Maison >interface Web >Tutoriel PS >Tutoriel PS Web Design XXI - Création d'une conception Web à texture légère dans Photoshop
Tutoriel PS Web Design XXI - Création d'une conception Web à texture légère dans Photoshop
- 高洛峰original
- 2017-02-13 09:49:262342parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
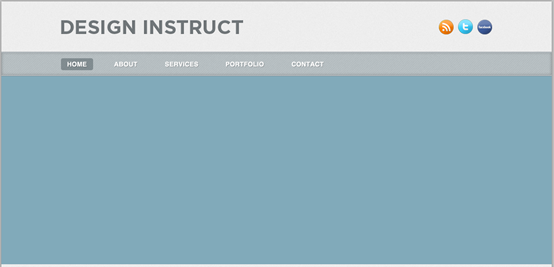
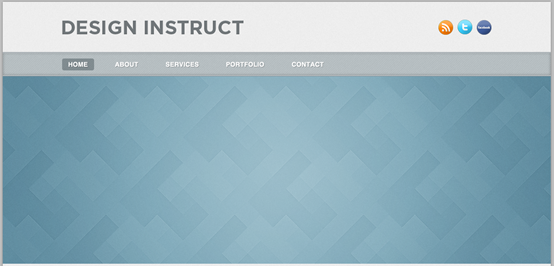
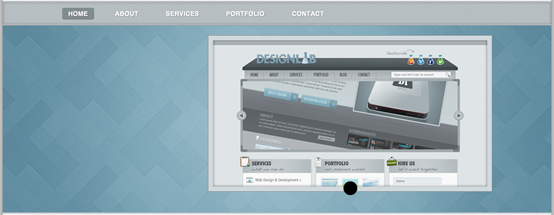
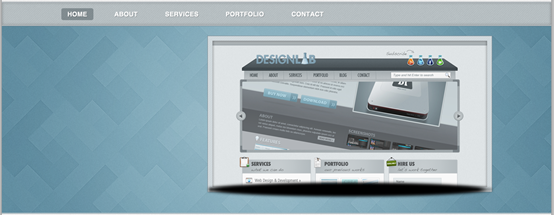
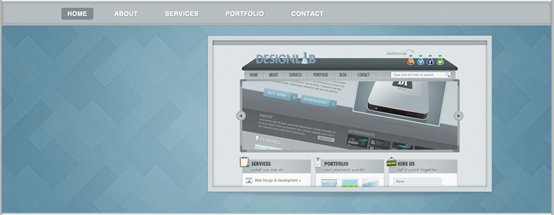
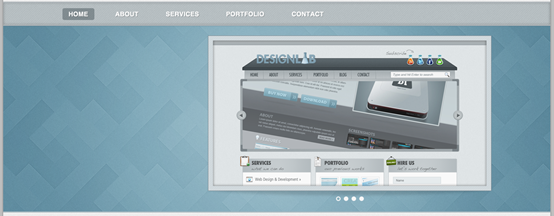
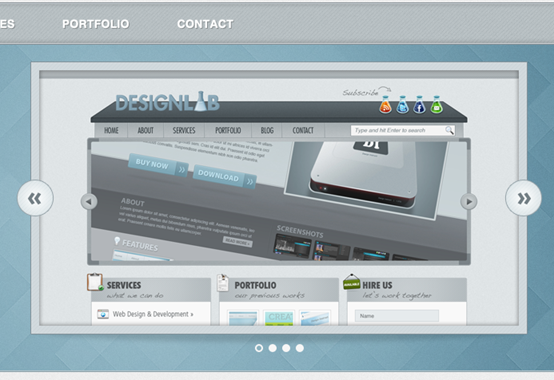
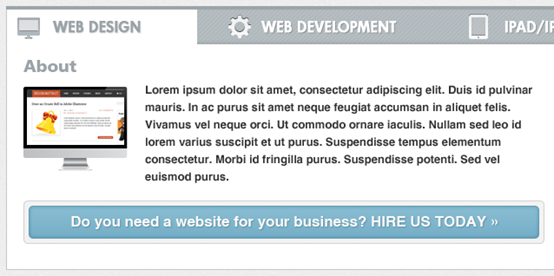
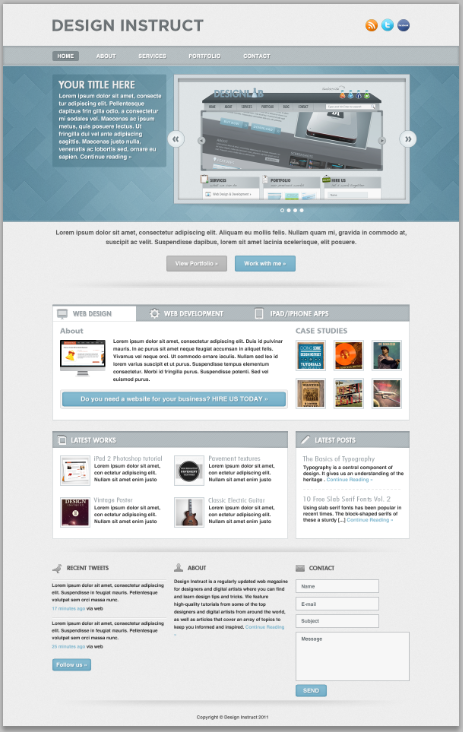
Dans ce didacticiel de conception de sites Web, nous allons créer une mise en page Web à texture légère. Je vais vous montrer comment appliquer des textures subtiles dans les mises en page Web et comment créer un motif de mosaïque diagonale homogène. et comment créer une conception de zone de contenu à onglets pour la section « Services »
Dans ce didacticiel de conception Web, nous allons créer une mise en page Web à texture légère. Je vais vous montrer comment ajouter une texture subtile à votre mise en page Web, comment créer un motif de mosaïque diagonale transparent et comment créer une section « Services » dans la zone de contenu de l'onglet.
Dans ce didacticiel, nous utiliserons le système 960 Grid pour organiser et organiser les éléments de notre mise en page Web. Avant de commencer, téléchargez-le sur votre ordinateur.
Dans ce didacticiel, nous utiliserons le système de grille 960 pour organiser et disposer les éléments de notre mise en page Web. Avant de commencer, téléchargez-le sur votre ordinateur.
Décompressez le fichier archivé que vous avez téléchargé, allez dans le dossier « modèles » puis allez dans le dossier « photoshop ». Vous trouverez trois fichiers .PSD. Chacun de ces fichiers contient un. grille à 12, 16 et 24 colonnes. Dans ce tutoriel, nous utiliserons la grille à 12 colonnes.
Décompressez le fichier téléchargé et cliquez sur le dossier Photoshop sous le dossier des modèles. Vous constaterez qu’il existe 3 fichiers .PSD. Ils contiennent respectivement des grilles de 12, 16 et 24 colonnes. Dans ce tutoriel, nous utilisons une grille de 12 colonnes
Les fichiers .PSD ont des guides déjà configurés, ce qui sera très utile. Pour activer les guides, allez dans Affichage >. ; Afficher > Guides, ou utilisez le raccourci Ctrl/Cmd ;.
