Maison >Applet WeChat >Développement de mini-programmes >Développement d'un mini programme WeChat - Création d'une page de bienvenue
Développement d'un mini programme WeChat - Création d'une page de bienvenue
- 高洛峰original
- 2018-05-25 10:00:086225parcourir
Dans l'article précédent, nous avons présenté la structure de base des répertoires de l'applet WeChat et le rôle de chaque fichier.
Dans cet article, je vais créer avec vous la première page, la page d'accueil.
Jetons un coup d'œil au rendu final : 
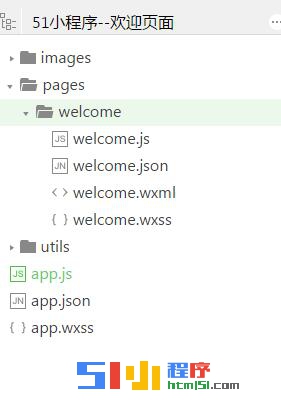
Ouvrez d'abord l'outil de développement WeChat WEB, créez un projet de démarrage rapide et apportez des modifications simples. La structure des répertoires est la suivante : 
Renommer le dossier Index pour accueillir
Changer le bonjour tout le monde en bas ; du bas à un style semblable à un bouton ;
Ajouter une couleur d'arrière-plan ; Modifier le style du haut
Implémentation du bouton :
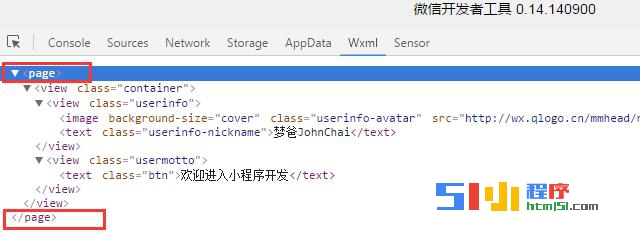
Voici le code WXML de la page d'accueil :
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="btn">欢迎进入小程序开发</text>
</view>
</view>Voici le code WXSS de la page d'accueil :
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.userinfo image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
border: 1px solid #405f80;
width: 250rpx;
height: 80rpx;
text-align: center;
border-radius: 5px;
}
.btn{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
}
page{
height: 100%;
background: #ECF8EB;
}Paramètres de couleur d'arrière-plan :
Remarque : La définition de la largeur et de la hauteur à 100 % dans la vue la plus externe et l'ajout d'une couleur d'arrière-plan ne sont pas valides. Parce que WeChat a une page à l'extérieur par défaut.

Vous devez donc l'écrire comme ceci :
page{
height: 100%;
background: #ECF8EB;
}Principaux paramètres :
L'application Le code .jason est le suivant :
{
"pages":[
"pages/welcome/welcome"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#ECF8EB",
"navigationBarTitleText": "欢迎",
"navigationBarTextStyle":"black"
}
}Pour plus de développement d'applets WeChat - création d'une page de bienvenue, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

