Maison >interface Web >tutoriel CSS >CSS : propriété Border
CSS : propriété Border
- 高洛峰original
- 2017-02-24 11:44:253150parcourir

Les frontières sont bien connues, y a-t-il du nouveau ? Eh bien, je parie qu’il y a beaucoup de choses dans cet article que vous ne sauriez jamais sans le lire !
Non seulement vous pouvez utiliser CSS3 pour créer des coins arrondis, mais vous pouvez également utiliser le CSS original pour afficher des graphiques personnalisés. C'est correct (à étudier) ; dans le passé, avant la découverte de cette technologie, nous pouvions utiliser le positionnement de l'image d'arrière-plan pour afficher un cercle ou une flèche. Heureusement, on peut déposer le logiciel de traitement d'image PS.
Bases
Vous connaissez probablement l'utilisation la plus élémentaire des bords.
border: 1px solid black;
Le code ci-dessus appliquera une bordure de 1 px à l'élément. C'est concis et simple mais nous pouvons aussi le modifier légèrement.
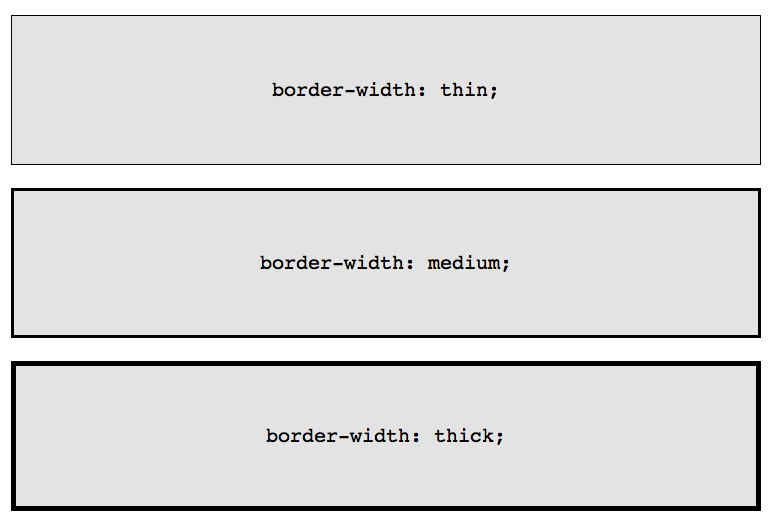
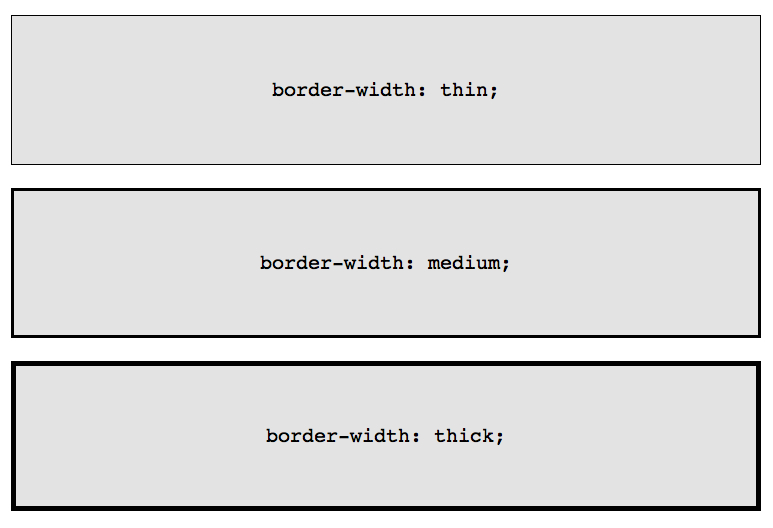
border-width: thick; border-style: solid; border-color: black;
En plus de spécifier la valeur spécifique de la largeur de la bordure, vous pouvez également utiliser ces trois mots-clés : thin,medium et thick.