Le fichier PSD contient déjà des grilles prédéfinies, qui peuvent être très utiles. Pour activer la grille, cliquez sur : Affichage > Grille , ou utilisez le raccourci Ctrl/Cmd;
Au cours de ce tutoriel, vous devrez créer des formes. avec des dimensions spécifiques. Pour voir la taille exacte d'une forme ou d'une sélection pendant que vous la créez, ouvrez le panneau d'informations en allant dans Fenêtre > Informations. La largeur et la hauteur de vos formes et sélections seront affichées dans ce panneau. 🎜>
Dans ce tutoriel, vous devrez créer une forme avec des dimensions spécifiques. Lorsque vous souhaitez voir la taille exacte lors de la création, cliquez sur :Fenêtre > Informations pour ouvrir le panneau d'informations. La largeur et la hauteur de votre forme ou sélection seront affichées dans ce panneau.
Maintenant que nous avons couvert les bases de l'utilisation du système 960 Grid, nous pouvons passer à la création de la mise en page Web !Maintenant, nous avons discuté de l'utilisation. Après avoir appris les bases du système de grille 960, nous pouvons passer à la création d'un réseau. Commençons !Étape 1 : Création de l'arrière-plan de la mise en page Web
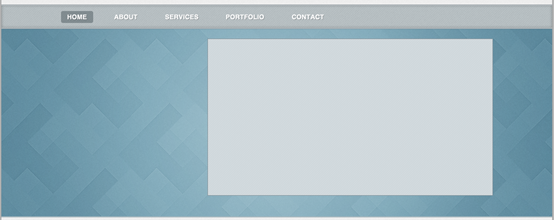
Étape 1 : Création de l'arrière-plan de la mise en page Web
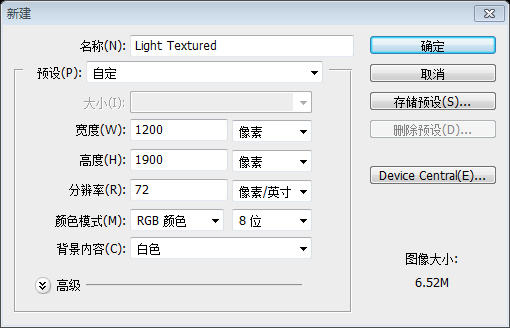
Ouvrez le fichier "960_grid_12_col.psd" dans Photoshop Ensuite, allez dans Modifier > Taille du canevas et définissez la largeur sur 1 200 px et la hauteur sur 1 900 px. si vous avez besoin de plus d'espace pour la mise en page Web.Ouvrez le fichier 960_grid_12_col.psd dans PS. Cliquez ensuite sur :Modifier ( devrait être Image) > Taille du canevas , puis définissez la largeur sur 1 200 px. , La hauteur est de 1900px. Si la mise en page nécessite plus d'espace, vous pourrez ajuster la hauteur de la page ultérieurement.
Le tutoriel de traduction n'utilisant pas le système de mise en page 960, cette étape est modifiée pour créer un nouveau document, taille : 1200px*1900px

Maintenant, nous allons changer la couleur de l'arrière-plan du blanc à un gris clair. Avec le calque "Arrière-plan" sélectionné, cliquez sur le petit noir. icône de verrouillage en haut du panneau Calques pour déverrouiller ce calque. Ensuite, changez la couleur du calque d'arrière-plan en #ededed.
Maintenant, nous allons changer la couleur d'arrière-plan du blanc au gris clair. Lorsque le calque d'arrière-plan est sélectionné, cliquez sur la petite icône de cadenas noir au-dessus du panneau Calques pour déverrouiller le calque. Changez ensuite la couleur du calque d'arrière-plan en : #ededed
Puisqu'il s'agit d'un nouveau document, double-cliquez sur le calque d'arrière-plan pour le déverrouiller
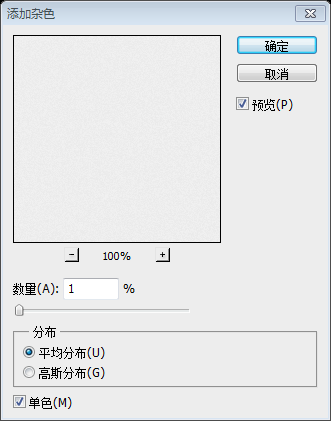
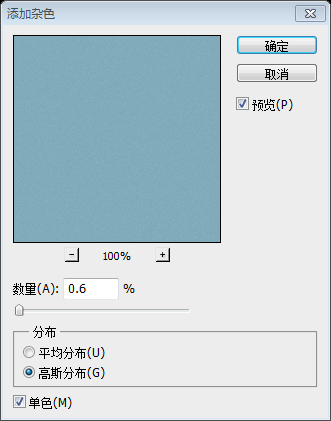
Cliquez avec le bouton droit sur ce calque et sélectionnez Convertir en objet intelligent. Ensuite, allez dans Filtre > Ajouter du bruit et définissez la quantité sur 1 %, la distribution sur Gaussienne et cochez la case Monochromatique.
Faites un clic droit sur le calque et sélectionnez Convertir en objet intelligent . Cliquez ensuite sur : Filtre > Bruit > Ajouter du bruit . Réglez le montant sur 1 %, réglez-le sur la distribution gaussienne et cochez "Couleur unique".

Étape 2 : Création de l'en-tête
Étape 2 : Création de la zone d'en-tête
Nous allons créer un en-tête simple avec le nom de la mise en page Web et quelques icônes de réseaux sociaux. Créez un nouveau groupe et nommez-le "En-tête". T) et écrivez le nom de votre mise en page. J'ai utilisé la police Gotham Bold avec la taille 42pt et la couleur #707679. Alignez ce calque avec la grille, comme vous le voyez dans l'image ci-dessous.
