L'impression intuitive du tableau est qu'il est composé de plusieurs cellules soigneusement disposées et que les lignes et les colonnes sont clairement visibles. Cela peut être associé à Excel. En fonction du statut d'Excel en matière de traitement des données et de statistiques, nous pouvons comprendre la signification des tableaux de la page Web.
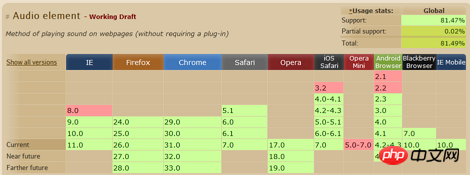
Pour faire simple, lorsque vous pouvez sentir intuitivement que plusieurs éléments sont disposés en lignes et en colonnes, l'utilisation d'un tableau vous facilitera grandement la tâche. Comme l'exemple d'application de tableaux sur caniuse.com :

L'utilisation des tableaux est simple, mais parfois les tableaux finissent par être utile pour tout le monde L'état du réseau n'est peut-être pas celui que vous souhaitez. Par exemple, si certaines grilles comportent des sauts de ligne, le tableau entier sera très disgracieux à cause des sauts de ligne. En particulier pour les tableaux utilisés pour la présentation des données, l'allocation de largeur est un sujet très important. Vous devrez peut-être calculer soigneusement la largeur totale du tableau pour les données que chaque colonne de la grille peut présenter.
C'est parce que le tableau a ses propres caractéristiques de disposition. Il suivra certains principes et déterminera sa disposition réelle par le calcul. Ensuite, cet article utilise un exemple de test de table réel pour explorer comment la table calcule sa propre disposition.
Déclaration initiale
Cet article se concentre uniquement sur les manières les plus courantes d'appliquer les tableaux et ne répertorie pas toutes les situations. Différents navigateurs ont des interprétations différentes de certains concepts de tableaux, mais les calculs de mise en page sont fondamentalement les mêmes (s'il y a des différences, elles seront mentionnées séparément).
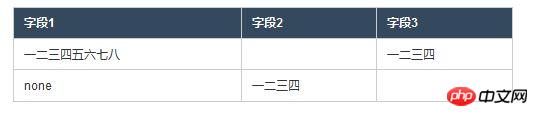
Le formulaire de test utilisé ensuite sera présenté avec cette apparence (le contenu est tiré de la piste de zéro) :

En même temps, le formulaire sera défini avec border-collapse:collapse; et border-spacing:0;. C'est également la manière la plus courante d'appliquer des tables. Normalize.css utilise cette partie comme définition d'initialisation.
Deux algorithmes
déterminera l'algorithme appliqué à la table dans le calcul de mise en page. Il a deux valeurs, auto et fixe. Dans des circonstances normales, la valeur par défaut auto est utilisée. La différence entre ces deux algorithmes est de savoir si la disposition en largeur du tableau est liée au contenu des données dans le tableau. Cet article abordera le principe de calcul de mise en page du tableau dans ces deux valeurs.
Mise en page automatique du tableau-auto
La caractéristique de la mise en page automatique du tableau est que la disposition en largeur du tableau est liée à tout le contenu des données du tableau. Elle doit obtenir tout le contenu du tableau pour déterminer le. disposition de la largeur finale, puis affichée ensemble.
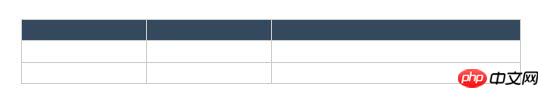
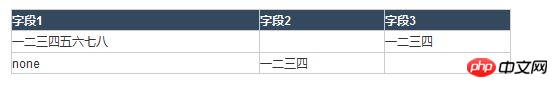
Il semble que le point clé soit « lié au contenu ». Que se passe-t-il si le tableau définit une largeur fixe (500 px ici), mais que toutes les cellules n'ont pas de largeur définie (seules les largeurs définies par CSS sont discutées) ? Regardons les résultats :

Dans le tableau ci-dessus, les parties vierges sont écrites avec des espaces. Après comparaison, vous pouvez retrouver les points suivants :
La colonne 2 et la colonne 3 ont la même largeur.
Le rapport entre la largeur de la première colonne et la largeur de toute colonne suivante semble être de 2:1.
Y compris les bordures et le remplissage, la largeur totale de toutes les colonnes est égale à la largeur définie par le tableau.
Chaque cellule n'a pas de largeur définie, donc la disposition de la largeur est entièrement déterminée par les données de contenu spécifiques (informations textuelles). Comment expliquer de tels résultats ? Vous pouvez d'abord spéculer intuitivement sur cette logique :
Étape 1, sélectionnez le texte avec le plus de contenu textuel (entendu comme la largeur la plus large du texte sans sauts de ligne) de chaque colonne en tant que "représentant".
Étape 2, comparez les largeurs des "représentants" de chaque colonne, puis attribuez-leur la largeur totale du tableau, bordures et remplissage compris, en fonction de leur relation proportionnelle à la largeur.
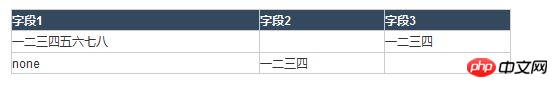
En nous référant à la logique ci-dessus, passons en revue le tableau précédent. Cela n'a-t-il pas de sens ? Notez qu'il a été dit plus tôt que le rapport de largeur "semble" être de 2:1. Jetons un coup d'œil à la version avec le remplissage supprimé :

