Maison >Applet WeChat >Développement de mini-programmes >Exemple de boîte de dialogue personnalisée du mini programme WeChat Explication détaillée
Exemple de boîte de dialogue personnalisée du mini programme WeChat Explication détaillée
- 高洛峰original
- 2018-05-15 15:18:363312parcourir
Explication détaillée des exemples de boîtes de dialogue personnalisées d'applets WeChat
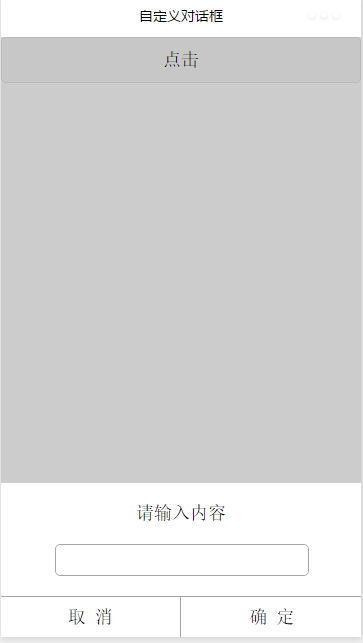
Rendu :

index.wxml :
<button type="default" bindtap="clickbtn">
点击
</button>
<view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view>
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}">
<!--对话框标题-->
<view class="dialog-title">
请输入内容
</view>
<!--对话框输入部分-->
<view class="input-view">
<input type="text" bindblur="input_content" class="input-style"/>
</view>
<!--对话框按钮-->
<view class="line-top">
</view>
<view class="btn-view">
<view class="btn-cancel" bindtap="click_cancel">
取 消
</view>
<view class="btn-line">
</view>
<view class="btn-cancel" bindtap="click_ok">
确 定
</view>
</view>
</view>index.js :
var inputinfo = "";
var app = getApp()
Page({
data: {
animationData:"",
showModalStatus:false
},
onLoad: function () {
},
showModal: function () {
// 显示遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
},
clickbtn:function(){
if(this.data.showModalStatus){
this.hideModal();
}else{
this.showModal();
}
},
hideModal: function () {
// 隐藏遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 200)
},
click_cancel:function(){
console.log("点击取消");
this.hideModal();
},
click_ok:function(){
console.log("点击了确定===,输入的信息为为==",inputinfo);
this.hideModal();
},
input_content:function(e){
console.log(e);
inputinfo = e.detail.value;
}
})Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site !
Pour plus d'exemples de dialogues personnalisés d'applets WeChat WeChat et d'articles connexes, veuillez faire attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:L'applet WeChat affiche les données JSON à l'applet via l'exemple d'interface APIArticle suivant:L'applet WeChat affiche les données JSON à l'applet via l'exemple d'interface API
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