Nous utiliserons. Créez une zone d'en-tête simple avec le nom du site Web et quelques icônes de réseaux sociaux. Créez un nouvel en-tête de groupe. Utilisez ensuite l'Outil Texte pour écrire le nom de votre mise en page. La police que j'ai utilisée : Gotham Bold, taille : 42pt, couleur : #707679. Alignez votre mise en page comme indiqué ci-dessous
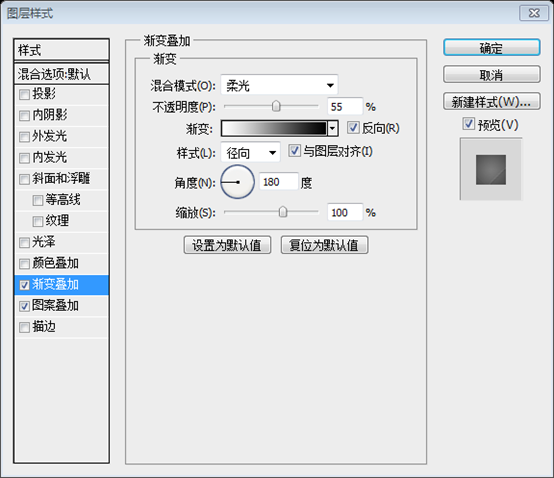
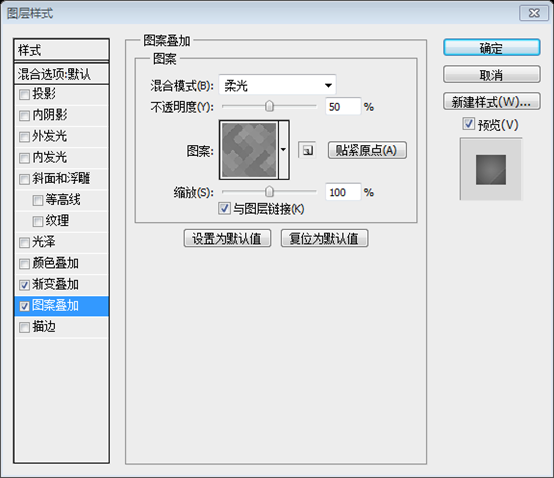
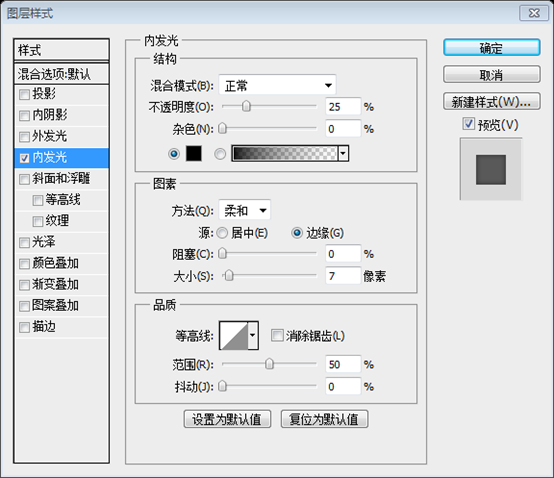
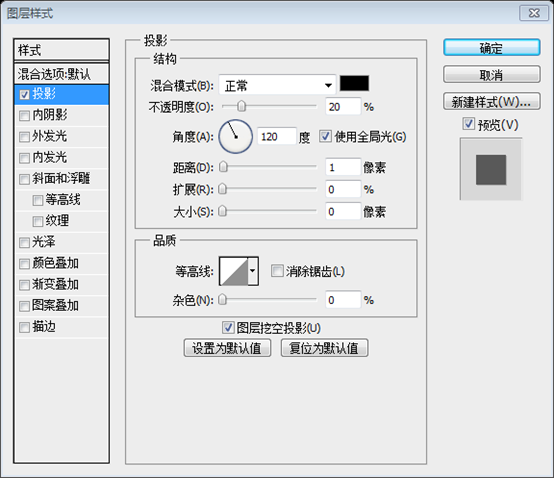
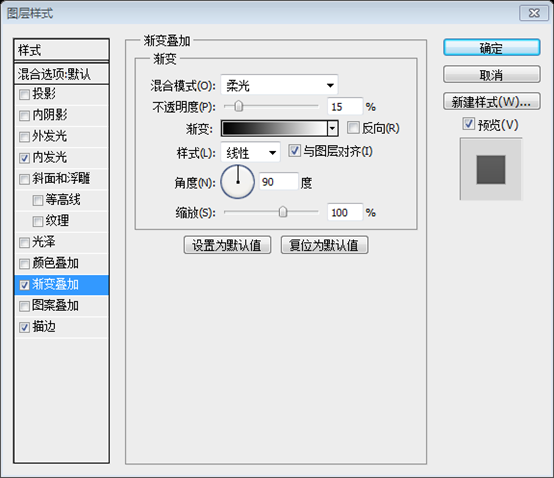
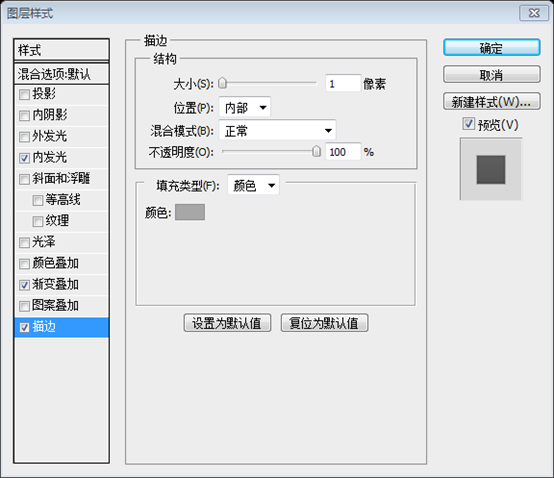
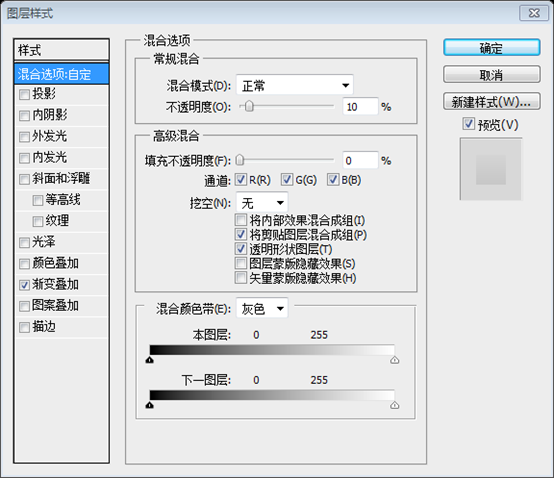
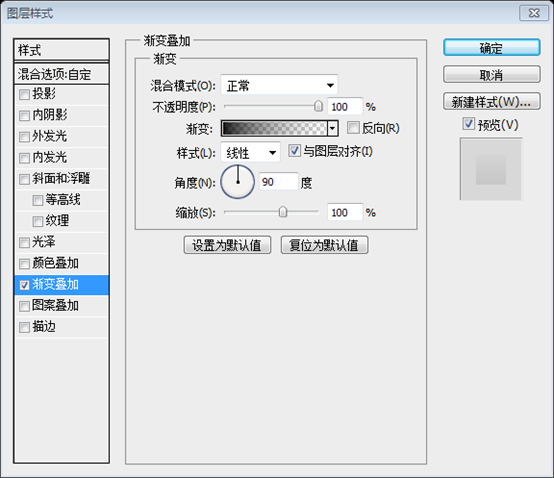
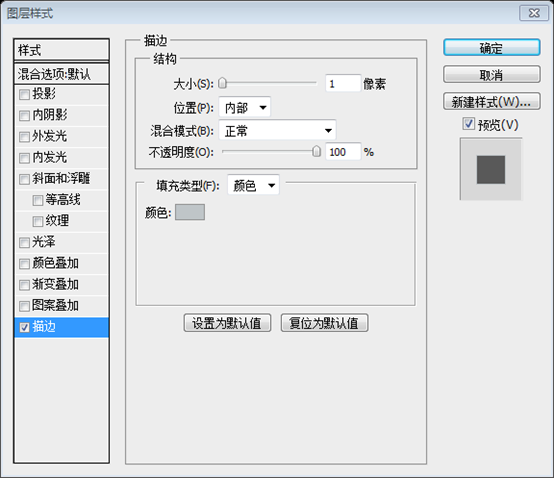
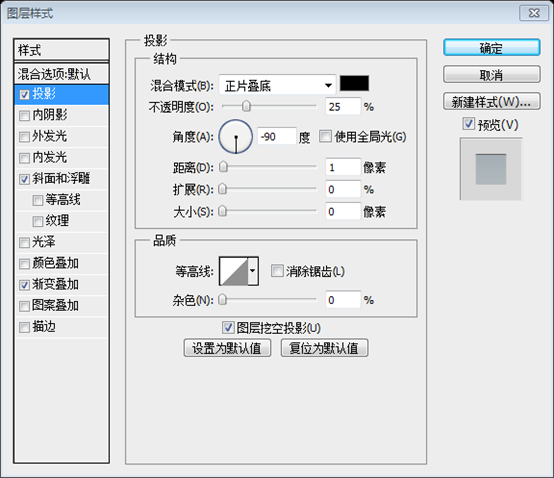
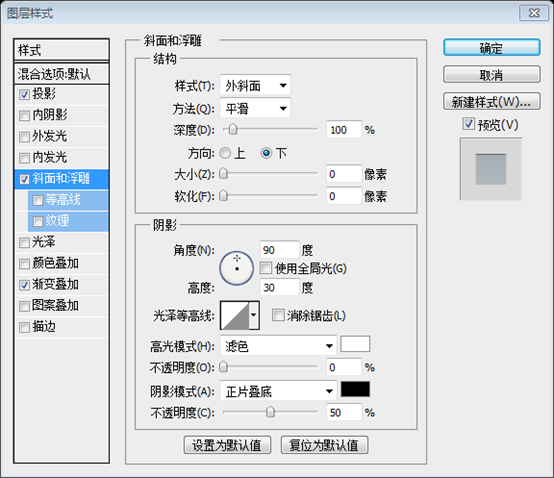
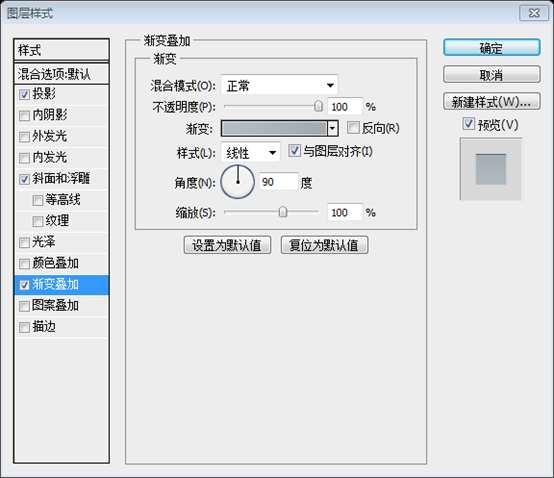
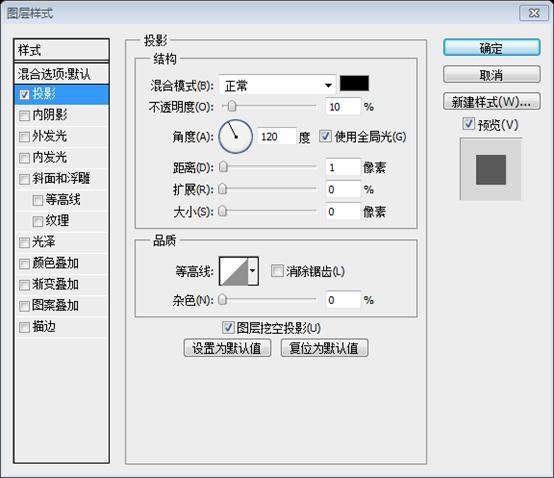
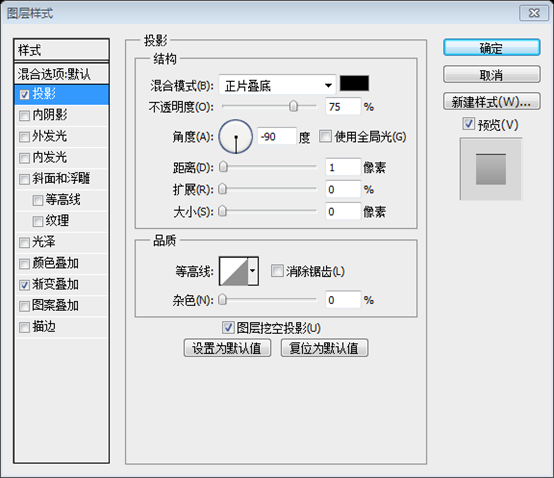
Double-cliquez sur votre calque de texte pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Ouvrez la fenêtre de style de calque pour le calque de texte et. définissez le style de calque comme indiqué ci-dessous



Maintenant, nous souhaitons ajouter quelques icônes de réseaux sociaux. Téléchargez le jeu d'icônes et ouvrez les icônes RSS, Twitter et Facebook (ou toute autre icône de votre choix) dans PS. Utilisez l'
pour déplacer ces icônes vers votre document de mise en page Web, puis placez-les sur le côté droit de la mise en page Web. Gardez 10px entre chaque icône
Sélectionnez tous ces calques, appuyez sur Ctrl/Cmd G pour les regrouper et nommez le groupe "icônes sociales".
Sélectionnez Pour les calques de ces icônes, appuyez sur Ctrl/Cmd G pour les regrouper et nommer le groupe d'icônes sociales

Étape 3 : Création d'un motif à rayures diagonales