Utilisez l'outil de débogage frontal pour examiner spécifiquement la largeur des cellules ci-dessus. Vous constaterez que ce tableau est différent. d'avant, et le rapport est très proche de 2. :1 (Oui, ce petit peu est dû à la bordure, mais sans la bordure il n'y a aucun moyen de distinguer les colonnes).
On peut voir que lors de l'analyse de la relation entre le rapport de largeur, la largeur du contenu, le remplissage et les bordures seront pris en compte. Cela montre aussi qu'il ne s'agit pas d'une mesure du nombre de caractères, mais d'une mesure de la largeur que les caractères peuvent occuper sans saut de ligne (le 2:1 vient ici du fait que les caractères chinois sont d'égale largeur). Naturellement, utiliser du rembourrage sert simplement à créer une plus belle table :).
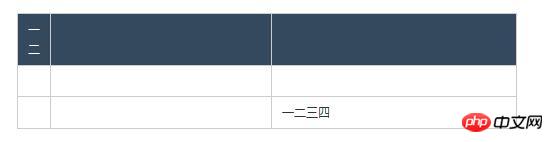
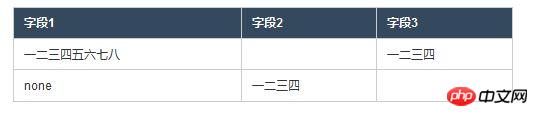
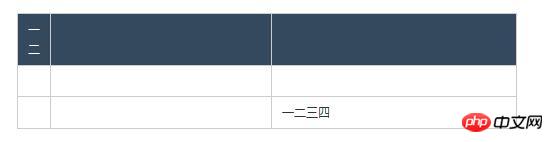
Que se passe-t-il lorsqu'il y a une définition de largeur ? Ce qui suit est un tableau avec les définitions de largeur pour certaines cellules :

Son code html correspondant est :
<table class="exhibit_table">
<tr>
<th>一二</th>
<th style="width:200px;"> </th>
<th> </th>
</tr>
<tr>
<td style="width:5px;"> </td>
<td></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td style="width:70px;"> </td>
<td>一二三四</td>
</tr>
</table>
Le tableau ci-dessus peut être Les points suivants ont été trouvés :
La largeur réelle d'une cellule d'une largeur de 5px est de 13px, ce qui correspond exactement à la largeur d'un seul caractère chinois. Les cellules avec des caractères chinois dans la même colonne sont disposées sous la forme. de la largeur minimale de la cellule (donc, retour à la ligne).
Une cellule dont la largeur est définie sur 200px a une largeur réelle de 200px, bien qu'il existe une définition d'une largeur de 70px dans la même colonne.
La troisième colonne, qui n'a pas de définition exacte de largeur, obtient finalement toute la largeur restante du tableau après avoir alloué les colonnes 1 et 2.
La déduction est que lorsqu'il y a des colonnes avec des définitions de largeur et des colonnes sans définitions de largeur :
Si la largeur de la définition de cellule est inférieure à la largeur minimale de disposition de son contenu (et aucune ligne habillage Au contraire, lorsque le plus grand nombre de lignes possible sont disposées dans une cellule (la largeur requise de la cellule), le contenu de la colonne où se trouve la cellule sera affiché dans la disposition minimale.
Si la largeur du contenu de la cellule dans la même colonne (sans retour à la ligne, ce mot signifie cela plus tard) est inférieure à la définition de la plus grande largeur de la colonne, alors la largeur réelle de la colonne est égale à la définition de la largeur.
Pour les colonnes sans définition de largeur, le tableau attribuera d'abord la largeur aux colonnes avec définition de largeur, puis leur attribuera (encore une fois, le rapport entre elles dépend de la largeur du contenu).
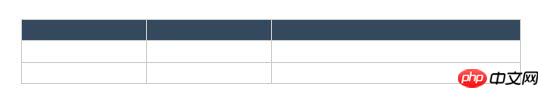
Celle du devant sans définition de largeur peut être considérée comme le cas 1. Certaines colonnes ici ont une définition de largeur, et d'autres non, ce qui peut être considéré comme le cas 2. Ce qui suit est le cas 3, c'est-à-dire lorsque toutes les colonnes ont des définitions de largeur :

