Maison >interface Web >Tutoriel PS >La troisième partie de la série de compétences Photoshop - découper des images
La troisième partie de la série de compétences Photoshop - découper des images
- 高洛峰original
- 2017-02-18 14:04:001355parcourir
Les mots précédents
En plus d'utiliser Photoshop pour les mesures, les ingénieurs front-end doivent également utiliser ce logiciel pour la découpe. Cet article est le troisième article de la série sur les compétences Photoshop - découpe d'images
Informations sur la découpe d'images
Quelles images doivent être découpées dans la production de pages Web ? Principalement divisé en deux catégories, l'une est constituée d'images décoratives, l'autre d'images de contenu
[1] Images modifiées
Les images modifiées modifient principalement le contenu de la page Web, généralement elles sont réalisées comme un image de sprite, utilisée dans l'attribut background, et est généralement enregistrée aux formats png24 (IE6 ne prend pas en charge la translucidité) et png8. Les images décoratives comprennent principalement les catégories suivantes :
1. Icônes, logos
2. Boutons, textes, etc. avec effets spéciaux (si les polices conçues par le designer ne sont pas très courantes, mettez le texte Lorsque l'image est découpée)
3. Fond de couleur non unie
[2] Image pleine de contenu
Une image vaut mille mots, et le " "image" fait ici référence au contenu. Les images à caractère sexuel fournissent principalement du contenu pour les pages Web et sont généralement utilisées dans la balise . Les images de contenu sont riches en couleurs, généralement enregistrées au format JPG et nécessitent une certaine compression. Les images de contenu comprennent principalement les catégories suivantes :
1. Bannière, images publicitaires
2. Images dans les articles
[Remarque] Certaines images de contenu sont des données de serveur, pas besoin de coupez l'image, utilisez simplement placeholder
Étapes pour couper l'image
[1]Masquer le texte et ne laisser que l'arrière-plan
S'il y a des effets spéciaux sur le texte qui ne peuvent pas être écrits en code, découpez le texte et l'arrière-plan ensemble
1 Si le texte est un calque indépendant, masquez-le. l'image texte
Recherchez d'abord le calque de texte, puis supprimez l'icône en forme d'œil
 |
 |
2. Si le texte et l'arrière-plan sont fusionnés, placez l'arrière-plan en mosaïque pour couvrir le texte
a. Si l'arrière-plan est extensible, utilisez l'outil de sélection rectangulaire pour dessiner un petit cadre rectangulaire sur l'arrière-plan, utilisez l'outil de transformation libre (ctrl t) pour étirer l'arrière-plan, couvrez le texte, puis double-cliquez ou appuyez sur Entrée
 |
 |
 |
 |
 |
 |
b. Si l'arrière-plan a une texture et ne peut pas être étiré, utilisez l'outil de sélection rectangulaire pour dessiner un petit cadre rectangulaire sur l'arrière-plan, utilisez l'outil de déplacement
 |
 |
 |
 |
 |
 |
[ 2]Outil Déplacer Sélectionnez le calque souhaité (ctrl clic sur la zone rectangulaire du calque), une ligne de fourmi apparaît
[3]Fusionner les calques (ctrl e) (facultatif)
Vérifiez la sélection automatique, puis fusionnez les plusieurs calques dont vous avez besoin
【4】Copiez le calque (ctrl c) -> (ctrl n), et appuyez sur OK - > Coller le calque (ctrl v)
 |
 |
 |
 |
 |
 |
Combat pratique
Ce qui suit sera fait dans la perspective de découper différents types d'images Instructions pratiques
【Couper png8】
Étant donné que les images png8 ne prennent pas en charge la translucidité, elles doivent être coupées avec un arrière-plan
1. Fusionner les calques visibles (maj ctrl e)
2. Sélectionnez une grande zone avec l'outil de sélection rectangulaire
3. Retirez la partie excédentaire avec l'outil baguette magique (soustrayez de la sélection : maintenez alt)
 |
 |
 |
【Coupez les petites icônes irrégulières】
La méthode de découpe est similaire à celle de png8
[Remarque] Lors de la sélection de petites icônes creuses, assurez-vous d'annuler [ Continu] ]
 |
 |
【Fond en mosaïque】
1. Utilisez l'outil de sélection rectangulaire pour sélectionner une zone
2. Copiez et collez into Dans le nouveau fichier (le contenu en mosaïque remplit la largeur (axe des x) ou la hauteur (axe des y) du fichier)
S'il est en mosaïque le long de l'axe des x, il remplira le x- s'il est carrelé le long de l'axe y, il remplira l'axe y complet

【L'outil de tranchage coupe sur toute la planche】
Convient aux pages actives qui peuvent être coupées dans tous les sens
1. Tirez la ligne de référence
2. Sélectionnez l'outil de découpage
3. Cliquez sur le guide- bouton de découpage basé sur
4. Passez de l'outil de découpage à l'outil de sélection de tranche (sous le même bouton)
5. Double-cliquez sur la tranche et modifiez le nom requis
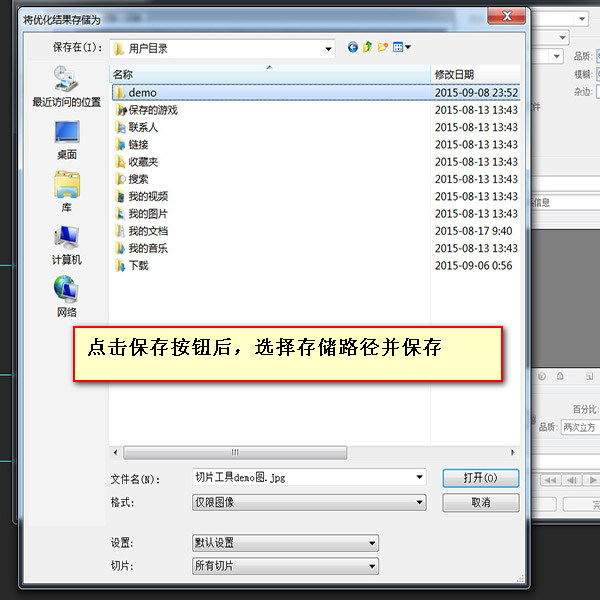
6. Enregistrer
[Remarque] Ctrl a n'est pas disponible pour sélectionner toutes les tranches. Vous pouvez uniquement faire glisser le rectangle pour sélectionner toutes les tranches, puis définir uniformément le format de stockage
 |
 |
 |
 |
 |
 |
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