Bien que l'approche de propriété unique puisse sembler inutile à première vue, il existe de rares cas où elle est avantageuse, par exemple lorsque vous devez savoir quand un événement spécifique se produit. Mettez à jour certaines propriétés de bord.
Peut-être devrez-vous changer la couleur de la bordure d'un élément spécifique lorsque l'utilisateur le survole. L'utilisation de propriétés composites nécessite la duplication des valeurs de pixels et des styles de contour.
box {
border: 1px solid red;
}
.box:hover {
border: 1px solid green;
}
Une approche plus élégante et concise (DRY, ne vous répétez pas) consiste simplement à mettre à jour la propriété de couleur du bord.
.box {
border: 1px solid red;
}
.box:hover {
border-color: green;
}
De plus, comme vous le découvrirez dans un instant, cette approche à attribut unique permet de créer des formes personnalisées via CSS.
Coins arrondis
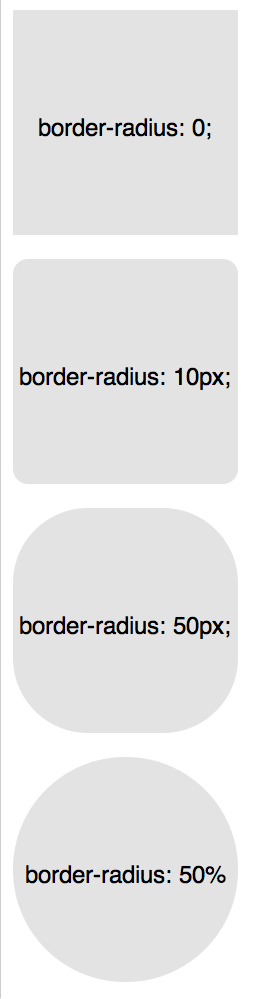
Représentant border-radius en CSS3 - la première nouvelle propriété à être largement utilisée dans la communauté. Cela signifie que tous les navigateurs, à l'exception d'Internet Explorer 8 et versions antérieures, peuvent afficher des coins arrondis.
Pour que les styles soient appliqués correctement, des préfixes doivent être ajoutés aux cœurs Webkit et Mozilla.
-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;
Aujourd'hui, cependant, nous ne nous soucions pas du préfixe et nous nous en tenons simplement à la forme officielle : border-radius.

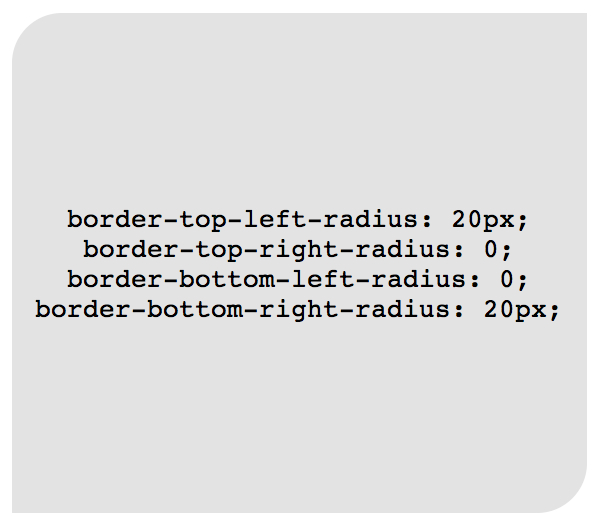
Comme vous vous en doutez, nous pouvons spécifier différentes valeurs pour chaque coin.

border-top-left-radius: 20px; border-top-right-radius: 0; border-bottom-right-radius: 30px; border-bottom-left-radius: 0;
Dans le code ci-dessus, définissez border-top-right-radius et border-bottom-left - Un rayon de zéro est redondant sauf si l'élément a une valeur héritée.
Tout comme la marge et le remplissage, ces paramètres peuvent être combinés en une seule propriété si vous le souhaitez.
/* 左上角, 右上角, 右下角, 左下角 */border-radius: 20px 0 30px 0;
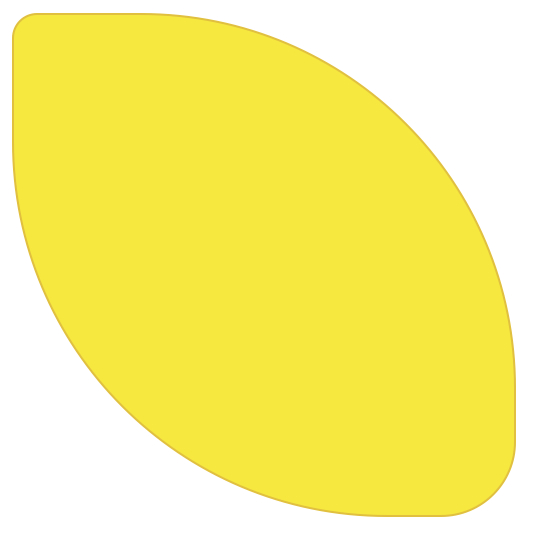
Par exemple (les concepteurs de sites Web le font souvent), vous pouvez utiliser la propriété border-radius de CSS pour simuler la forme d'un citron, comme suit :
.lemon {
width: 200px; height: 200px;
background: #F5F240;
border: 1px solid #F0D900;
border-radius: 10px 150px 30px 150px;
}