Nous allons maintenant créer un modèle que nous utiliserons pour la barre de navigation et d'autres zones de la mise en page Web. Créez un nouveau document (Ctrl/Cmd N) avec les dimensions 5px par 5px. Sélectionnez l'outil de sélection rectangulaire (M). , maintenez la touche Maj enfoncée et créez cinq sélections carrées, comme vous le voyez dans l'image ci-dessous.
Nous allons créer un modèle qui sera utilisé pour la barre de navigation et d'autres parties de la mise en page Web. Créez un nouveau document (Ctrl/Cmd N), taille : 5px*5px. Sélectionnez l' Outil de sélection rectangulaire , maintenez la touche Maj enfoncée pour créer 5 sélections carrées, comme indiqué ci-dessous
Créez un nouveau calque (Ctrl/Cmd Maj N) et remplissez la sélection de noir. Masquez ensuite le calque "Arrière-plan" en cliquant sur son icône en forme d'œil.
Créez un nouveau calque (Ctrl/Cmd Shift N) et remplissez la sélection de noir. Cliquez sur l'icône en forme d'œil devant le calque d'arrière-plan pour masquer le calque
Suggestion : lors de la création d'un nouveau document, sélectionnez la couleur d'arrière-plan comme transparente, puis utilisez l'outil Crayon pour créer le motif suivant. C'est plus simple

Pour créer le modèle, allez dans Modifier > Définir le modèle et cliquez sur OK. Vous pouvez maintenant fermer ce document. Cliquez sur :
Modifier> Définir le modèleet cliquez sur OK. Vous pouvez maintenant fermer le document
Étape 4 : Création de la barre de navigationÉtape 4 : Création de la barre de navigation
Créez un nouveau groupe et nommez-le "Navigation". Sélectionnez l'outil Rectangle (U) et créez un rectangle de 50 pixels de hauteur et de la même largeur que votre document. b8c0c3 . Faites un clic droit sur ce calque et sélectionnez Convertir en objet intelligent.
