Maison >interface Web >js tutoriel >case à cocher de style ionique
case à cocher de style ionique
- 黄舟original
- 2017-02-16 14:02:131269parcourir
1. Exemple d'arrière-plan
la case à cocher ionique utilise la case à cocher, et la case à cocher a différents styles
2. Exemple de code source
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>ionic之样式复选框</title> <link rel="stylesheet" href="../css/ionic.css" /> <script type="text/javascript" src="../js/ionic.bundle.js" ></script> </head> <body ng-app="calmApp" ng-controller="calmController"> <p class="content has-header"> <ul class="list"> <li class="item item-checkbox"> <label class="checkbox"> <input type="checkbox" /> </label> 一月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-assertive"> <input type="checkbox" /> </label> 二月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-balanced"> <input type="checkbox" /> </label> 三月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-calm"> <input type="checkbox" /> </label> 四月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-dark"> <input type="checkbox" /> </label> 五月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-energized"> <input type="checkbox" /> </label> 六月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-light"> <input type="checkbox" /> </label> 七月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-platform"> <input type="checkbox" /> </label> 八月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-positive"> <input type="checkbox" /> </label> 九月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-royal"> <input type="checkbox" /> </label> 十月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-square"> <input type="checkbox" /> </label> 十一月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-stable"> <input type="checkbox" /> </label> 十二月 </li> <li class="item item-checkbox"> <label class="checkbox checkbox-stable"> <input type="checkbox" /> </label> 十二月 </li> </ul> </p> </body> </html>
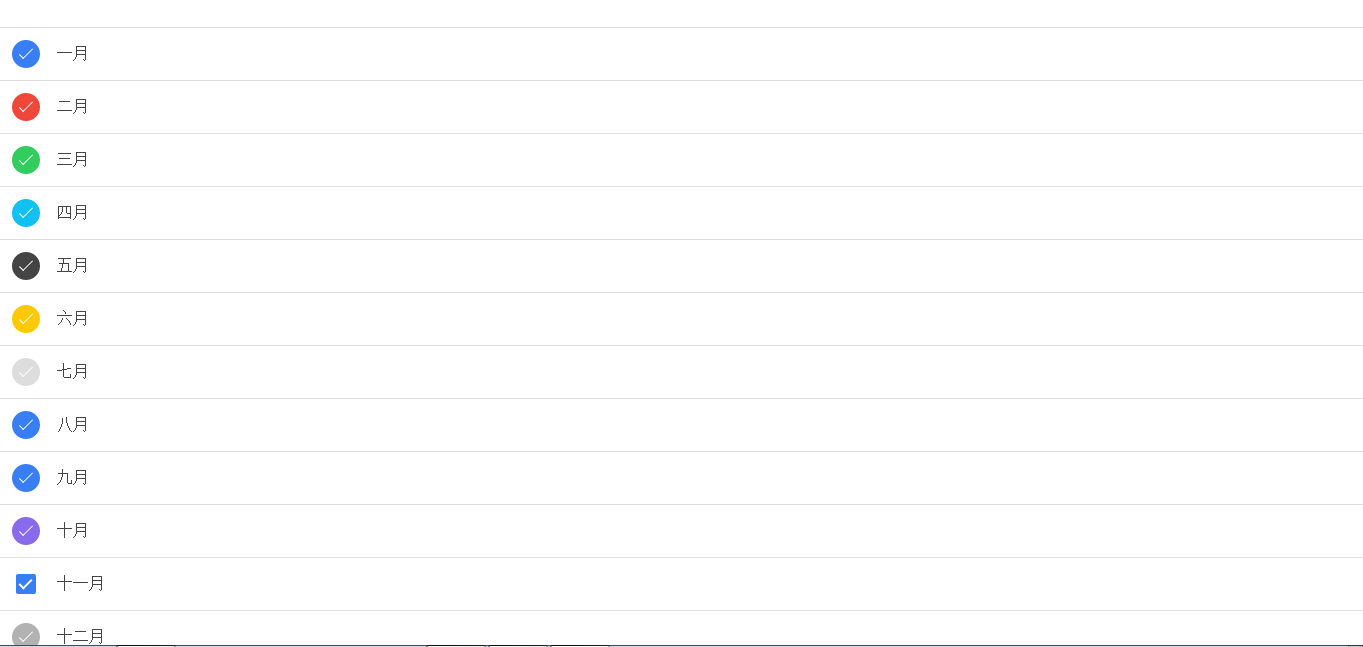
3. Exemples de résultats

Ce qui précède est le contenu de la case à cocher de style ionique. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:bouton radio ioniqueArticle suivant:bouton radio ionique
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