Développer les connaissances
De nombreux designers ont été en utilisant les connaissances actuelles présentées jusqu'à présent dans ce chapitre, il existe cependant des moyens de les développer davantage !
Arêtes multiples
Lors de l'application de plusieurs arêtes à un élément, vous pouvez vous référer à diverses techniques.
Style de bordure
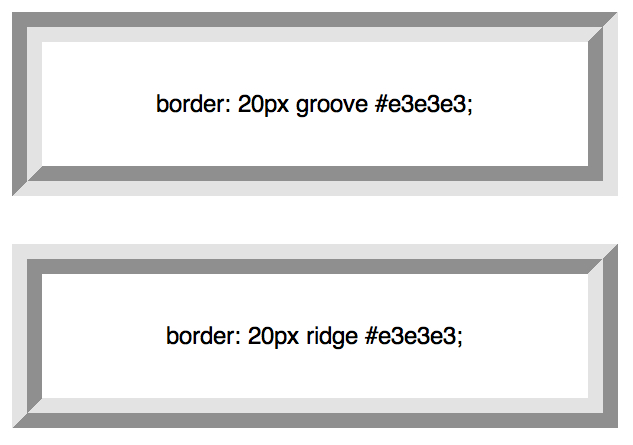
solide, pointillé et pointillé sont les valeurs d'attribut de style de bordure les plus couramment utilisées, et il existe plusieurs autres valeurs que nous pouvons utiliser, notamment rainure et crête.
border: 20px groove #e3e3e3;
ou écrit comme un seul attribut :
border-color: #e3e3e3; border-width: 20px; border-style: groove;

Bien que cela semble joli, l'effet de crête ou de rainure n'est pas vraiment constitué de multiples bords.
Contour
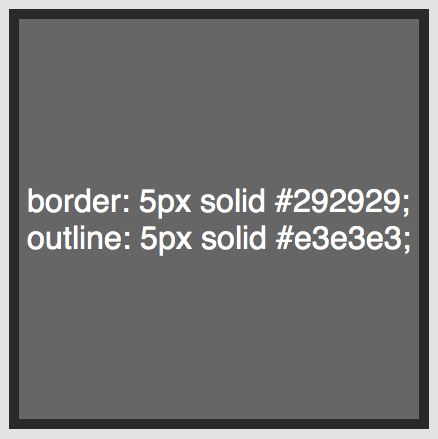
La manière la plus courante de créer deux arêtes consiste à utiliser l'attribut outline.
.box {
border: 5px solid #292929;
outline: 5px solid #e3e3e3;
}

Cette méthode fonctionne très bien, cependant, au plus deux une frontière. Vous devriez avoir besoin de créer un calque pour obtenir l'effet dégradé, ce qui nécessite une approche différente.
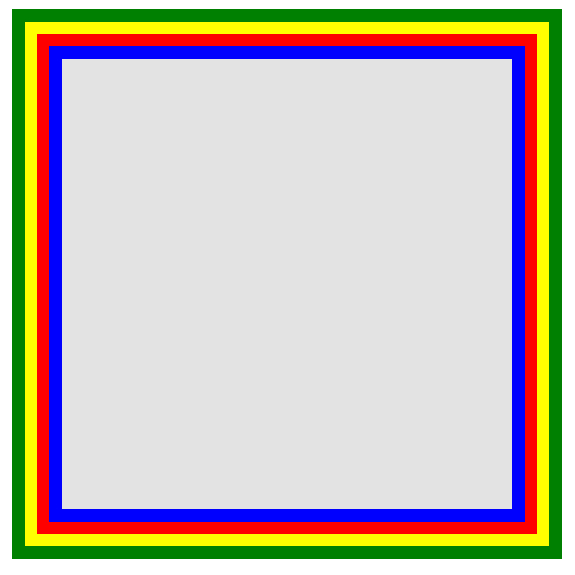
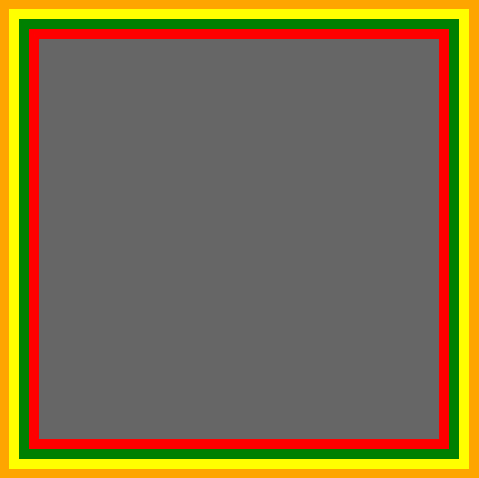
伪元素
当轮廓技术无法满足要求时,另一种方法是利用::before和:after伪元素,并利用生成内容产生额外的边。
.box {
width: 200px; height: 200px;
background: #e3e3e3;
position: relative;
border: 10px solid green;
}
/* 创建和容器宽度相同的两个容器 */.box:after, .box:before {
content: '';
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
.box:after {
border: 5px solid red;
outline: 5px solid yellow;
}
.box:before {
border: 10px solid blue;
}

