Maison >Applet WeChat >Développement de mini-programmes >Configuration de l'environnement Nginx de l'applet WeChat
Configuration de l'environnement Nginx de l'applet WeChat
- 高洛峰original
- 2017-02-25 09:47:201954parcourir
Explication détaillée de la configuration de l'environnement du serveur du programme WeChat Mini
Contenu principal :
Étapes de demande de certificat SSL gratuit
2. . Configuration HTTPS de Nginx
3. Le processus de mise à niveau de TLS 1.2
L'applet WeChat nécessite l'utilisation de https pour envoyer des requêtes, le serveur Web doit alors être configuré pour prendre en charge https et vous devez demander un Certificat SSL d'abord
Le mini programme nécessite également que la version de TLS (Transport Layer Security Protocol) soit au moins 1.2 Après avoir configuré https, si la version de TLS est inférieure, il y aura des problèmes de mise à niveau
Donc, les principales étapes de la configuration de l'environnement côté serveur :
Demander un certificat SSL
Configurez le serveur Web pour prendre en charge https (j'utilise nginx)
Mise à niveau vers TLS 1.2
Application de certificat SSL
https Vous devez utiliser un certificat SSL, ce Le prix du certificat est compris entre 3 500 et 10 000 yuans par an. Pour les petites équipes ou les utilisateurs qui souhaitent se familiariser avec les petits programmes, le prix est toujours. relativement élevé. Dans ce cas, vous pouvez choisir un certificat gratuit. De plus, vous pouvez également envisager des services cloud, tels que Wild Dog, LeanCloud, ces plateformes de services matures. prend en charge https. Si ces plates-formes peuvent répondre aux besoins de votre entreprise, vous éviterez bien des problèmes
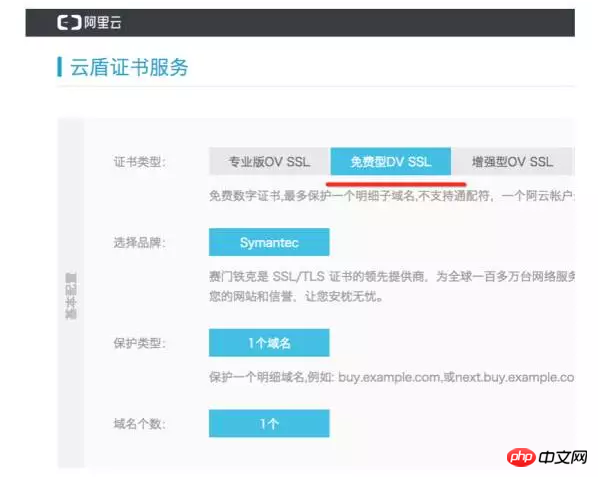
Certificat gratuit : Symantec DV SSL gratuit sur Alibaba Cloud
Processus de candidature
wanwang.aliyun.com
Connectez-vous à la console, cliquez sur 安全 -> 证书服务 dans le menu de gauche, il y a un bouton 购买证书 dans le coin supérieur droit de cette page , cliquez pour accéder à la page d'achat, sélectionnez 免费型DV SSL, achetez

Le montant de la commande est de 0 yuan. achèvement, retournez à la page 证书服务 Vous pouvez voir un certificat

Compléter", remplissez. votre nom de domaine et vos informations de base
puis "Complete " la connexion deviendra "Progression", cliquez et suivez les invites, principalement pour vérifier votre propre serveur . J'ai choisi la vérification du fichier, téléchargez un fichier et téléchargez-le sur mon serveur, attendez la vérification
Une fois la vérification terminée, cela prendra environ 10 minutes. Vous pouvez télécharger le certificat SSL .Configuration HTTPS Nginx
Téléchargez le certificat dans le répertoire nginx, tel que/usr/local/nginx/certModifiez le
conf/nginx.conf
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
......
ssl on;
ssl_certificate /usr/local/nginx/cert/213994146300992.pem;
ssl_certificate_key /usr/local/nginx/cert/213994146300992.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
......