Créez un nouveau groupe Navigation. Utilisez l'
Outil Rectanglepour créer un rectangle (0, 111) d'une hauteur de 50px et d'une largeur identique à la largeur du document Couleur : #b8c0c3. Faites un clic droit sur ce calque et sélectionnez Convertir en objet intelligent
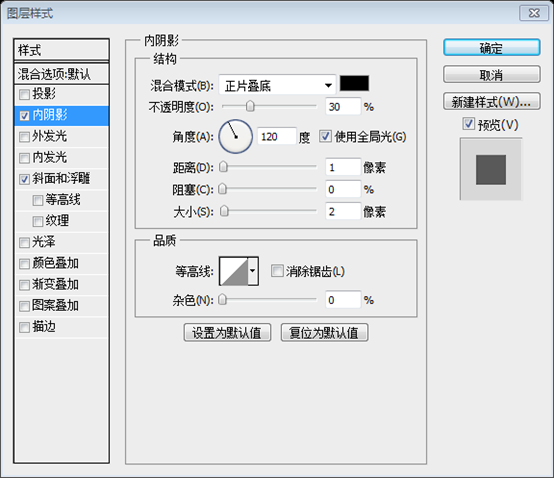
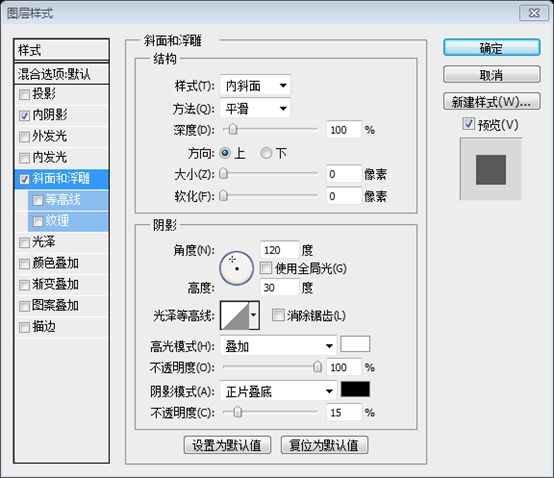
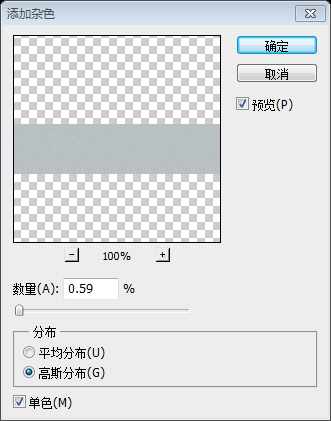
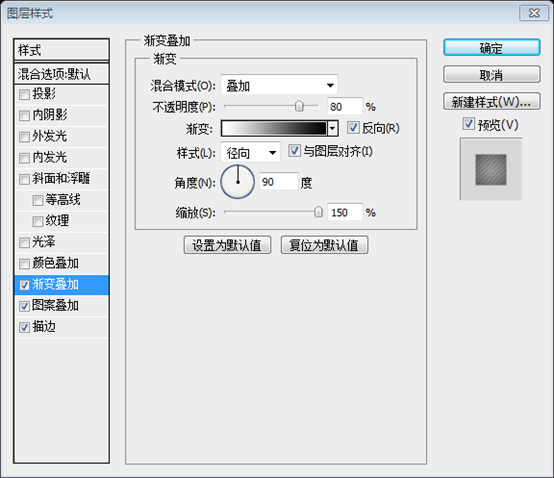
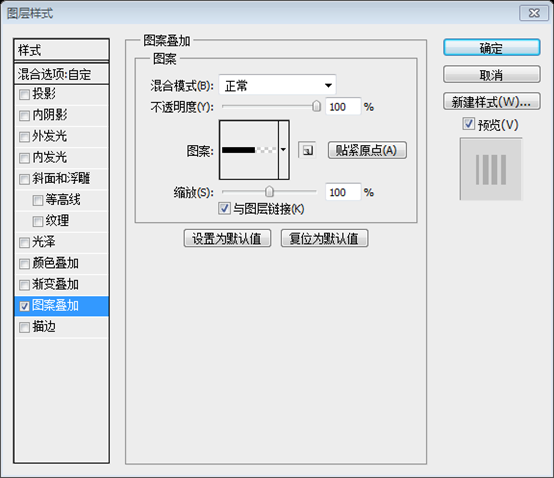
Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante Ensuite, allez dans Filtre > Ajouter du bruit et ajoutez un bruit monochromatique gaussien de 0,59 %.
Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Cliquez ensuite sur :
Filtre > Bruit > Ajouter du bruit. Réglez le montant sur 0,59 %, distribution gaussienne, couleur unique.




En utilisant
, définissez la largeur sur 1px et créez une ligne horizontale (0, 111) en haut de votre barre de navigation, couleur : #cdd3d7. Nommez le calque 1px line
Dupliquez ce calque (Ctrl/Cmd J), sélectionnez l'outil de déplacement (V) et appuyez sur la touche fléchée vers le haut de votre clavier pour déplacer ce calque de 1px vers le haut. Définissez la couleur de la nouvelle ligne sur #818b91.
Dupliquez le calque (Ctrl/Cmd J), utilisez l'
Outil de déplacementet maintenez la touche fléchée vers le haut de votre clavier enfoncée pour monter. Ce calque fait 1px. Définissez la couleur de la nouvelle ligne (0, 110) : #818b91
Ajoutez maintenant deux autres lignes horizontales en bas de la barre de navigation en utilisant les mêmes couleurs .
Ajoutez maintenant d'autres lignes horizontales en bas de la barre de navigation, en utilisant la même couleur.