这也许不是最优雅的方法,但它确实起作用了。需要注意的地方是很容易混淆边界颜色的顺序。确保正确的序列。
对象阴影
创建无限数量的边界更酷的方法是利用CSS3的box-shadow属性。
.box {
border: 5px solid red;
box-shadow:
0 0 0 5px green,
0 0 0 10px yellow,
0 0 0 15px orange;
}

在这种情况下,我们灵活使用box-shadow属性,这种方法,并不是css规范的本意。
通过设置x,y,和模糊属性为0,我们可以使用多个值在需要的位置创建实线边界。因为box-shadow属性可以叠加,通过逗号分割,可以使用无限的值。
这种技术能很好的运行。在不能识别box-shadow属性的老式浏览器中,这只会呈现单一红色5 px边界。
谨记:在所有浏览器里实现相同的设计是不必要的。为大部分现代浏览器书写你的CSS,然后为老式浏览器提供可行的回退版本。
自定义角度
除了给border-radius传递一个值外,我们也可以提供两个——由/分隔——为水平和垂直半径指定不同的值。
例如……
border-radius: 50px / 100px; /* 水平半径, 垂直半径 */
……相当于:
border-top-left-radius: 50px 100px; border-top-right-radius: 50px 100px; border-bottom-right-radius: 50px 100px; border-bottom-left-radius: 50px 100px;
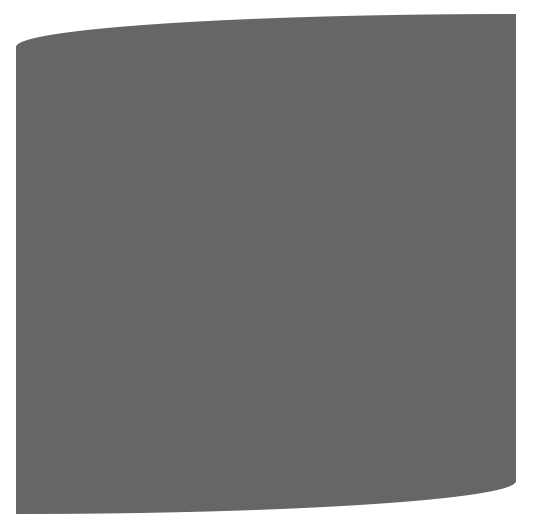
这种技术是特别有用,当你需要模拟一个平缓的,冗长的曲线,而不是一个通用的圆角。例如,下面的代码允许我们稍微变形一个正方形形状,模拟出更多卷纸一样的效果。
.box {
width: 200px; height: 200px;
background: #666;
border-top-left-radius: 15em 1em;
border-bottom-right-radius: 15em 1em;
}