}
pour accéder à votre propre nom de domaine dans le navigateur pour voir s'il est accessible normalement https
Mise à niveau vers TLS 1.2
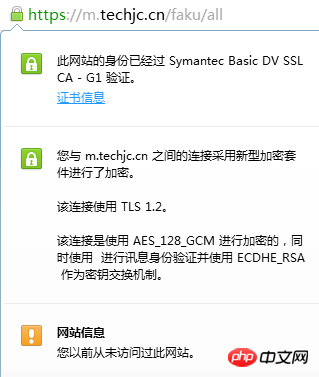
Afficher la version TLS Après avoir accédé à l'URL https, il y aura une petite icône de cadenas vert devant la barre d'adresse. Cliquez dessus pour afficher les informations sur la version TLS
Vous devez mettre à niveau 1.2
https://www.openssl.org/source/
Les versions suivantes seront mises à jour. Les versions précédentes ont officiellement arrêté la maintenance1.0.2
https://www.openssl.org/source/Par exemple, téléchargez vers
/usr/local
cd /usr/local tar zxvf openssl-1.0.2j.tar.gz cd openssl-1.0.2j ./config --prefix=/usr/local/openssl make && make install mv /usr/bin/openssl \ /usr/bin/openssl.OFF mv /usr/include/openssl \ /usr/include/openssl.OFF ln -s \ /usr/local/openssl/bin/openssl \ /usr/bin/openssl ln -s \ /usr/local/openssl/include/openssl \ /usr/include/openssl echo "/usr/local/openssl/lib"\ >>/etc/ld.so.conf ldconfig -v
openssl version -a3) Recompiler nginxAprès la mise à niveau
, nginx doit être recompilé, sinon TLS est toujours Ce qui suit est l'installation de base de l'ancienne version OpenSSL
.
- openssl
- L'installation précédente est terminée
- pcre
installation pcre :
下载地址 http://www.pcre.org/ 例如下载到 /usr/local cd /usr/local tar -zxv -f pcre-8.39.tar.gz cd pcre-8.39 ./configure --prefix=/usr/local/pcre/ make && make install
installation zlib
下载地址 http://www.zlib.net/ 例如下载到 /usr/local cd /usr/local tar -zxv -f zlib-1.2.10.tar.gz cd zlib-1.2.10 ./configure --prefix=/usr/local/zlib/ make && make install
Compilez nginx :
tar zxvf nginx-1.10.3.tar.gz cd nginx-1.10.3 ./configure --prefix=/data/nginx --with-http_ssl_module --with-openssl=/usr/local/openssl
tar -zxvf nginx-1.10.2.tar.gz cd nginx-1.10.2 ./configure \ --user=用户 \ --group=组 \ --prefix=/usr/local/nginx \ --with-http_ssl_module \ --with-openssl=/usr/local/openssl-1.0.2j \ --with-pcre=/usr/local/pcre-8.39 \ --with-zlib=/usr/local/zlib-1.2.10 \ --with-http_stub_status_module \ --with-threads make && make install
Problèmes rencontrés lors de la compilation et de l'installation de Nginx :
Le message d'erreur est le suivant :/bin/sh: line 2: ./config: No such file or directory make[1]: *** [/usr/local/ssl/.openssl/include/openssl/ssl.h] Error 127 make[1]: Leaving directory `/usr/local/src/nginx-1.10.2‘ make: *** [build] Error 2
需要说明的是,我这里编译所使用的Nginx源码是1.10.2的。根据报错信息我们知道,出错是因为Nginx在编译时并不能在/usr/local/ssl/.openssl/ 这个目录找到对应的文件,其实我们打开/usr/local/ssl/这个目录可以发现这个目录下是没有.openssl目录的,因此我们修改Nginx编译时对openssl的路径选择就可以解决这个问题了
解决方案:
打开nginx源文件下的/root/nginx-1.10.2/auto/lib/openssl/conf文件
找到这么一段代码:
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/.openssl/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
修改成以下代码:
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
然后再进行Nginx的编译安装即可
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 Nginx环境配置相关文章请关注PHP中文网!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

