Maison >Applet WeChat >Développement WeChat >Développement de la plateforme publique WeChat : description de l'interface de menu personnalisée
Développement de la plateforme publique WeChat : description de l'interface de menu personnalisée
- 高洛峰original
- 2017-02-27 13:18:142420parcourir
1. Règles des menus personnalisés
Les menus personnalisés sont divisés en menus de premier niveau et menus de deuxième niveau.
Le nombre de menus de premier niveau est de 1 à 3, c'est-à-dire que lorsque vous ouvrez un compte public, vous pouvez voir directement jusqu'à 3 boutons disposés en bas. Le texte du menu de premier niveau ne peut pas dépasser 16 octets (équivalent à 8 caractères chinois).
Le menu de deuxième niveau est subordonné au menu de premier niveau et le nombre est de 1 à 5. Le texte du menu secondaire ne peut pas dépasser 40 octets (équivalent à 20 caractères chinois).
Peu importe le menu de premier niveau ou le menu de deuxième niveau, vous avez le choix entre deux événements déclencheurs, à savoir : click (clic, la valeur ne peut pas dépasser 128 octets) et open URL (view, l'url ne peut pas dépasser 256 caractères) Festival).
Lorsqu'il y a un menu de deuxième niveau sous un menu de premier niveau, aucun événement ne se produira lorsque vous cliquerez sur le bouton du menu de premier niveau.
2. Créer un menu
Utiliser le SDK Senparc.Weixin.MP pour créer un menu personnalisé est très simple. Seulement trois étapes :
Étape 1 : Obtenez AccessToken
var accessToken = AccessTokenContainer.TryGetToken(appId, appSecret).access_token;
PS : Si AppId est utilisé à la place d'AccessToken dans la troisième étape, cette étape peut être omise.
Étape 2 : Organiser le contenu du menu
ButtonGroup bg = new ButtonGroup();
//单击
bg.button.Add(new SingleClickButton()
{
name = "单击测试",
key = "OneClick",
type = ButtonType.click.ToString(),//默认已经设为此类型,这里只作为演示
});
//二级菜单
var subButton = new SubButton()
{
name = "二级菜单"
};
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Text",
name = "返回文本"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_News",
name = "返回图文"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Music",
name = "返回音乐"
});
subButton.sub_button.Add(new SingleViewButton()
{
url = "http://weixin.senparc.com",
name = "Url跳转"
});
bg.button.Add(subButton);Étape 3 : Soumettre au serveur WeChat
var result = CommonApi.CreateMenu(accessToken, bg);
Le SingleClickButton et le SingleViewButton ci-dessus correspondent respectivement au clic et à la vue A. méthode de réponse du menu.
3. Requête de menu
Pour interroger le menu, vous devez également obtenir l'AccessToken de la manière ci-dessus, puis n'avoir besoin que d'une seule ligne de code :
var result = CommonApi.GetMenu(accessToken);
La structure du result.menu obtenu est similaire à la variable ButtonGroup bg lors de la création du menu ci-dessus.
4. Suppression du menu
Après avoir obtenu l'AccessToken, la suppression du menu ne nécessite également qu'une seule ligne de code :
var result = CommonApi.DeleteMenu(accessToken);
5. Événement de réponse au menu
Qu'il s'agisse d'un clic ou d'une vue, le serveur recevra différentes réponses d'événement (voir "Développement de la plateforme publique WeChat : comprendre MessageHandler", qui déclenche respectivement OnEvent_ClickRequest() et OnEvent_ViewRequest().
La différence est qu'après cliquez, le client peut obtenir des informations de retour, et une fois que la vue a reçu la demande, quelles que soient les informations renvoyées, le client ne peut pas les recevoir (l'URL est ouverte directement)
6. Éditeur visuel de menu personnalisé
Actuellement. Senparc Network propose des éditeurs visuels de menus personnalisés gratuits à deux endroits, éliminant le dilemme de devoir exécuter du code pour faire fonctionner le menu :
Première génération : http://sdk.weixin.senparc. com/Menu

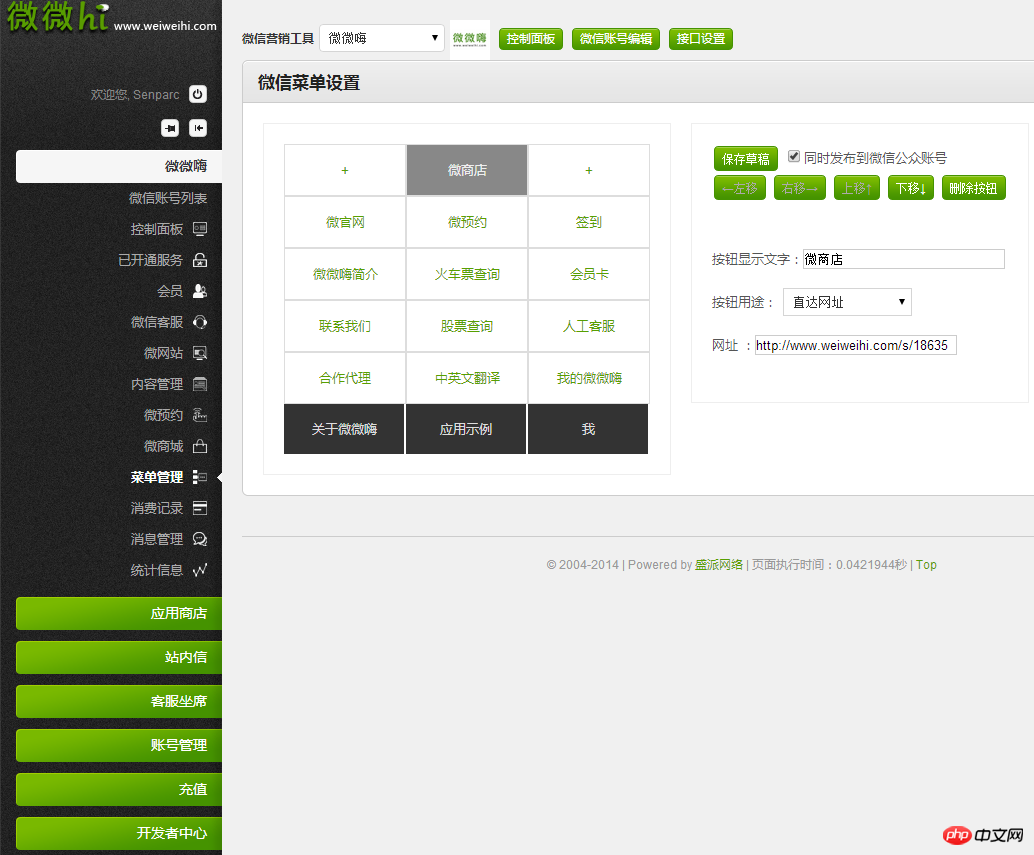
Deuxième génération : Weiweihi (http://www.weiweihi.com), après avoir enregistré et ajouté un compte public WeChat, vous pouvez obtenir une série de puissants Fonctions de gestion (L'image ci-dessous montre la première version de WeiweiHi, qui a été mise à jour et peut également être trouvée dans le menu de gauche en arrière-plan)

Plus de développement de la plateforme publique WeChat : menu personnalisé Pour les articles liés à la description de l'interface, veuillez faire attention au site Web PHP chinois
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

