Maison >Applet WeChat >Développement de mini-programmes >Code d'implémentation JS de l'applet WeChat pour modifier dynamiquement les styles
Code d'implémentation JS de l'applet WeChat pour modifier dynamiquement les styles
- 高洛峰original
- 2017-02-18 12:27:353293parcourir
Le piège de l'applet WeChat est que js peut modifier dynamiquement le style. Nous ne pouvons pas facilement utiliser js ou jq pour le faire avec une seule ligne de code. Ou utilisez RemoveClass addClass pour modifier le style.
Ce qui suit est une méthode de modification dynamique des styles. Le principe est de lier les données puis de modifier dynamiquement les données pour obtenir des changements de style dynamiques. C'est un peu... ce genre de chose, bizarre. Mais nous ne pouvions rien faire. Si vous avez une meilleure méthode, vous pouvez la partager dans la zone de commentaires.
test.wxml
<view style="text-align: center;">
<label style="color:{{color}};">我会变色</label>
<button bindtap="clickRed">变红</button>
<button bindtap="clickgreen">变绿</button>
</view>
test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
})
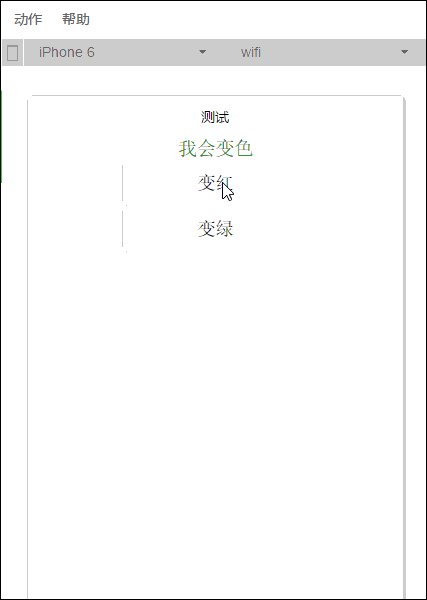
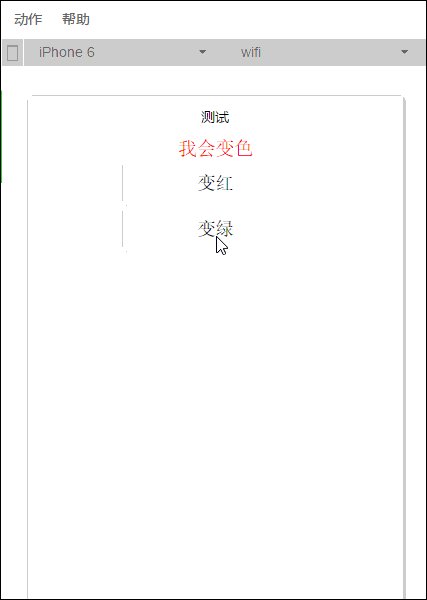
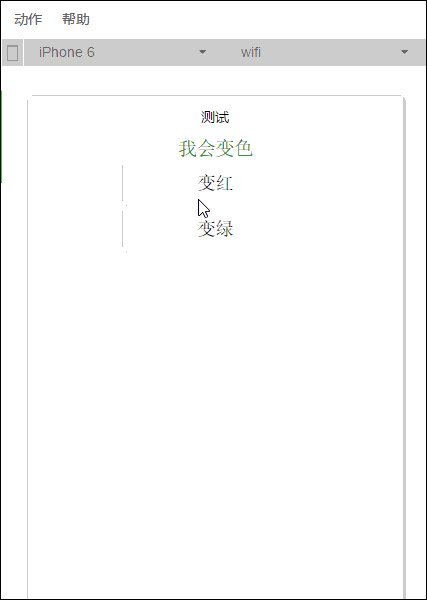
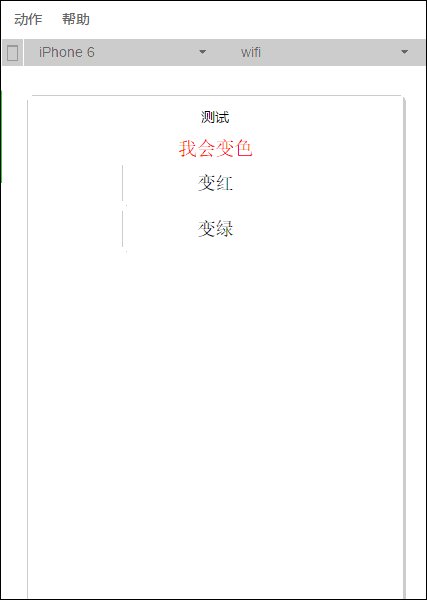
Effet

Ce qui précède est le code d'implémentation du style de modification dynamique JS de l'applet WeChat présenté par l'éditeur. J'espère que cela vous sera utile si vous. Si vous avez des questions, laissez-moi un message et je vous répondrai à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'articles liés au code d'implémentation du style de modification dynamique JS de l'applet WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