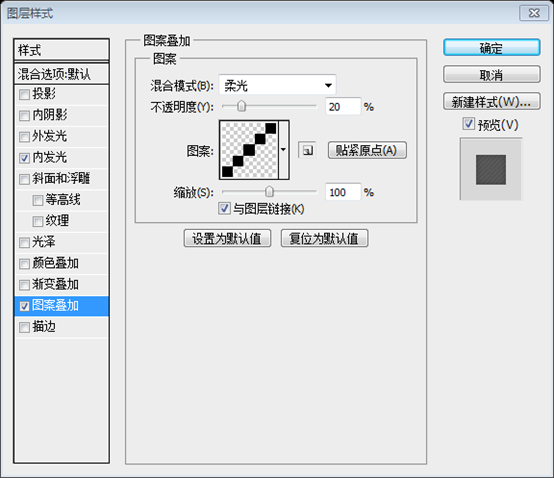
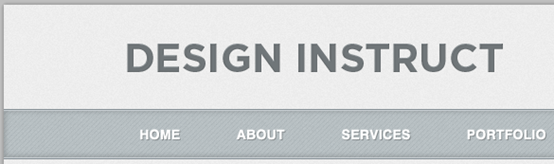
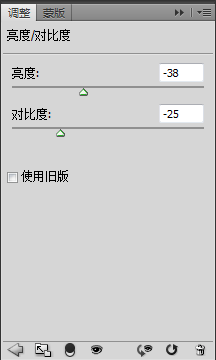
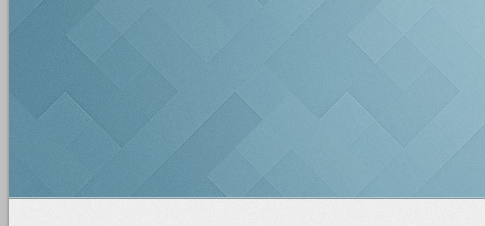
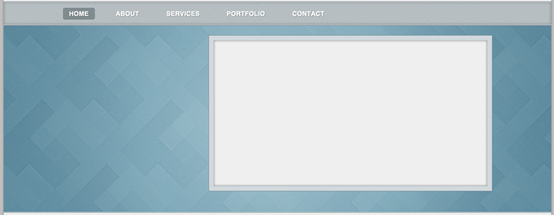
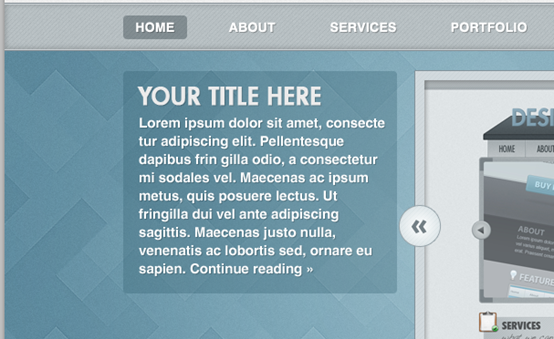
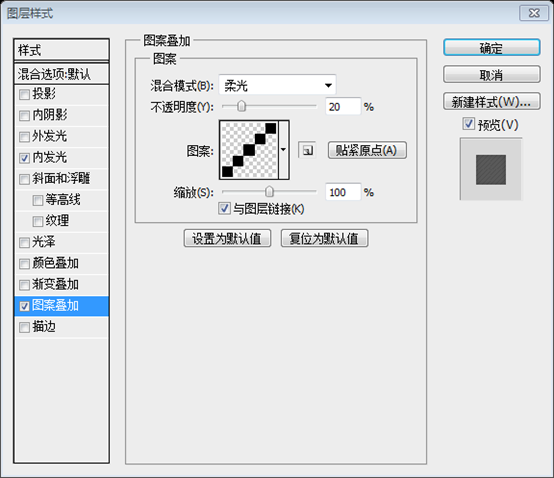
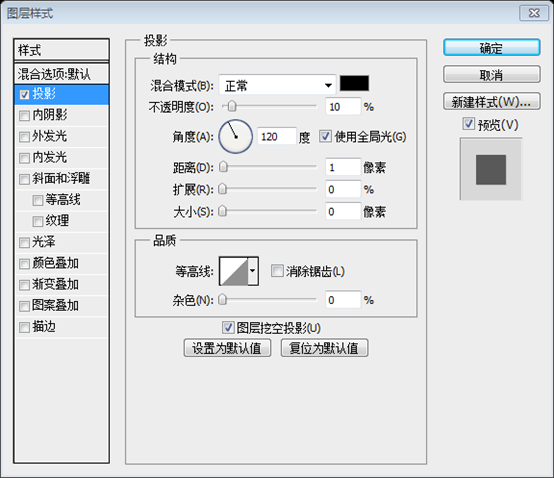
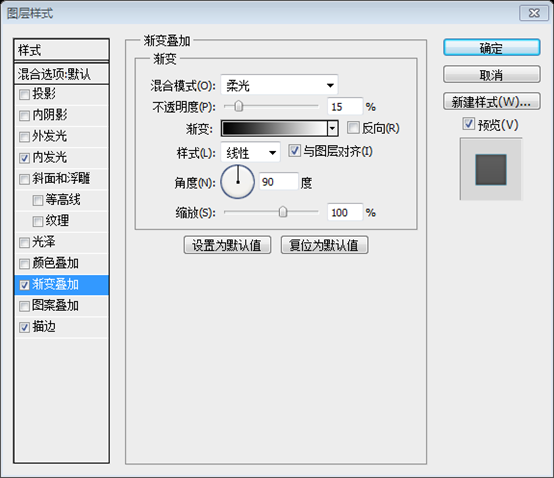
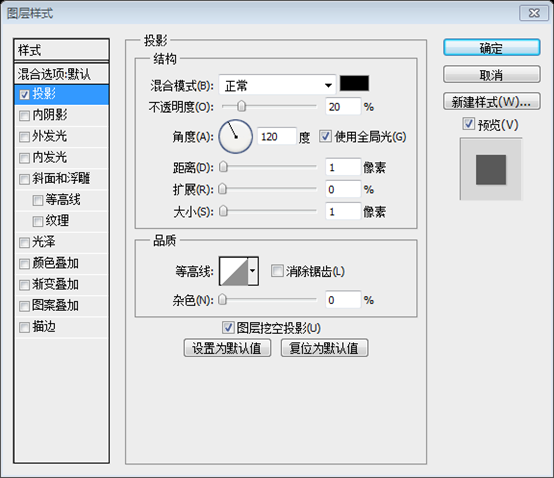
Les positions des deux droites sont (0, 161) et (0, 162) Étape 5 : Ajout des éléments du menu de navigation Étape 5 : Ajout des éléments du menu de navigation Sélectionnez l'outil Texte (T) et écrivez le nom de vos éléments de menu de navigation. J'ai utilisé la police Helvetica Bold avec la taille 14pt et la couleur #ffffff. Ajoutez un effet d'ombre portée à ces calques de texte en utilisant les paramètres de l'image ci-dessous. Utilisez l'Outil Texte pour écrire le texte du menu de votre barre de navigation. La police que j'utilise : Helvetica Bold, taille de police : 41pt, couleur : #ffffff Utilisez l' Outil Rectangle Arrondi , définissez le rayon sur 4px, et créez un rectangle arrondi noir (130, 124) dans le premier menu de la navigation barre, taille : 70px*26px, couleur : #1d2d34. Nommez cet élément de menu actif, placez le calque sous le calque de texte et définissez l'opacité sur 35 % Étape 6 : Création d'un motif pour le curseur Étape 6 : Création d'un motif pour la barre coulissante Maintenant, je va vous montrer une technique pour créer un motif de mosaïque homogène pour l'arrière-plan du curseur d'image. Créez un nouveau document (Ctrl/Cmd N) avec les dimensions 200px par 200px. Maintenant, je vais vous montrer une technologie qui crée un motif en mosaïque sans couture pour l'arrière-plan de la barre coulissante. Créez un nouveau document (Ctrl/Cmd N), taille : 200px*200px Appuyez sur la touche "D" de votre clavier pour réinitialiser les couleurs de premier plan et d'arrière-plan en noir et blanc. Créer. un nouveau calque (Ctrl/Cmd Maj N) et accédez à Filtre > Rendu > Nuages. Appuyez sur la touche D de votre clavier pour réinitialiser la couleur de premier plan au blanc et la couleur d'arrière-plan au noir. Créez un nouveau calque (Ctrl/Cmd Shift N) et cliquez sur : Filtre > Rendu > Nuages Cliquez avec le bouton droit sur le calque et sélectionnez Convertir pour le calque. objet intelligent . Cliquez ensuite sur : Filtre> Pixelate> Mosaïque, définissez la taille de la cellule sur 40 et définissez le rayon sur 5 px. Définissez l’option de fusion sur Hard Light. Cela rendra la mosaïque plus claire et ajoutera de l'ombre autour des carrés. Image > Appliquer l'image , puis cliquez sur "OK" dans la boîte de dialogue qui apparaît. Cela créera une image pixellisée à partir de tous les calques actuels, mais laissera tous les autres calques inchangés. Vous pouvez également utiliser le raccourci Ctrl/Cmd Alt/Option Shift E. Convertir en objet intelligent. Ce que j'aime habituellement utiliser les objets intelligents, c'est parce que je sais quels filtres ont été appliqués précédemment. Filtre> Aiguiser. Appuyez plusieurs fois sur Ctrl/Cmd F pour appliquer le filtre. Pour obtenir suffisamment de lumière entre les carrés, deux fois suffisent Allez dans Calque > Nouveau calque de réglage > Luminosité/Contraste et utilisez les paramètres de l'image suivante. . Créez ensuite un nouveau calque au-dessus de tous les autres et accédez à Image > Appliquer l'image pour créer une image pixellisée de tous les calques. Nouveau calque de réglage > Luminosité/Contraste. et définissez-le comme indiqué ci-dessous. Créez ensuite un nouveau calque au-dessus des autres calques et cliquez sur : Image > Appliquer l'image pour créer une image pixellisée de tous les calques. Modifier> Définir le motif et appuyez sur OK. Dans les prochaines étapes, je vais vous montrer comment utiliser ce motif pour créer un motif de mosaïque en diagonale. Ne fermez pas ce fichier, nous l'utiliserons dans une étape ultérieure. Vient maintenant la partie la plus délicate : créer le motif de mosaïque en diagonale. J'ai essayé plusieurs techniques différentes pour y parvenir, mais une seule a réussi