Maison >Applet WeChat >Développement de mini-programmes >Pratique de développement de mini-programmes WeChat. Apprenez-vous étape par étape à développer un mini-programme WeChat en cours d'exécution.
Pratique de développement de mini-programmes WeChat. Apprenez-vous étape par étape à développer un mini-programme WeChat en cours d'exécution.
- 高洛峰original
- 2017-02-20 15:59:252736parcourir
1. Travail de préparation
1. Pour enregistrer un mini compte de programme, vous devez utiliser une adresse e-mail qui n'a pas enregistré de compte public.
2. Le processus d'inscription nécessite de nombreuses certifications. Il existe de nombreuses certifications, qui sont relativement lourdes si vous développez et testez simplement pour le moment, sans réviser ni publier, il vous suffit de les remplir. le numéro de licence commerciale. Il n'est pas nécessaire de compléter la certification WeChat.
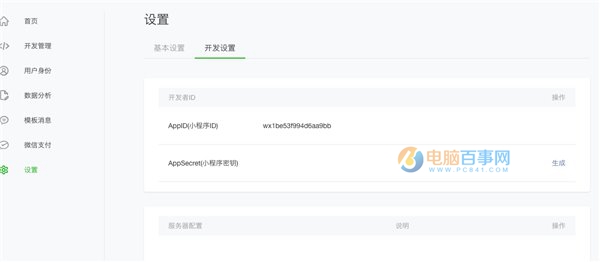
3. Après avoir enregistré le compte, connectez-vous, cliquez sur Paramètres dans la liste à gauche de la page principale, puis sélectionnez Paramètres de développement sur la page des paramètres pour voir l'AppID, qui est utilisé pour se connecter à l’outil de développement.

Page principale

Page des paramètres
2. Outils de développement
Vous pouvez télécharger des outils de développement sur le site officiel


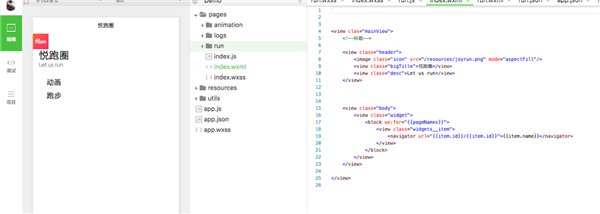
Page d'édition des outils de développement
3. Démarrer le projet
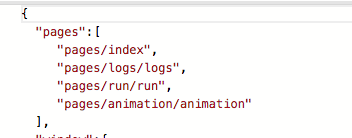
Ouvrez les outils de développement, sélectionnez l'option mini-programme et accédez à la page d'ajout de projet




