Maison >interface Web >tutoriel CSS >Bordure de propriété CSS
Bordure de propriété CSS
- 高洛峰original
- 2017-02-27 15:06:221626parcourir
Je pense que tout le monde connaît l'attribut border de CSS. Il s'agit d'ajouter une bordure à un élément sous différents modèles de boîte, quel impact cela aura-t-il sur la largeur et la hauteur de l'élément, je pense que tout le monde le connaît ? Ici, je n’entrerai pas dans les détails, je parlerai juste de choses auxquelles les gens ne prêtent généralement pas beaucoup d’attention.
0.border-color et color
Lorsque vous utilisez habituellement l'attribut border, vous devez généralement écrire border:1px solid #ccc;
Mais savez-vous quelle est la couleur de la bordure lorsque la couleur n'est pas définie ? Je crois que beaucoup de gens diront : noir !
Il est bien noir, mais pourquoi est-il noir ? Parce que lorsque l'attribut color n'est pas défini pour l'élément, l'attribut color de l'élément est par défaut noir, donc en d'autres termes, Lorsque border-color n'est pas défini, border-color=color.
<p> </p><p>没有给border设置颜色</p><p></p>
* {margin:0; padding:0;}.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
}.red {
width: 100px;
height: 100px;
color: red;
border: 2px solid ;
}
<p></p>

1.
Comment la frontière dans quatre directions est réellement formée, je pense que beaucoup de gens doivent le savoir. Écrivons-le à nouveau. Il vous suffit de coopérer avec transparent (transparent) pour réaliser le triangle. . Il existe de nombreux autres graphiques que vous pouvez essayer par vous-même.
<p></p><p></p>
.box {
position: absolute;
border-top: 20px solid red;
border-left: 20px solid blue;
border-right: 20px solid green;
border-bottom: 20px solid yellow;
}
<p></p>

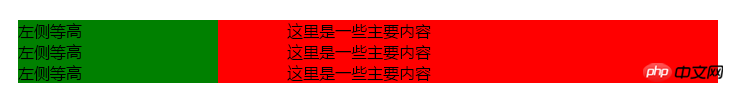
2. frontière et etc . Disposition haute
Utilisez la bordure pour obtenir une disposition à hauteur égale sur les côtés gauche et droit. Vous devez coopérer avec la valeur négative de margin-left
.- 左侧等高 这里是一些主要内容
- 左侧等高 这里是一些主要内容
- 左侧等高 这里是一些主要内容
* {margin:0; padding:0;}.list {
margin: 50px;
}.item {
width: 500px;
list-style: none;
border-left: 200px solid green;
background-color: red;
}.left {
margin-left: -200px;
margin-right: 200px;
}
<p></p>

Pour plus d'articles liés à la bordure des propriétés CSS, veuillez faire attention au site Web PHP chinois !

