Maison >interface Web >js tutoriel >bouton radio ionique
bouton radio ionique
- 黄舟original
- 2017-02-16 14:00:091044parcourir
1. Fond d'instance
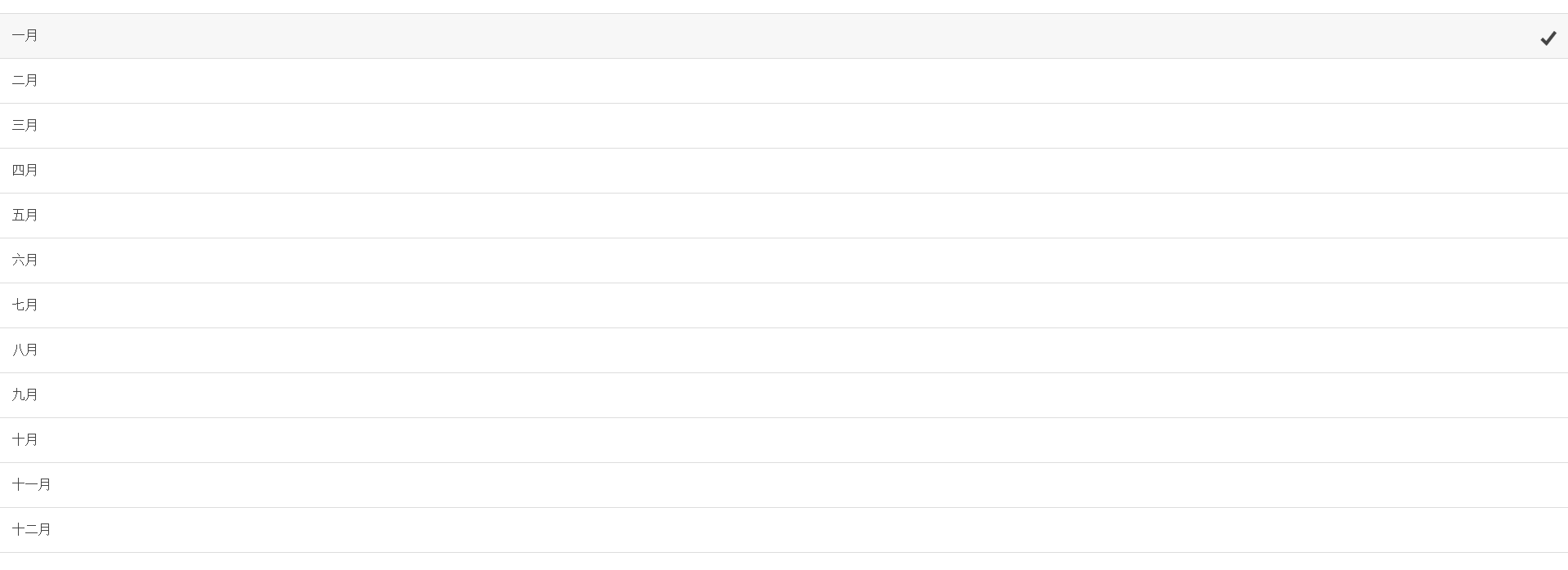
Le bouton radio ionique utilise la radio, définissez l'élément de style-radio
2. Exemple de code source
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>ionic之单选框</title> <link rel="stylesheet" href="../css/ionic.css" /> <script type="text/javascript" src="../js/angular/angular.js" ></script> <script type="text/javascript" src="../js/ionic.js"></script> <script type="text/javascript" src="../js/ionic-angular.js" ></script> <script type="text/javascript" src="../js/ionic.bundle.js" ></script> </head> <body> <p class="content has-header"> <p class="list"> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 一月 </p> <i class="radio-icon ion-checkmark "></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 二月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 三月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 四月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 五月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 六月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 七月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 八月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 九月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 十月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 十一月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 十二月 </p> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <p class="item-content"> 十二月 </p> <i class="radio-icon ion-checkmark"></i> </label> </p> </p> </body> </html>
3.

Ce qui précède est le contenu du bouton radio d'ionic, veuillez faire attention au contenu plus connexe Site Web chinois PHP (www.php.cn) !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:interrupteur ioniqueArticle suivant:interrupteur ionique
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