CSS形状
也许最干脆的是直接使用边界,给宽和高为零的元素巧妙的应用边界。令人困惑,是吗?让我们看看一个演示。
在接下来的几个例子,假设以下标记……
<p class="box"></p>
……和基本样式如下:
.box {
width: 200px;
height: 200px;
background: black;
}
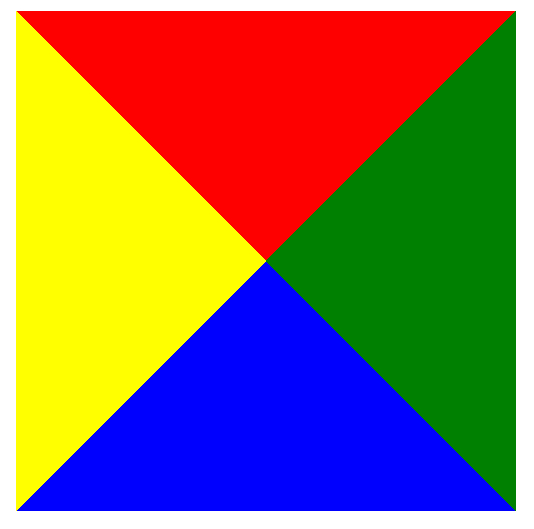
最常用的例子是如何使用CSS形状创建一个箭头。
关键是了解如何用CSS生成箭头,通过为每个边设置不同的颜色,并且将容器的宽和高都减为零。
假设一个有arrow类的p作为容器:
.arrow {
width: 0; height: 0;
border-top: 100px solid red;
border-right: 100px solid green;
border-bottom: 100px solid blue;
border-left: 100px solid yellow;
}
在本章的开始,更清洁的语法是不使用复合语法:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
我们甚至可以进一步精简,通过合并颜色值。
.arrow {
width: 0; height: 0;
border: 100px solid;
border-color: red green blue yellow;
}

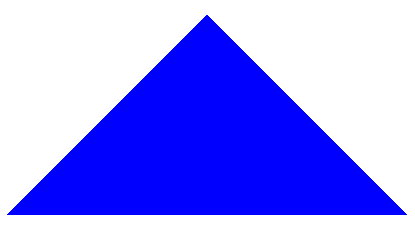
很有趣,不是吗?不过,当我们后退一步时更有趣。现在,如果我们将除了蓝边之外的所有的border-colors设置为透明的将会怎样?
.arrow {
width: 0; height: 0;
border: 100px solid;
border-bottom-color: blue;
}

太棒了!但用p创建一个箭头似乎不太符合语义化。然而,通过after或before等相关伪元素可以用来创建箭头。
创建一个气泡
创建一个100%CSS的气泡,我们从下面的标记考试。
<p class="speech-bubble">Hi there!</p>
接下来,应用一些基本样式。
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* 垂直居中 */
color: white;
text-align: center;
}

箭头将通过after伪元素实现。
.speech-bubble:after {
content: '';
}
:before和:after伪元素可以用来在元素内容之前或之后插入生成内容。
接下来,只是简单复制箭头,并定位到适当的位置。我们开始通过绝对定位的内容,重置宽度和高度,并应用边界颜色。
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}

因为我们知道我们想要向下的箭头,上面的图片表明,除了红色(或上)边境其他的都应该被省略,或者设置为透明。
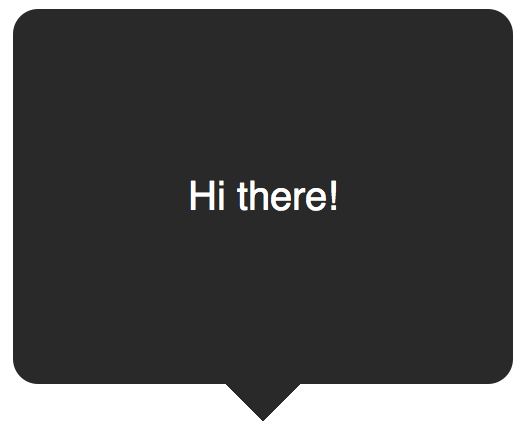
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}

当创建CSS形状是,因为我们不能使用width属性来指定箭头的宽度,而是应该使用border-width属性。在这种情况下,箭头应该更大点;所以border-width可以增加到15 px。我们将箭头定位到容器的底部居中,通过利用top和left属性。
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: red;
top: 100%;
left: 50%;
}

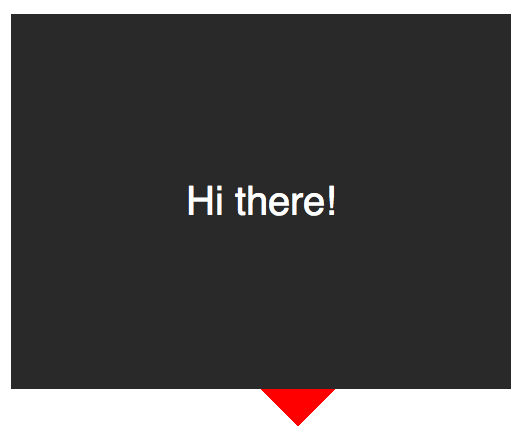
到这里就差不多了;最后一个步骤是更新箭头的颜色和容器的背景颜色相同。定位也需要修改,根据边界的宽度(15 px)。当我们在这里,我们还将应用一个微妙border-radius属性来使容器更像气泡。
.speech-bubble { /* … 其他样式 */
border-radius: 10px;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* 调整边框宽度 */}

