini-programme WeChat :
1. Un mini-programme WeChat ne peut avoir que 5 connexions de requêtes réseau en même temps.
Cette règle doit être formulée par WeChat pour garantir l'expérience utilisateur. Après tout, il s'agit d'un mini programme.
2.wx.request(OBJECT) Description du paramètre :

WeChat L'applet prend en charge GET, POST et d'autres requêtes. Elle peut être définie à l'aide de la méthode
Ce qui suit est le code de la requête GET :
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
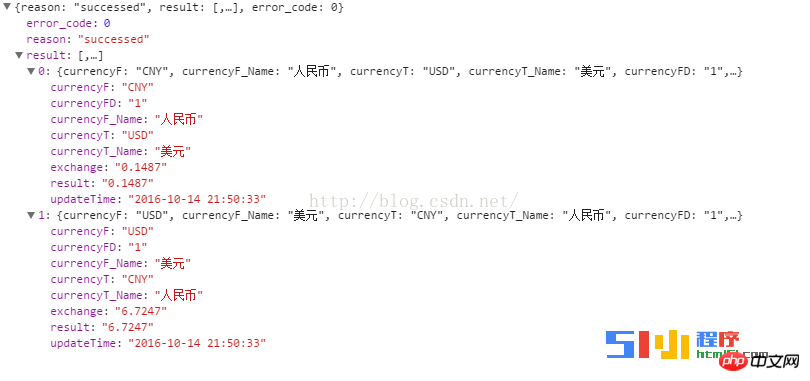
})</span>Dans le code ci-dessus, vous seul. Il faut donner l'URL. La fonction onLoad est utilisée lors de l'initialisation de la page, les res.data de succès dans wx.request({}) sont les données obtenues en arrière-plan Ce qui suit est le format des données json obtenues.

Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

