Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée au composant toast de l'applet WeChat
Introduction détaillée au composant toast de l'applet WeChat
- 高洛峰original
- 2017-02-17 10:16:531903parcourir
Cet article présente principalement les informations pertinentes sur l'introduction détaillée du composant toast de l'applet WeChat. Les amis qui en ont besoin peuvent se référer à la

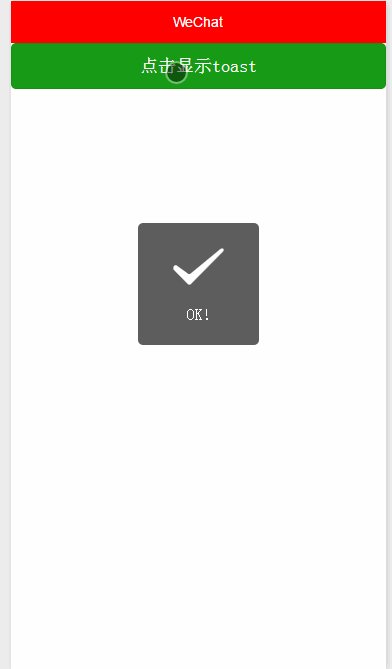
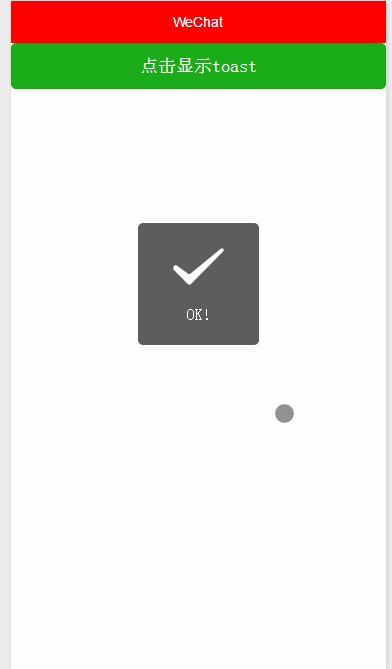
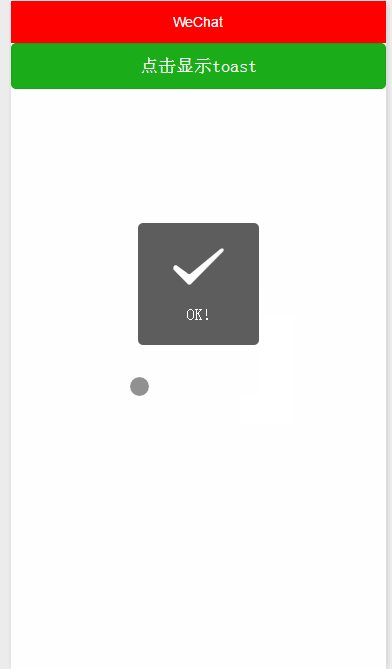
boîte d'invite de message toast. , qui peut être utilisé pour demander certaines informations, telles que vider le cache, donne aux utilisateurs un rappel convivial ! Ou exécutez certaines requêtes et ne souhaitez pas que l'utilisateur effectue des opérations. Toast peut également le faire car d'autres opérations ne sont pas valides lorsque toast est affiché
Attributs principaux :

wxml
<!--点击button触发toast-->
<button type="primary" bindtap="listenerButton">点击显示toast</button>
<!--toast消息框显示3秒,并绑定事件-->
<toast hidden="{{hiddenToast}}" duration="3000" bindchange="toastHidden" >OK!</toast>
js
Page({
data:{
// text:"这是一个页面"
hiddenToast: true
},
/**
* 监听button点击事件
*/
listenerButton: function() {
this.setData({
hiddenToast: !this.data.hiddenToast
})
},
/**
* toast显示时间到时处理业务
*/
toastHidden:function(){
this.setData({
hiddenToast: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Pour une introduction plus détaillée au composant toast de l'applet WeChat et aux articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