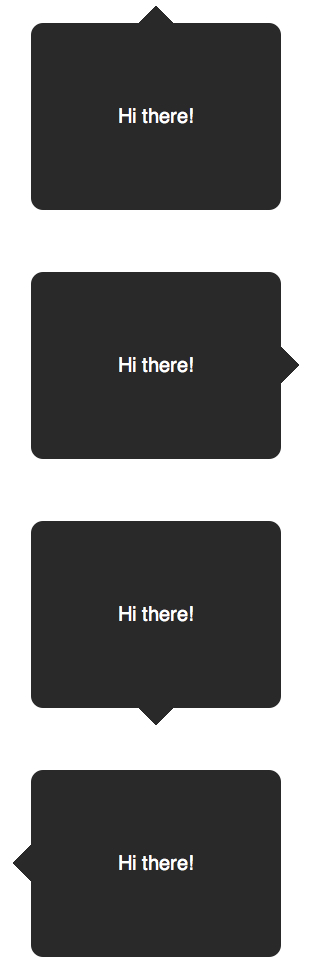
不错,不是吗?将这代码抽象为几个可重用的类,好应用到你将来的项目。
{:;:;:;:;:; :;:;:;:;
}{:;:;:;:;:;
}
{:;:;:;:;
}{:;:;:;:;
}{:;:;:;:;
}{:;:;:;:;
}

补充:更好的垂直居中
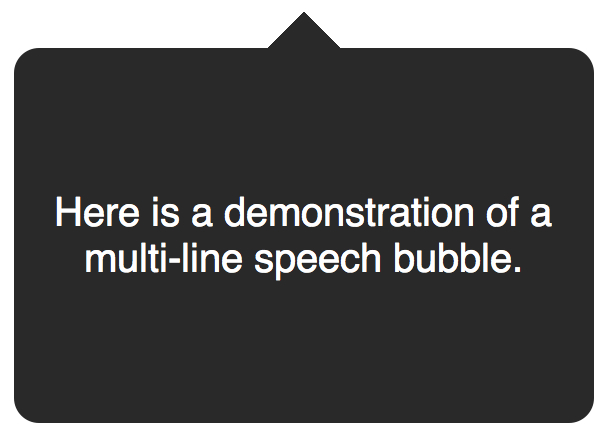
使用line-height实现垂直居中的一个缺点是仅限于一行。当文本需要两行或两行以上时,每一行的高度将会太大。一个聪明的解决办法是设置气泡的display属性为table,和包装段落文本的display为table-cell。这就允许我们将文本设为垂直居中。
<p class="speech-bubble speech-bubble-top">
<p>Text goes here.</p></p>
接下来,修改CSS。
.speech-bubble { /* 其他样式 */
display: table;
}
.speech-bubble p {
display: table-cell;
vertical-align: middle;
}

如果引用display: table 带来可怕的表格布局的老式回忆,别担心。这些属性是指显示一个元素的样式。
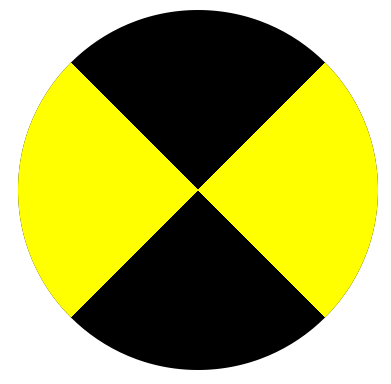
我们不局限于三角形;CSS能产生各种各样的形状,甚至心和生物危害标志!

.biohazard {
width: 0; height: 0;
border: 60px solid;
border-radius: 50%;
border-top-color: black;
border-bottom-color: black;
border-left-color: yellow;
border-right-color: yellow;
}总结
虽然最简单的border:1px solid black语法很有帮助,如果我们聪明,我们可以创建各种有益的效果,图标和形状。谁会想到边界可以如此强大?关键是要记住常见的形状或对话框的样式应该只被创建一次,然后抽象出来实用的类为将来使用。
更多CSS:Border属性 相关文章请关注PHP中文网!

