Maison >Applet WeChat >Développement de mini-programmes >Développement d'applets WeChat : requête http
Développement d'applets WeChat : requête http
- 高洛峰original
- 2017-02-16 10:07:311783parcourir
Pour la communication réseau dans l'applet WeChat, vous ne pouvez communiquer qu'avec le nom de domaine spécifié. L'applet WeChat comprend quatre types de requêtes réseau.
Demande HTTPS normale (wx.request)
Télécharger le fichier (wx.uploadFile)
Télécharger le fichier (wx.downloadFile)
Communication WebSocket (wx.connectSocket)
Nous présentons ici wx.request,wx.uploadFile, wx.dowloadFileTrois types de requêtes réseau sont les principaux
Définir le nom de domaine
Pour que l'applet WeChat communique sur le réseau, le nom de domaine doit être défini en premier, sinon un une erreur se produira :
Le nom de domaine URL est illégal, veuillez réessayer après la configuration en arrière-plan mp
Vous devez définir le nom de domaine dans le mini programme de WeChat plateforme publique.
Vous pouvez voir les options de configuration dans l'interface de configuration de l'applet WeChat :

Paramètres
Sélectionnez 开发设置 :

Paramètres de développement
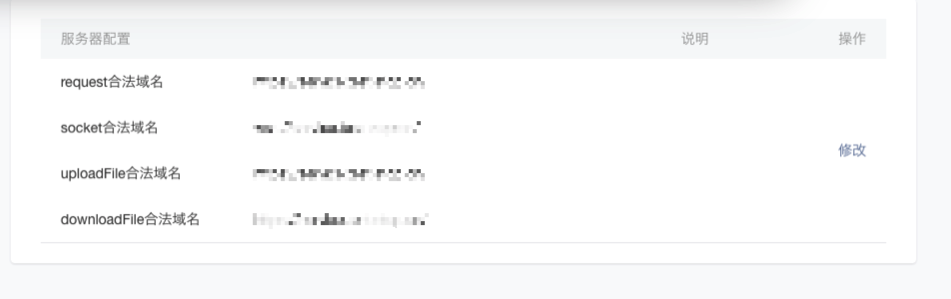
Vous pouvez voir les paramètres du serveur :

Paramètres du serveur
Ici, vous pouvez définir des noms de domaine correspondant à quatre types d'accès au réseau. Chaque type de demande réseau doit définir un nom de domaine. Notez que si vous définissez le nom de domaine ici https : //example.com/api/ , alors https://example.com/api ne peut pas être appelé et doit être suivi de /.
Requête http
Utilisez wx.request pour lancer une requête http. Une applet WeChat est limitée à et à seulement 5 requêtes réseau en même temps .
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{ // "Content-Type":"application/json"
},
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}Le code ci-dessus enverra une requête http get puis imprimera le résultat renvoyé. Les paramètres sont également relativement faciles à comprendre.
urlAdresse URL du serveurdataLes paramètres demandés peuvent être sous la forme de Stringdata:"xxx=xxx&xxx=xxx"ou d'Objetdata:{"userId":1}Sous la forme deheaderDéfinir l'en-tête de la requêtesuccessRappel de réussite de l'interfacefailRappel en cas de panne d'interface
Il y a aussi deux paramètres qui ne sont pas dans le code :
methodméthode http , la valeur par défaut est la requête GETcompleteLe rappel après l'appel de l'interface, qu'elle ait réussi ou échoué, l'interface sera appelée
pour télécharger des fichiers
L'API pour télécharger des fichiers est wx.uploadFile, qui lancera une requête http post, où Content-type est multipart/form-data. Le serveur doit recevoir les fichiers selon le type Content-type, exemple de code :
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
} parmi lesquels url, header, success, fail et complete et http ordinaire demande C'est pareil. (Groupe de communication du compte d'application du mini programme WeChat 563752274)
Les différents paramètres ici sont :
nameLa clé correspondant au fichier, le serveur doit obtenir le fichier via lenameparamètreformDataAutres paramètres pouvant être utilisés dans la requête http
Télécharger le fichier
Le L'API pour télécharger le fichier est wx.downloadFile, l'API lancera une requête http get et renverra le chemin temporaire du fichier une fois le téléchargement réussi. Exemple de code :
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){ if(success){
success(res.tempFilePath)
}
},
fail:function(err){ console.log(err)
}
})
} parmi lesquels url, <.>, header, failLes paramètres utilisés sont cohérents avec complete Les différents paramètres sont : wx.uploadFile
: Le type de ressource téléchargée, utilisée pour l'automatique. identification par le client, utilisable Paramètres
typeimage/audio/video-
: rappel après téléchargement réussi, renvoie le répertoire temporaire du fichier avec le paramètre
success:tempFilePathres={tempFilePath:'文件路径'}après un téléchargement réussi, le fichier ne sera disponible que pendant l'exécution actuelle du programme. Si vous devez le sauvegarder définitivement, vous devez appeler la méthode
pour conserver activement le fichier :wx.saveFile.function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }Utilisezpour enregistrer le fichier temporaire en Local, à condition d'être utilisé au prochain démarrage du mini programme. Les paramètres sont :
wx.saveFile. tempFilePath需要被保存文件的路径success保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径fail失败的回调complete结束的回调
超时的设置
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
更多Développement dapplets WeChat : requête http相关文章请关注PHP中文网!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