Les composants appartiennent principalement à la couche de vue et sont structurellement disposés via wxml, similaire au HTML. Modifiez les styles via wxss, similaire à CSS.
Exemple de syntaxe d'utilisation des composants :
Il s'agit d'une vue modifiée par un style de vue normal. Pour plus de composants et de méthodes d'utilisation associées, veuillez consulter la documentation officielle - Composants
. 3. API
Réseau
Médias
Données
Localisation
Appareil
Interface
Interface de développement
Pour utiliser les requêtes réseau, vous devez d'abord vous connecter au compte du mini programme sur la plateforme publique, sur la page des paramètres, définir le nom de domaine auquel l'accès aux requêtes réseau inclut le http ordinaire. requêtes, prenant en charge les téléchargements, les téléchargements et les sockets. Répond essentiellement aux exigences de réseau dont nous avons besoin en développement.
Ces API appartiennent à la couche logique et sont écrites dans des fichiers js
Exemples d'utilisation :
wx.getLocation({ type : 'wgs84', success: function( res) { var latitude = res.latitude var longitude = res.longitude var speed = res.speed var précision = res.accuracy }}) Vous pouvez accéder à la documentation-API officielle pour voir l'utilisation d'autres API.
4. Compiler et exécuter
1. Simulateur
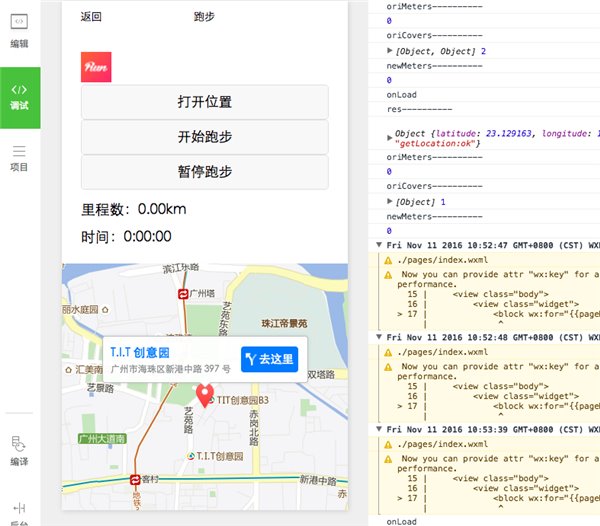
Vous pouvez voir l'effet sur le simulateur, mais il est différent de la couche inférieure de l'opération. quelque peu différent de l'exécution sur un téléphone mobile

2. Véritable machine
Dans la barre d'options à gauche, sélectionnez l'élément et cliquez sur Aperçu Un QR. le code sera généré. Scannez-le avec le compte WeChat de l'administrateur. Scannez-le simplement et vous pourrez voir l'effet réel sur la vraie machine

Pratique - exécution de l'applet.
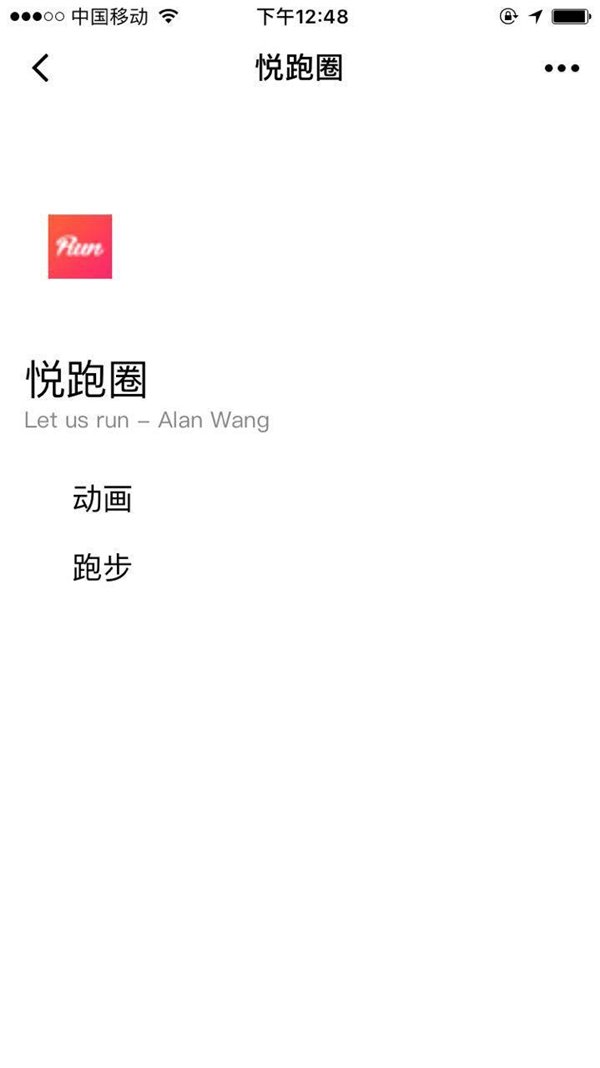
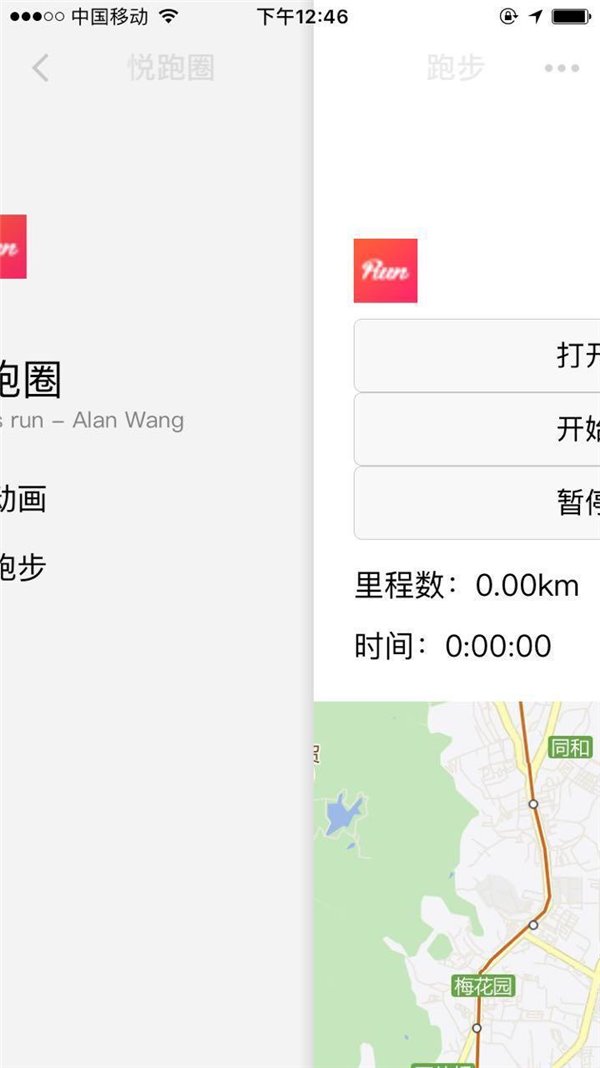
Capture d'écran d'une machine réelle en cours d'exécution (fonctionnant sur iPhone7, version WeChat : 6.3.30) :


