Maison >Applet WeChat >Développement WeChat >Développement web WeChat et création du Controller
Développement web WeChat et création du Controller
- 高洛峰original
- 2017-02-15 11:24:011865parcourir
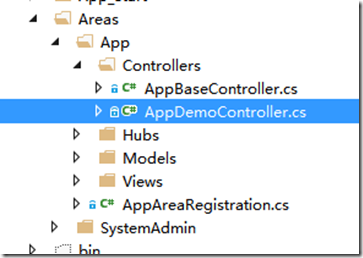
Tout d'abord, nous devons ajouter un contrôleur dans la zone App. Ici, nous prenons AppDemoController comme exemple. Comme le montre l'image ci-dessous :

Remarque : vous pouvez également créer d'autres zones par vous-même, mais il est recommandé d'utiliser la zone App ici.
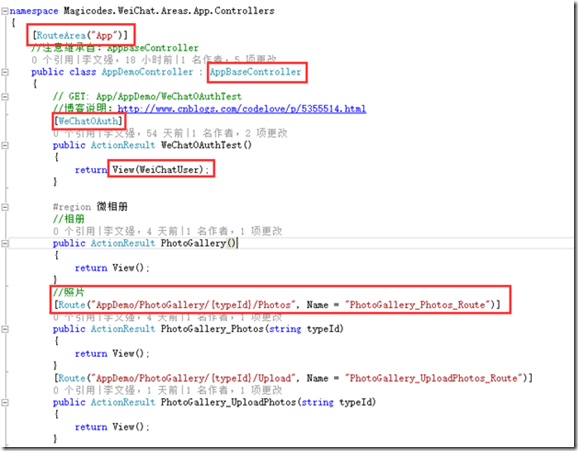
Après l'avoir créé, veuillez ajouter votre propre action et faites attention aux éléments suivants. Comme le montre l'image ci-dessous :

Comme le montre l'image ci-dessus, il y a les points suivants à noter :
RouteArea et Route : ici, le routage d'attributs est utilisé. RouteArea est utilisé pour identifier le nom de la route régionale et Route est utilisé pour définir le chemin. Le nom de la route peut être défini via son attribut Name pour faciliter la génération de connexions basées sur le nom de la route. Si vous constatez que le routage par attributs ne fonctionne pas, veuillez noter si vous avez ajouté le code : "routes.MapMvcAttributeRoutes();" dans la classe RouteConfig.
WeChatOAuth : utilisé pour obtenir des informations sur les fans de WeChat.
AppBaseController : faites attention au changement de classe de base du contrôleur. AppBaseController encapsule certaines propriétés et fonctions couramment utilisées pour itérer rapidement les activités dans le développement WeChat. Par exemple : TenantId, WeiChatUser et filtre de données. Pour utiliser WeiChatUser dans Action, veuillez noter d'ajouter l'attribut "WeChatOAuth 🎜>".

Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

