Maison >Applet WeChat >Développement WeChat >Instructions de configuration et erreurs courantes pour le développement Web WeChat
Instructions de configuration et erreurs courantes pour le développement Web WeChat
- 高洛峰original
- 2017-02-15 11:21:512082parcourir
Avant de commencer le développement, il faut d'abord avoir une certaine compréhension des comptes publics.
Comprendre et choisir le type de compte public approprié
Avant de développer des pages Web WeChat, nous devons avoir une certaine compréhension des types de comptes publics. Comme le montre l'image ci-dessous :

Introduction (différence) du compte de service, du compte d'abonnement et du compte d'entreprise
-
Compte d'abonnement : principalement axé sur la transmission d'informations aux utilisateurs (similaire aux journaux et magazines). Avant et après l'authentification, un seul message peut être envoyé par jour
Compte de service : Principalement axé sur l'interaction de service (similaire à la banque, 114, fournit une demande de service), avant et après la certification, 4 messages peuvent être envoyés par mois
Numéro d'entreprise : principalement utilisé pour la communication interne ; de l'entreprise et nécessite d'abord les membres. Ce n'est qu'une fois les informations de communication vérifiées que vous pouvez suivre le compte d'entreprise réussi
Pour les instructions d'autorisation spécifiques de plusieurs comptes publics, veuillez vérifier : http :/ /mp.weixin.qq.com/wiki/13/8d4957b72037e3308a0ca1b21f25ae8d .html
En plus des comptes d'abonnement, des comptes de service et des comptes d'entreprise qui peuvent être utilisés pour le développement, nous pouvons également utiliser des comptes de test pour le développement et essai. L'adresse de l'application du compte de test est la suivante : http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
Remarque : car ce tutoriel parle principalement de pages web Lors du développement, l'obtention de l'OPENID pour un compte d'abonnement nécessite de le faire passer via un lien multi-images et texte, ce qui est un processus relativement lourd. Les didacticiels suivants de cet article utiliseront le compte du service d'authentification comme exemple pour expliquer. Si vous ne disposez pas d'un compte de service certifié pour le développement, veuillez utiliser un compte test.
Configuration liée au compte officiel
Avant d'entrer dans le développement, nous devons effectuer quelques configurations sur le compte officiel, sinon des erreurs inexplicables se produiront, nous faisant perdre beaucoup de temps et d'énergie. Prenons l'exemple du compte de service d'authentification. Nous devons d'abord faire attention à la configuration du contenu suivant :
Compte de service d'authentification
1) Confirmez que les plug-ins de fonction pertinents ont été ajoutés. .
Par défaut, après avoir demandé un compte de service de certification, WeChat n'active pas toutes les fonctions par défaut. Par conséquent, chacun doit ajouter les fonctions dont il a besoin. Comme le montre l'image ci-dessous :

2) Si vous devez utiliser le paiement WeChat, veuillez en faire la demande supplémentaire.
3) Paramètres du compte officiel.
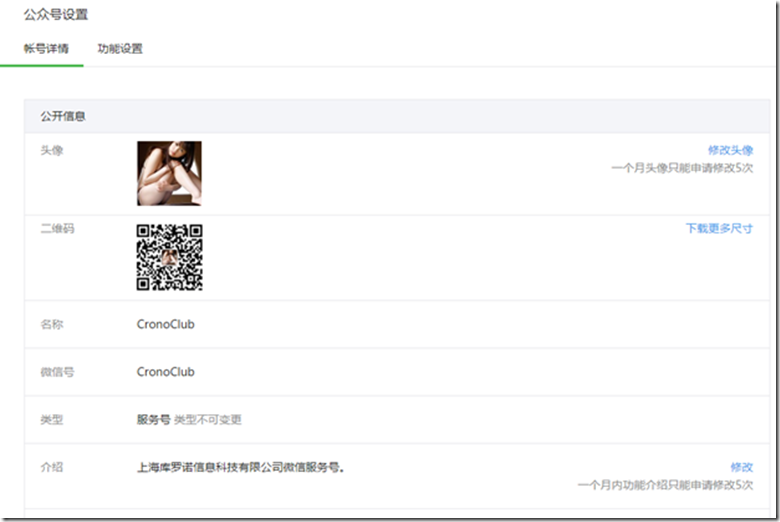
Après avoir demandé un compte public, il est recommandé de donner la priorité à la définition de l'avatar, de l'identifiant WeChat, de l'introduction et des autres contenus :

