Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de l'exemple de personnalisation Toast de l'applet WeChat
Explication détaillée de l'exemple de personnalisation Toast de l'applet WeChat
- 高洛峰original
- 2017-02-15 11:59:151954parcourir
Explication détaillée de l'instance personnalisée Toast de l'applet WeChat
Implémentation de l'invite Toast similaire à Android
index.js :
var timer;
var inputinfo = "";
var app = getApp()
Page({
data: {
animationData:"",
showModalStatus:false
},
onLoad: function () {
},
showModal: function () {
// 显示遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(200).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
console.log("准备执行");
timer = setTimeout(function () {
if(this.data.showModalStatus){
this.hideModal();
console.log("是否执行");
}
}.bind(this), 3000)
},
clickbtn:function(){
if(this.data.showModalStatus){
this.hideModal();
}else{
this.showModal();
}
},
hideModal: function () {
if(timer != null){
clearTimeout(timer);
timer = null;
}
// 隐藏遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(200).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 200)
},
})
index.wxml :
<button type="default" bindtap="clickbtn">
点击
</button>
<view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view>
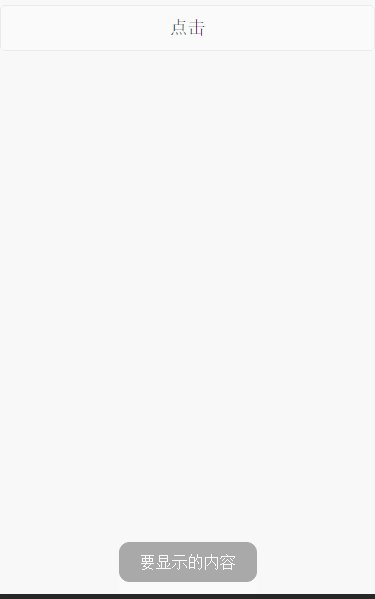
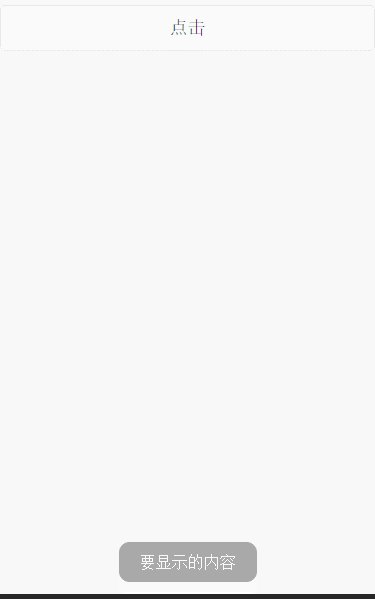
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}">
<!--对话框标题-->
<view class="title-view">
<view class="toast-view">
要显示的内容
</view>
</view>
</view>
Rendu :

Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour des explications plus détaillées sur les exemples personnalisés de l'applet WeChat Toast et les articles connexes, veuillez prêter attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée des effets d'animation des mini-programmes WeChatArticle suivant:Explication détaillée des effets d'animation des mini-programmes WeChat
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

