Maison >interface Web >tutoriel CSS >Le processus d'utilisation de CSS pour dessiner un cœur
Le processus d'utilisation de CSS pour dessiner un cœur
- 高洛峰original
- 2017-02-24 13:21:212806parcourir
Aujourd'hui, Xiaoying partagera avec vous un cœur dessiné avec CSS. Le code et le processus de production sont ci-dessous. J'espère que cela sera utile à tout le monde.
Étape 1 :
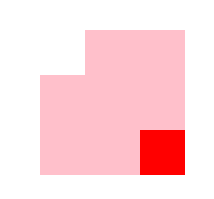
Dessinez d'abord un carré. Comme le montre l'image :

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<p class="heart-body">
<p class="heart-shape"></p>
</p>
</body>
</html>
Deuxième étape :
utilisera les pseudo éléments before et :after pour dessiner un carré à gauche et en haut du carré, puis utilisera l'attribut border-radius: 50%; deux Cercle, comme indiqué sur la figure :


.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}
en utilisant la bordure -rayon : 50% ; Attributs :
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #ffc0cb;
}
Étape 3 :
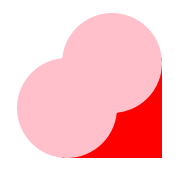
class Le p nommé : heart-shape utilise l'attribut transform: rotate(45deg); pour les faire pivoter de 45 degrés, comme le montre la figure :

.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
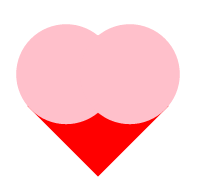
Xiaoying n'a pas donné à la couleur d'arrière-plan du cercle et à la couleur d'arrière-plan du carré une couleur unifiée afin que tout le monde puisse mieux voir l'effet évident. Ensuite, Xiaoying a défini la couleur d'arrière-plan sur une couleur unifiée. couleur Oui, l'amour final sort, comme le montre l'image :

.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #f70e0e;
}
Ce qui précède est le. éditeur J'aimerais vous présenter le processus détaillé d'utilisation de CSS pour dessiner un cœur. J'espère que cela vous sera utile. Si vous avez des questions, veuillez me laisser un message et l'éditeur vous répondra à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'articles liés au processus d'utilisation de CSS pour dessiner des cœurs, veuillez faire attention au site Web PHP chinois !

