Maison >interface Web >tutoriel CSS >Plusieurs méthodes de centrage horizontal et vertical en CSS
Plusieurs méthodes de centrage horizontal et vertical en CSS
- 高洛峰original
- 2017-02-25 14:47:151906parcourir
Allez directement au sujet !
1. Centrer les éléments hors du flux de documents
Méthode 1 : margin:auto méthode
Code CSS :
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
Code HTML :
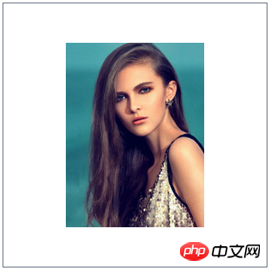
<p> <img src="/static/imghwm/default1.png" data-src="mm.jpg" class="lazy" alt="Plusieurs méthodes de centrage horizontal et vertical en CSS" > </p>
Rendu :

Lorsqu'un élément est positionné de manière absolue, il sera positionné en fonction du premier élément ancêtre qui n'est pas positionné statiquement, donc ici img est positionné en fonction de la couche externe p.
Méthode 2 : Méthode de marge négative
Code CSS :
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}
Code HTML :
<p class="container">
<p class="inner"></p>
</p>
Rendu :

Ici, on utilise d'abord top:50% et left:50% pour déplacer l'origine des coordonnées internes (coin supérieur gauche) vers le centre du conteneur, puis utiliser une marge négative pour la décaler vers la gauche de la moitié de sa largeur, puis la décaler vers le haut de moitié sa hauteur, de sorte que le point central de l'intérieur soit aligné avec le point central du conteneur.
2. Centrage des éléments qui ne sont pas hors du flux documentaire
Méthode 1 : méthode table-cell
Code CSS :
p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}
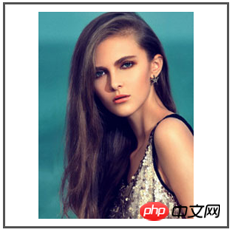
Code HTML :
<p>
<img src="/static/imghwm/default1.png" data-src="mm.jpg" class="lazy" alt="Plusieurs méthodes de centrage horizontal et vertical en CSS" >
</p>
Rendu :

p Le vertical-align: middle Above contrôle le centrage dans la direction verticale, tandis que le text-align: center contrôle la directionnelle horizontale. Un fait intéressant est que lorsque nous supprimons le vertical-align: middle de img, cela ressemble à ceci :

Il est toujours centré ! Est-ce vraiment centré ?
On voit que l'image s'est un peu déplacée vers le haut et n'est plus centrée dans le sens vertical. Pourquoi? Je ne sais pas pourquoi, si tu sais, peux-tu me le dire ?
Mais si on change l'image en texte :
Code CSS :
p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}
Code HTML :
<p>
<span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span>
</p>
Rendu :

Lorsque nous supprimons le vertical-align: middle of span, c'est Comme ceci :

Vous voyez la différence ? Le texte a un interligne plus petit. Si vous exécutez le code sur votre ordinateur, vous constaterez que ces lignes de texte sont déplacées vers le milieu et ne se sont pas déplacées vers le haut comme sur l'image. J'essaie également de comprendre ce qui se passe. Si vous connaissez la raison, dites-le-moi.
Méthode 2 : Méthode de boîte flexible
Code CSS :
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}
Code HTML :
<p class="container">
<p class="inner">
我在容器中水平垂直居中
</p>
</p>
Rendu :

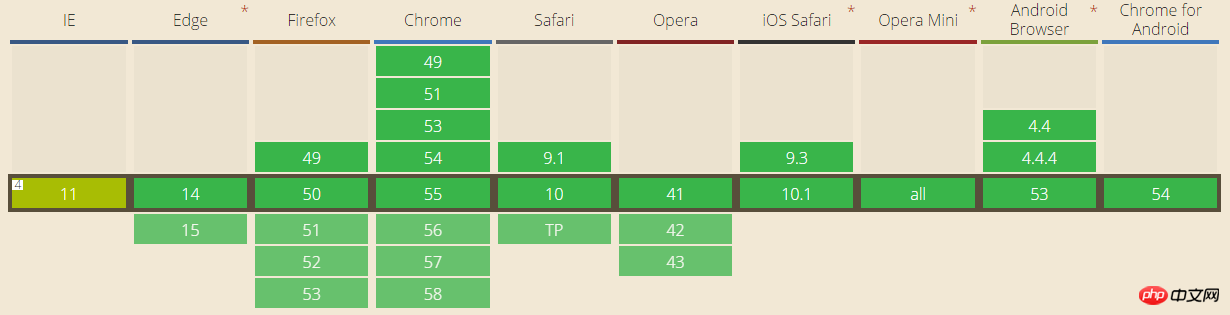
contrôle des éléments d'alignement vertical centrage, justifier-le contenu contrôle le centrage horizontal. Il s'agit d'une nouvelle méthode de CSS3. L'état de prise en charge du navigateur est le suivant :

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. , et j'espère que tout le monde soutiendra le site Web chinois.
Pour plus d'articles connexes sur plusieurs méthodes de centrage horizontal et vertical CSS, veuillez faire attention au site Web PHP chinois !