4) Public paramètres de fonction de compte.
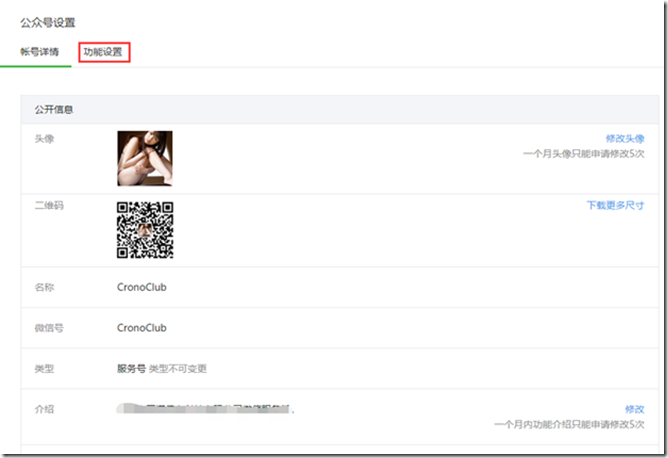
Ceci est facilement négligé. L'entrée de paramètre est la suivante :


Comme le montre l'image ci-dessus, le les deux suivants Portez une attention particulière aux points.
Nom de domaine professionnel : après avoir défini un nom de domaine professionnel, lors de l'accès à la page sous le nom de domaine dans WeChat, il ne sera pas réorganisé.
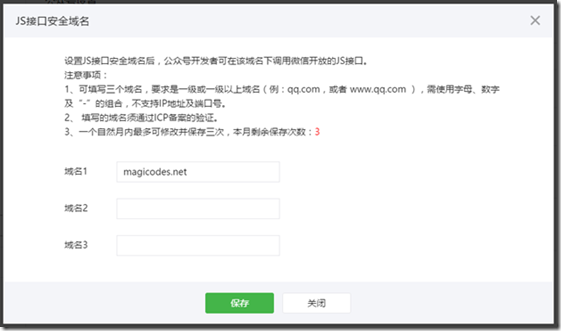
Nom de domaine de sécurité de l'interface JS : après avoir défini le nom de domaine de sécurité de l'interface JS, les développeurs de comptes officiels peuvent appeler l'interface JS ouverte de WeChat sous ce nom de domaine. Par exemple, sélectionnez un album, téléchargez des photos, enregistrez, téléchargez des enregistrements, etc.
Si vous utilisez un compte de service d'authentification et devez utiliser JSSDK, veuillez faire attention à la configuration du nom de domaine de sécurité de l'interface JS, et le nom de domaine doit être un nom de domaine de premier niveau enregistré. Si vous configurez un compte test, vous pouvez utiliser des noms de domaine non enregistrés et des noms de domaine de deuxième niveau.
L'interface de configuration du nom de domaine sécurisé de l'interface JS est la suivante :

5) Configuration du développement
APPId et AppSecret : pour générer un jeton d'accès.
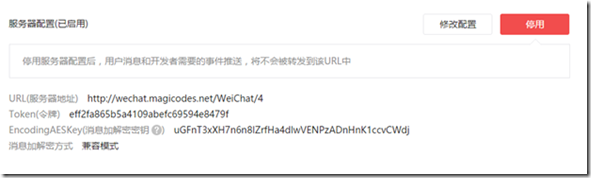
Configuration du serveur : utilisé pour recevoir les demandes d'événements du serveur WeChat, telles que les événements de suivi, les événements de désabonnement, les mots-clés, les clics de menu, etc. La configuration est celle indiquée dans la figure ci-dessous. L'adresse du serveur ne nécessite pas d'enregistrement de nom de domaine :