code html correspondant :
<table class="exhibit_table exhibit_table_with_no_padding">
<tr>
<th style="width:50px;"> </th>
<th style="width:50px;"> </th>
<th style="width:100px;"> </th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
Dans ce qui précède table , le remplissage est supprimé, de sorte que la valeur peut être clairement définie par la largeur, et le rapport de largeur de ces trois colonnes est de 2:1:1. Il existe une autre condition ici, à savoir que la largeur du contenu de la cellule ne dépasse pas la valeur de définition de la largeur. Après les tests, IE7 et versions antérieures se comportent différemment des autres navigateurs lorsque le contenu dépasse la valeur de définition de largeur.
Vous pouvez savoir grâce à cet exemple de tableau que si toutes les colonnes ont des définitions de largeur et que la somme des valeurs de ces définitions de largeur est inférieure à la largeur du tableau, le tableau allouera la largeur correspondant à leur valeurs de définition de largeur, continuez à leur attribuer la largeur restante proportionnellement à leur largeur.
Ce qui précède est l'analyse de trois situations dans lesquelles la disposition automatique du tableau est définie et le tableau lui-même a une largeur fixe. Si le tableau lui-même ne définit pas la largeur, il y aura plus de situations, et cela sera lié au bloc contenant (détails) du tableau. S'il y a une opportunité appropriée dans le futur, nous en discuterons (le soi-). l'espace dit de l'article est limité...).
Disposition de tableau fixe-fixe
La caractéristique de la disposition de tableau fixe est que la disposition en largeur du tableau n'a rien à voir avec le contenu des données dans le tableau. recevoir les informations de la première ligne du tableau. La disposition finale en largeur peut être déterminée et affichée.
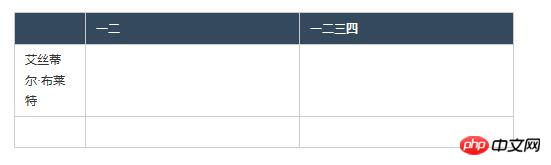
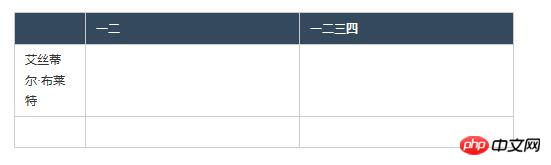
La disposition du tableau fixe est « indépendante du contenu » et met l'accent sur la « première ligne ». Veuillez regarder l'exemple de tableau suivant :

Le code html correspondant :
<table class="exhibit_table exhibit_table_fixed">
<tr>
<th style="width:50px;"></th>
<th>一二</th>
<th>一二三四</th>
</tr>
<tr>
<td>艾丝蒂尔·布莱特</td>
<td width="1000px;"> </td>
<td> </td>
</tr>
<tr>
<td style="width:5px;"> </td>
<td> </td>
<td> </td>
</tr>
</table>
La logique de la disposition de table fixe est beaucoup plus simple et s'exprime comme suit :
Ne prenez que les informations de la première ligne, ignorez le contenu de toutes les cellules après la première ligne, et les définitions de largeur
Dans la première ligne, si les cellules ont des définitions de largeur, allouez eux d'abord La largeur requise, puis la largeur restante est répartie uniformément entre les cellules sans définition de largeur
L'allocation de largeur des cellules de la première ligne déterminera la disposition en largeur du tableau, et le contenu après la première ligne sera ne change pas la mise en page.
Il est également important de noter que lors de l'utilisation d'une disposition de tableau fixe, vous devez définir la largeur de l'élément du tableau. Si sa largeur n'est pas définie (c'est-à-dire la valeur automatique par défaut), le navigateur utilisera automatiquement. disposition de la table à la place.
Déclaration de fin
En ce qui concerne les tableaux, il existe en fait des éléments tels que
,
,
, , mais dans l'usage le plus courant, ils ne sont pas nécessaires. En fait, ils sont également pris en compte dans le calcul de la disposition du tableau. Couplé à la situation de fusion de cellules, vous pouvez probablement imaginer à quel point le calcul de la disposition des tableaux est compliqué. Le document du W3C mentionnait que le calcul de la disposition des tables (mise en page automatique des tables) n'est pas encore devenu une spécification. Pour la description du W3C des calculs de disposition des tableaux, veuillez vous référer à Algorithmes de largeur de tableau.
Conclusion
En fait, en ce qui concerne le principe de calcul de la disposition des tables, faire des inférences aussi détaillées n'est pas très pratique. Je dis simplement qu'il serait utile d'avoir ces informations comme référence lorsque vous avez besoin de régler les détails, même s'il n'y a pas beaucoup d'opportunités comme celle-ci.
Cependant, nous pouvons tirer une conclusion plus significative basée sur le contenu de cet article : le tableau définit la largeur, et toutes les cellules ne définissent pas la largeur, alors le tableau de mise en page automatique fera de son mieux pour tout rendre vos données sauts de ligne, et si vous rencontrez une situation où les sauts de ligne affectent l'apparence, cela signifie que vous devez rationaliser les données ou réduire les marges au lieu d'essayer de refaire vous-même l'allocation de largeur.
Cette fois, j'ai fait ce genre de mesure et d'inférence réelles. J'ai senti qu'il serait plus facile de comprendre après avoir décomposé la situation spécifique puis l'avoir expliquée, plutôt que de donner une déclaration systématique et complète à la fois. cela peut-il être considéré comme une pratique chinoise ?
Pour plus d'articles liés à l'utilisation réelle de la mise en page des tableaux HTML, veuillez faire attention au site Web PHP chinois !