home.jpeg

run.jpeg


Fonction : capable de calculer le kilométrage, le temps , Obtenez le chemin d'exécution en temps réel (un peu approximatif)
Idée : principalement en utilisant l'API de localisation wx.getLocation() de l'applet WeChat et la carte des composants de la carte.
Implantez d'abord une minuterie pour le chronométrage, obtenez les coordonnées via wx.getLocation(), stockez les coordonnées obtenues dans un tableau, obtenez le kilométrage grâce aux coordonnées à intervalles réguliers et accumulez-le pour obtenir le kilométrage total. En même temps, Problèmes de connexion des lignes via des points de coordonnées :
1 Comme il n'existe actuellement aucun moyen de tracer une ligne sur la carte, j'ai adopté la méthode consistant à coller un petit point rouge sur la carte. La méthode montre la trajectoire de course approximative, qui est approximative.
2. Bien que le type de coordonnées Mars gcj02 dans l'API soit utilisé, les coordonnées obtenues sont similaires aux coordonnées internationales et il existe encore des écarts.
Code principal :
J'ai mis tout le code sur github-weChatApp-Run. Vous pouvez le télécharger pour y jeter un œil ou le mettre en vedette en premier. Je ferai quelques mises à jour d'optimisation à l'avenir. Il ne s'agit plus que d'une démonstration d'apprentissage, tout le monde communique et apprend, et l'application réelle a besoin de davantage d'optimisation.
Code de présentation de fichier wxml et code logique de fichier js
Pour un développement plus pratique de l'applet WeChat, nous vous apprendrons étape par étape comment développer l'applet WeChat en cours d'exécution. Pour les articles connexes, veuillez prêter attention à. le site PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

