Maison >Applet WeChat >Développement de mini-programmes >Fonction carrousel du mini programme WeChat
Fonction carrousel du mini programme WeChat
- 高洛峰original
- 2018-05-28 10:55:153405parcourir
Nous pouvons voir les instructions liées au carrousel sur le site officiel. Voici un exemple pour illustrer l'effet d'implémentation de la fonction carrousel de l'applet WeChat :
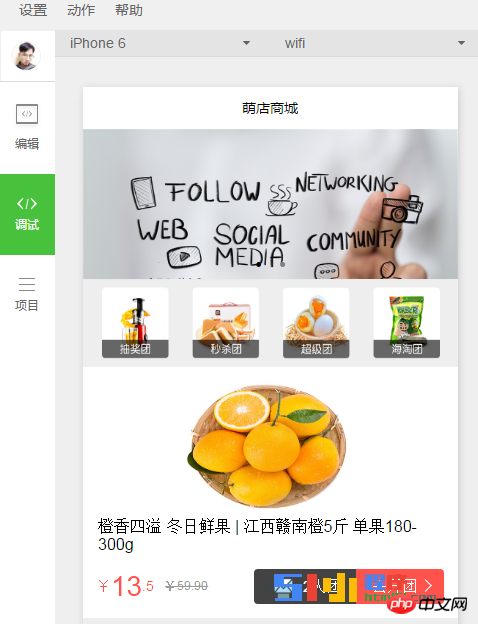
Jetons d'abord un coup d'œil au rendu :

Code JS :
var app = getApp();
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
})data sont les données à définir. Définissez si l'indicateurDots est en pointillés, l'intervalle définit le nombre de millisecondes de commutation et la durée définit la vitesse de commutation. Parcourez toutes les photos. Ces valeurs sont transmises via les données puis définies dans la fonction.
Code WXML :
<swiper indicator-dots="{{indicatorDots}}"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="400" height="150"/>
</swiper-item>
</block>
</swiper>Ce qui précède est le processus de ce carrousel, les principaux composants de l'application, le réglage de la lecture automatique s'il faut jouer automatiquement, le réglage de l'intervalle de commutation toutes les millisecondes, la vitesse de commutation du réglage de la durée. Parcourez toutes les photos.
L'effet carrousel peut être obtenu grâce à une configuration simple, très facile à mettre en œuvre.
Pour plus d'articles liés à la fonction carrousel des mini programmes WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

