Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée de l'icône du composant de contenu wxapp de l'applet WeChat
Introduction détaillée de l'icône du composant de contenu wxapp de l'applet WeChat
- 高洛峰original
- 2017-02-14 14:23:162744parcourir
Cet article présente principalement les informations pertinentes sur l'introduction détaillée de l'icône du composant de contenu wxapp de l'applet WeChat et joint un exemple simple. Les amis dans le besoin peuvent s'y référer
Contenu de l'applet WeChat. composant
Articles connexes :
Icône du composant de contenu wxapp du programme WeChat Mini
Texte du composant de contenu wxapp du programme WeChat Mini
WeChat Mini Progression du composant de contenu du programme wxapp
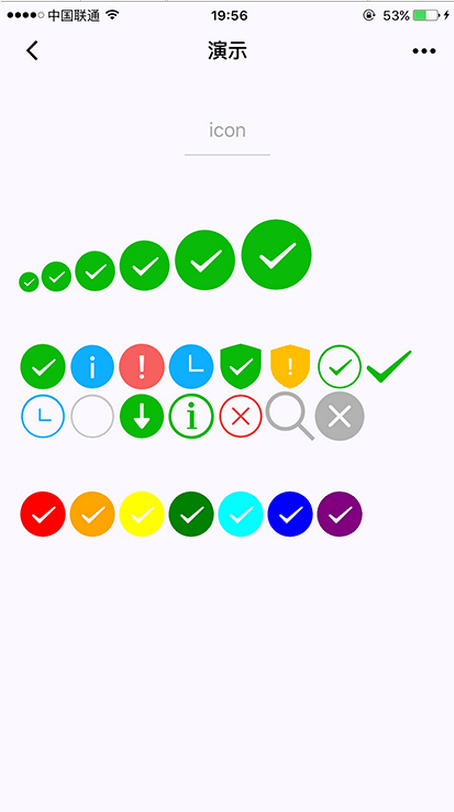
icône
icône.
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
Exemple :
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})
icône

Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site !
Pour plus d'introduction détaillée de l'icône du composant de contenu wxapp de l'applet WeChat, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