et je vais vous l'expliquer dans les étapes suivantes. Je ne suis pas sûr que ce soit la meilleure façon de le faire, mais cela fonctionne. Cliquez avec le bouton droit sur le calque et sélectionnez Convertir en objet intelligent. Cliquez ensuite sur : Modifier> Transformation libre (Ctrl/Cmd T), maintenez la touche Maj enfoncée pour faire pivoter le calque de 45 degrés , puis sélectionner le nouveau document comme cible) Cliquez avec le bouton droit sur ce calque et sélectionnez Convertir en objet intelligent. Ensuite, utilisez Transformation libre (Ctrl/Cmd T) pour faire pivoter ce calque de 45° également. Cliquez avec le bouton droit sur le calque et sélectionnez . Utilisez ensuite Free Transform pour faire pivoter de 45 degrés Sélectionnez l'outil de déplacement (V) et déplacez ce calque pour l'intégrer dans le motif d'arrière-plan. J'ai utilisé le carré le plus sombre du motif comme référence. afin de trouver la bonne position pour ce calque Vous pouvez également utiliser les touches fléchées tout en ayant l'outil Déplacement (V) sélectionné afin de déplacer le calque pixel par pixel. Dans l'image ci-dessous j'ai surligné le petit motif en rouge pour que vous puissiez. voyez-le. Sélectionnez l' (V) et déplacez son calque vers la gauche et la droite, en l'alignant sur le motif d'arrière-plan. J'ai utilisé le motif carré sombre comme référence pour trouver le bon emplacement pour ce calque. Vous pouvez également utiliser l' Outil de déplacement (V) tout en utilisant les touches fléchées pour déplacer le calque pixel par pixel. Dans l'image ci-dessous, j'ai ajouté une superposition de couleur rouge au motif, comme vous pouvez le voir. Astuce : pour tester si le petit motif est intégré au motif de fond, vous pouvez rendre son calque invisible puis à nouveau visible. Si vous ne voyez pas de différences dans votre image, le calque est dans la bonne position. Astuce : Testez l'alignement d'un petit motif avec le motif d'arrière-plan pour rendre ce calque masqué puis à nouveau visible. Si vous ne voyez aucune différence dans l'image, le calque est dans la bonne position. Sélectionnez l'outil de sélection rectangulaire (M) et sélectionnez le carré entre les guides Carré Le calque étant sélectionné, cliquez sur : Modifier > 🎜> (Ctrl/Cmd C). Créez un nouveau document (Ctrl/Cmd N). PS utilisera la taille de votre sélection comme taille du nouveau document. Cliquez pour supprimer et coller (Ctrl/Cmd V) l'image de votre choix Modifier> Définir le motif , donnez un nom à votre motif et cliquez sur OK Étape 7 : Création de l'arrière-plan du curseur d'image Nous allons maintenant appliquer le motif à l'arrière-plan du curseur d'image. Créez un nouveau groupe et nommez-le "Curseur d'image". créez un rectangle d'une hauteur de 410 pixels et de la même largeur que votre document. Utilisez la couleur #81aaba. Nommez ce calque "slider_bg", faites un clic droit dessus et sélectionnez Convertir en objet intelligent.Maintenant, nous devons. ajoutez un motif d'arrière-plan à la barre coulissante de l'image. Créez un nouveau groupe Image Slider. Utilisez l'outil Rectangle pour créer un rectangle d'une hauteur de 410px et d'une largeur cohérente avec votre document Couleur : #81aaba. Nommez le calque slider_bg, faites un clic droit et sélectionnez . , réglez le montant sur 0,6%, distribution gaussienne, monochrome Utilisez l'outil Ligne (U) pour créer deux lignes horizontales avec le poids 1px en bas de l'image arrière-plan du curseur. Pour la première ligne, utilisez la couleur #b8c8ce et pour la seconde, utilisez #849ba4. Utilisez l'outil Ligne droite pour créer deux lignes droites de 1px de largeur au bas de l'arrière-plan du curseur d'image. La couleur de la première ligne droite (0, 572) Étape 8 : Création du curseur d'image Étape 8 : Créer un curseur d'image Créez un rectangle de dimensions 620px par 340px et de couleur #d2dade Double-cliquez sur ce calque pour l'ouvrir. dans la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour l'effet Trait, j'ai utilisé la couleur # 819098, couleur : # d2dade. Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur du trait : #819098.
