Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de l'exemple de composant de chargement d'applet WeChat
Explication détaillée de l'exemple de composant de chargement d'applet WeChat
- 高洛峰original
- 2017-02-17 10:33:102448parcourir
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'instance du composant de chargement de l'applet WeChat. Les amis qui en ont besoin peuvent s'y référer

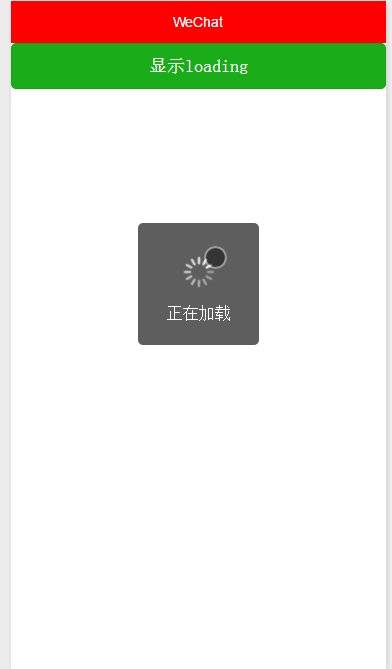
le chargement est généralement effectué. utilisé lors de la demande de données réseau. Une façon de paramétrer l'affichage ou non via l'attribut caché
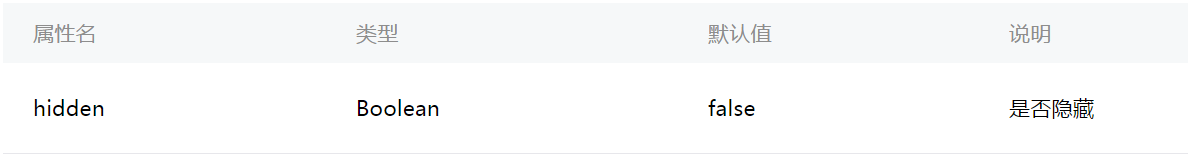
Attributs principaux :

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>
js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Plus détaillé explications sur les exemples de composants de chargement d'applets WeChat Pour les articles connexes, veuillez faire attention au site Web PHP chinois ! Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction détaillée modulaire du mini programme WeChatArticle suivant:Introduction détaillée modulaire du mini programme WeChat
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