Définissez le nom de domaine autorisé de la page Web OAUTH2.0 : si vous devez utiliser l'interface OAUTH pour obtenir des informations sur les fans de WeChat, vous devez définir le nom de domaine ici. Les étapes de configuration sont les suivantes


Remarque : Si vous souhaitez obtenir les informations actuelles sur les fans (y compris OPENID) sur le Page WeChat, veuillez utiliser l'interface d'autorisation Web OAuth et définir le [nom de domaine de la page de rappel d'autorisation]. L'utilisation de WeChatOAuth dans le framework nécessite également de configurer le [nom de domaine de la page de rappel d'autorisation].
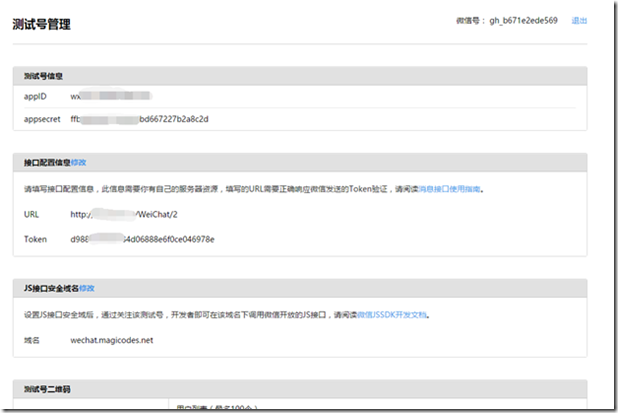
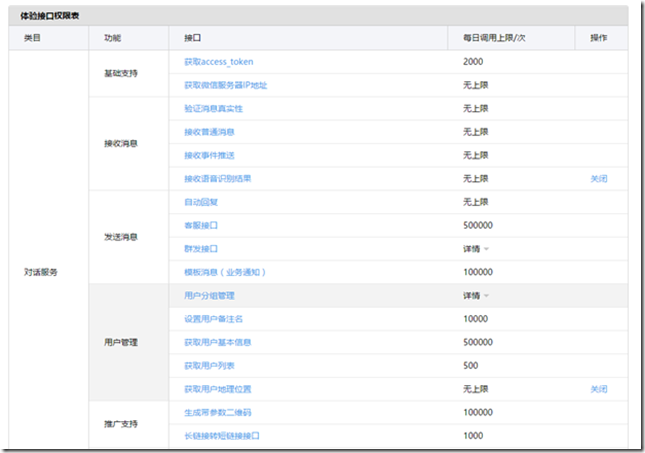
Configuration du compte de test
La configuration du compte de test est relativement simple et claire. Jetons d'abord un coup d'œil à l'interface :




Un compte de test est le meilleur choix que les développeurs peuvent utiliser pour le développement et les tests. Demander un compte de test est également relativement simple et pratique. Cependant, lors de l'utilisation, veuillez faire attention aux autorisations de l'interface et aux heures d'appel du compte de test. Il convient de noter que le modèle de message du compte de test est modifié à volonté, plutôt que sélectionné dans la bibliothèque de modèles. Il est recommandé de copier le contenu du modèle à partir de la bibliothèque de modèles, puis de transmettre le modèle de message en fonction de la bibliothèque de modèles. numéro (pas le numéro de message du modèle).
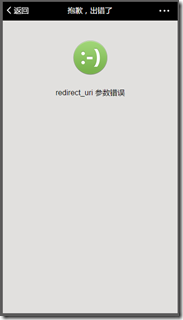
Après avoir configuré le contenu ci-dessus, nous pouvons démarrer le développement Web WeChat. FAQ1) Le paramètre redirect-uri est erroné. Comme le montre l'image ci-dessous
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

