Maison >interface Web >tutoriel HTML >Balisage et structure du document de la programmation HTML
Balisage et structure du document de la programmation HTML
- 高洛峰original
- 2017-02-27 10:48:241293parcourir
Le but du marquage du contenu avec HTML est de donner une sémantique à la page Web. En d’autres termes, vous devez donner au contenu de votre page Web une signification que l’agent utilisateur peut comprendre.
HTML spécifie un ensemble de balises pour marquer le contenu différemment. Chaque balise est une description de ce qu'elle contient. Les descriptions HTML les plus couramment utilisées sont les titres, les paragraphes, les liens et les images. Actuellement, HTML compte un total de 114 balises, mais selon le principe 80/20, l'utilisation d'environ 25 d'entre elles peut répondre à 80 % des besoins en balisage.
La dernière version de HTML, HTML5, stipule un nouveau lot de balises structurées, qui sont utilisées pour regrouper les balises de contenu associé afin de mieux standardiser la structure globale de la page Web. Ces nouvelles balises incluent
1. Fermeture des balises
Pour chaque élément contenant du contenu (comme le titre, le paragraphe et l'image), selon que le contenu qu'il contient est du texte, il y a Deux manières différentes de les étiqueter, l’une consiste à utiliser une balise de fermeture et l’autre à utiliser une balise de fermeture.
1.1 Utiliser les balises de fermeture pour le texte
Exemple :
Bonjour CSS !
1.2 Utiliser la fermeture automatique balises pour le contenu cité Balise
Exemple : 
Astuce :
Pour les balises à fermeture automatique, XHTML exige qu'elles soient écrites comme ceci :
<img src="/static/imghwm/default1.png" data-src="images/dog.jpg" class="lazy" alt="This is my dog." />
En HTML5, vous pouvez omettre la dernière barre oblique de fermeture et écrire :
Code XML/HTMLCopier le contenu dans le presse-papiers
img src="images/dog.jpg" alt="C'est mon chien." >
2. Propriétés
Astuce : lecteurs d'écran utilisés par les malvoyants les utilisateurs seront plus forts. Lisez le contenu de l'attribut alt, alors assurez-vous d'ajouter du contenu à l'attribut alt de la balise
que les gens peuvent comprendre en un coup d'œil (ou en un coup d'œil).
3. Titres et paragraphes
4. Éléments composites
HTML spécifie non seulement les balises de contenu de base telles que les titres, les images et les paragraphes, mais spécifie également la création balises pour les composants d'interface utilisateur complexes tels que les listes, les tableaux
et les formulaires. Ce sont des éléments dits composites, c'est-à-dire qu'ils sont composés de plusieurs balises
.
5. Balises imbriquées
Pour faire simple, il s'agit d'imbriquer une balise dans une autre balise.
6.Modèle HTML5
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>An HTML Template</title> </head> <body> <!-- 这里是网页内容 --> </body> </html>
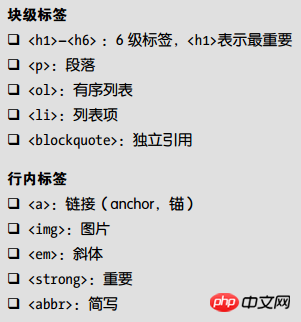
7. Éléments de niveau bloc et éléments en ligne
Document. flux Effet : les éléments HTML circulent du haut vers le bas de la page dans l'ordre dans lequel ils apparaissent dans le balisage.
L'attribut d'affichage de presque tous les éléments HTML est soit block, soit inline. L'exception la plus évidente est l'élément table, qui possède sa propre valeur d'affichage personnalisée.
Les éléments de niveau bloc (tels que les titres et les paragraphes) sont empilés les uns sur les autres et disposés le long de la page, chaque élément occupant sa propre ligne. Les éléments en ligne (tels que les liens et les images) seront juxtaposés les uns aux autres et seront repliés sur la ligne suivante uniquement s'il n'y a pas suffisamment d'espace pour les juxtaposer.
Quel que soit l'élément HTML que vous souhaitez connaître, la première question à poser devrait être : s'agit-il d'un élément de niveau bloc ou d'un élément en ligne ? Une fois que vous savez cela, vous pouvez anticiper la manière dont un élément sera positionné dans son état initial lors de l'écriture du balisage, afin de pouvoir réfléchir davantage à la manière de le repositionner à l'aide de CSS à l'avenir.
Il y a deux choses à savoir :
La boîte d'élément au niveau du bloc s'agrandira à la même largeur que l'élément parent.
Une boîte d'éléments en ligne enveloppera son contenu aussi hermétiquement que possible. 
7. Éléments imbriqués
Une balise HTML est imbriquée dans le balisage, tandis qu'une boîte est imbriquée à l'écran.
8. Modèle objet de document
Le Document Object Model (DOM en abrégé) observe les éléments de la page et les attributs de chaque élément du point de vue du navigateur, obtenant ainsi un arbre généalogique de ces éléments. Grâce au DOM, les relations entre les éléments peuvent être déterminées. En référençant une position spécifique dans le DOM
en CSS, vous pouvez sélectionner l'élément HTML correspondant et modifier ses attributs de style.
Le processus CSS exploitant le DOM consiste d'abord à sélectionner un élément ou un groupe d'éléments, puis à modifier les propriétés de ces éléments. Une fois qu'un élément est modifié via CSS, par exemple en changeant la largeur ou en insérant un pseudo-élément dans le balisage, ces modifications se produiront immédiatement dans le DOM et seront reflétées sur la page.
En bref, il s'agit de construire le DOM via des balises HTML, puis d'utiliser CSS pour modifier le DOM lors du premier chargement de la page et lorsque l'utilisateur interagit avec la page.
Pour plus d'articles liés au balisage de la programmation HTML et à la structure des documents, veuillez faire attention au site Web PHP chinois !

