Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de la barre de défilement cachée de la vue de défilement dans l'applet WeChat
Explication détaillée de la barre de défilement cachée de la vue de défilement dans l'applet WeChat
- 高洛峰original
- 2017-02-14 14:46:332889parcourir
1 : la vue par défilement masque la barre de défilement
Lors de la rédaction d'une page Web, vous choisissez souvent de supprimer la barre de défilement par défaut dans la zone de défilement pour le bien de la beauté de la page. Ici, c'est l'une des méthodes pour supprimer les barres de défilement pour les petits programmes :
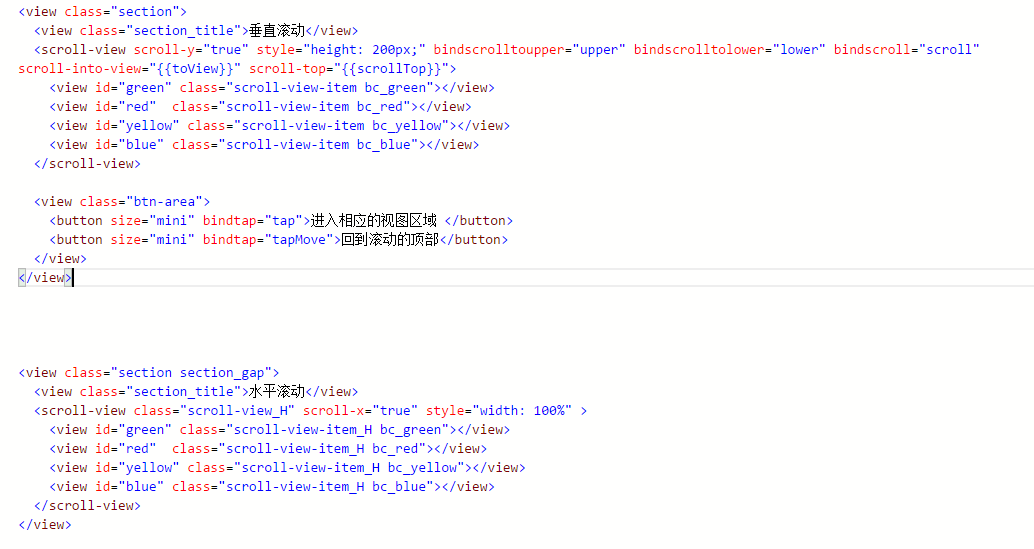
scroll-view.wxml:

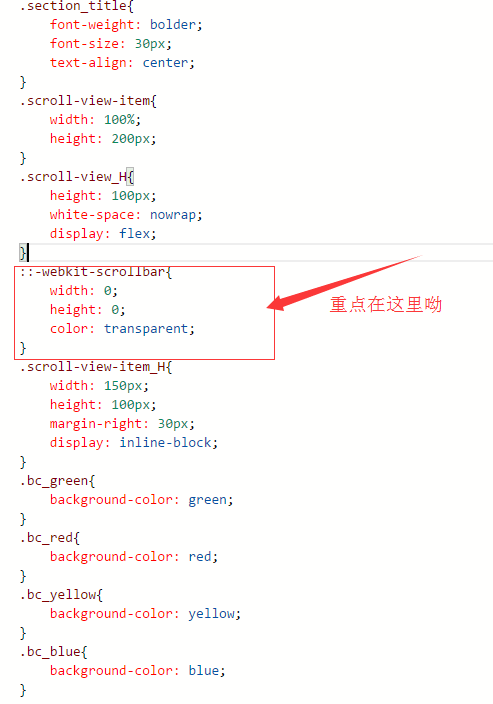
scroll-view. wxss

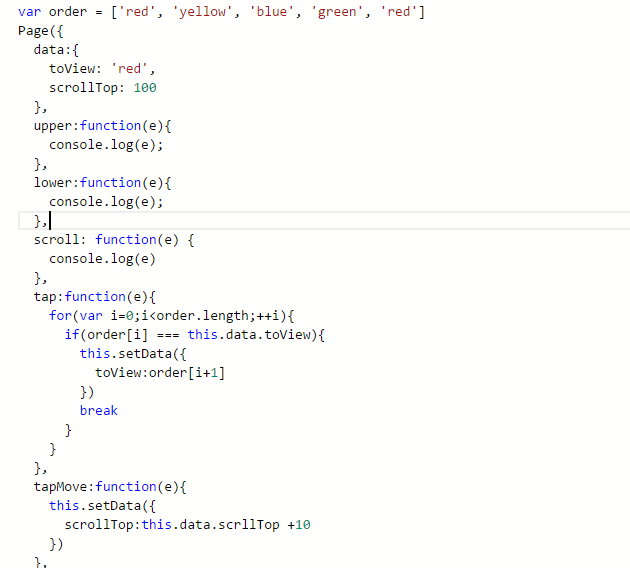
scroll-view.js

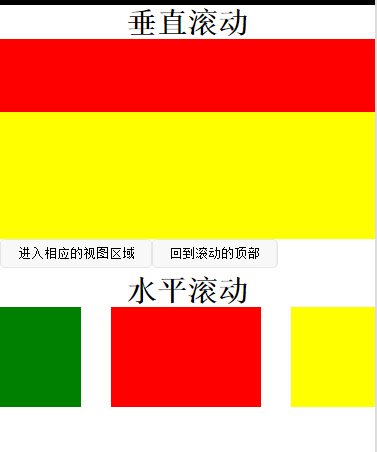
L'effet d'affichage final est le suivant ;

Remarque :
(1) les composants textarea, mao, canvas et vidéo ne peuvent pas être utilisés dans la vue défilante
(2) scroll-init-view a une priorité plus élevée que scroll-top
(3) L'événement onPullDownRefresh ne peut pas être déclenché dans la vue déroulante
(4) Si vous souhaitez utiliser l'actualisation déroulante, vous devez utiliser le défilement de la page au lieu de scroll-view, qui peut aussi passer Cliquez sur la barre d'état supérieure pour revenir en haut de la page
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien de ce site !
Pour plus d'articles sur la vue de défilement de l'applet WeChat pour masquer la barre de défilement, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