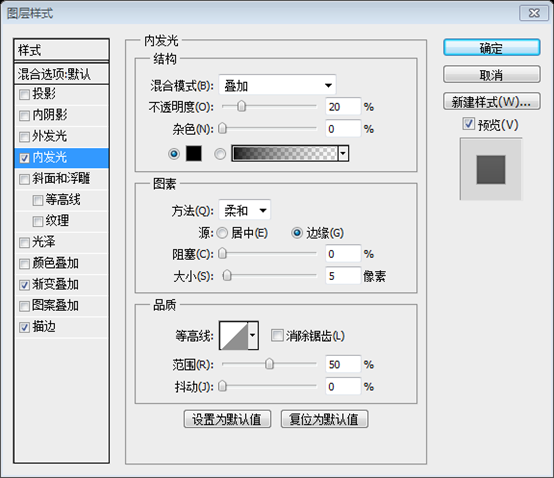
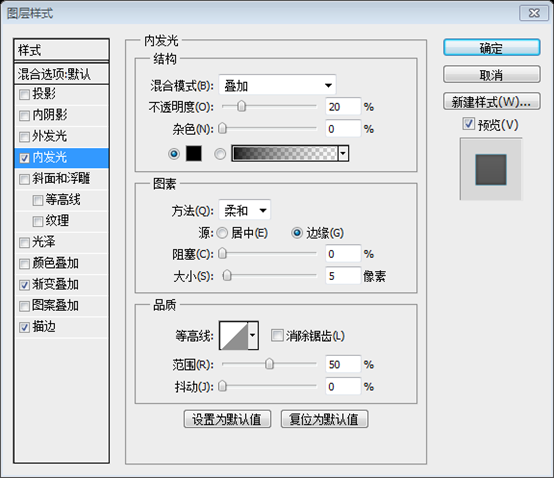
Créez un nouveau rectangle , taille : 600px*320px, et placez-le au milieu du rectangle précédemment créé. Nommez ce calque Image_Holder, double-cliquez pour ouvrir la fenêtre de style de calque et définissez le style de lueur interne comme indiqué ci-dessous
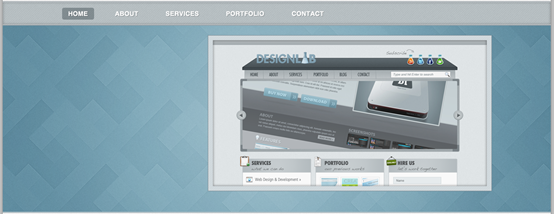
Dans PS Ouvrez l'image que vous souhaitez afficher dans le curseur d'image. Utilisez l'outil Déplacer pour vous déplacer vers votre document et placez-le au-dessus du calque Image_Holder Nommez ce calque "image", faites un clic droit dessus et sélectionnez Créer un masque d'écrêtage pour le rendre visible uniquement sur la zone du calque "image_holder". Nommez ce calque Image, faites un clic droit dessus et sélectionnez , afin qu'il ne soit affiché que sur le calque Image_Holder. partie supérieure
Nous allons maintenant créer une ombre en bas du curseur d'image. Sélectionnez l'outil Ellipse (U), maintenez la touche Maj enfoncée et créez un. cercle noir au milieu du bord inférieur du curseur d'image (1). Outil Ellipse Nommez cette ombre de calque, faites un clic droit et sélectionnez Convertir en objet intelligent . Cliquez ensuite sur : Filtre > Flou > Flou gaussien et définissez le rayon sur 3 px. Cliquez ensuite sur : Modifier > Transformation libre , maintenez la touche Maj Alt/Option enfoncée et faites glisser le bord droit vers le côté droit de la barre coulissante de l'image. Vous pouvez vous référer à l'image ci-dessous Placez ce calque sous le calque "bordure" et réglez son opacité à 15% (3, 4). Déplacez ce calque sous le calque Bordure et définissez l'opacité sur 15 % Nous allons maintenant créer des boutons radio pour indiquer combien d'images contient le curseur et laquelle est active. Créez un nouveau groupe et nommez-le "boutons radio". Sélectionnez ensuite l'outil Ellipse (U), maintenez la touche Maj enfoncée et créez une forme de cercle avec la couleur #f6f6f6. et le diamètre 10px. Nommez ce calque "bouton radio". Maintenant, nous allons créer des boutons ronds pour représenter le nombre d'images que contient le curseur et laquelle il s'agit. Créez un nouveau groupe de boutons radio. Utilisez ensuite l' Outil Ellipse (U), maintenez la touche Maj enfoncée et créez un cercle, couleur : #f6f6f6, d'un diamètre de 10px. Nommez ce bouton radio de couche. Dupliquez ce calque (Ctrl/Cmd J) plusieurs fois et disposez vos formes de cercle comme vous le voyez dans l'image suivante (Cmd J) plusieurs fois et placez les cercles comme indiqué ci-dessous. Créez maintenant un autre cercle au milieu du premier en utilisant la couleur #8bb2bf et le diamètre 6px Nommez ce calque "actif". Créez un autre cercle dans. au milieu du premier, couleur : #8bb2bf, diamètre : 6px. Nommez ce calque actif Étape 9 : Créez la flèche de la barre coulissante de l'image Créez un nouveau groupe et nommez-le "flèche droite". Sélectionnez ensuite l'outil Ellipse (U), maintenez la touche Maj enfoncée. et créez un cercle avec la couleur #e7edef et le diamètre 45px. Nommez ce calque "cercle" et placez-le sur le côté droit du curseur d'image. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres du. image suivante. Créer un nouveau groupe flèche droite. Sélectionnez ensuite l' (U), maintenez la touche Maj enfoncée et créez un cercle, couleur : #e7edef, diamètre : 45px. Nommez ce cercle de calque et placez-le à droite du curseur d’image. Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style de calque comme indiqué ci-dessous.
Copiez ce symbole "»" retournez dans Photoshop, sélectionnez l'outil Texte (T) et collez-le. J'ai utilisé la police Gotham Bold avec la taille 32pt et la couleur #727e84. Mettez cette flèche au milieu. du cercle. Copier le symbole» Retournez sur PS, sélectionnez l' (T) et collez-le. La police que j'ai utilisée : Gotham Bold, taille : 32pt, couleur : #727e84. Placez la flèche au milieu du cercle. Copiez le groupe de flèches droite (faites un clic droit dessus et sélectionnez Copier le groupe), puis cliquez sur : Modifier> Transformer > Retourner horizontalement . Placez le nouveau groupe à gauche de la barre coulissante de l'image et nommez-le flèche gauche Étape 10 : Ajout de contenu pour le curseur d'image Outil Rectangle Arrondi (U) et créez un rectangle arrondi (130, 185)
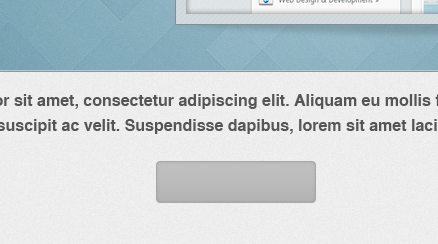
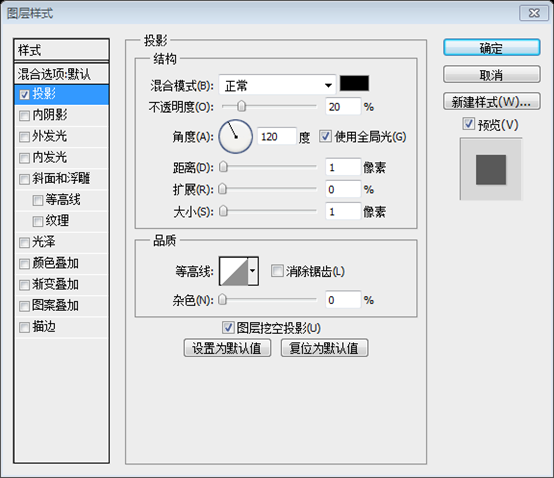
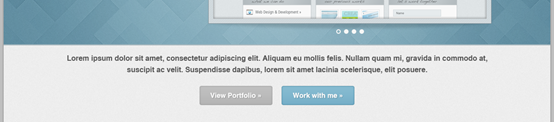
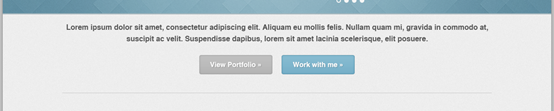
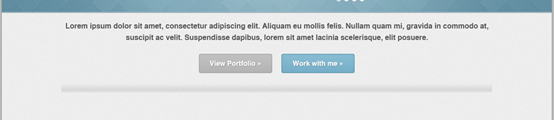
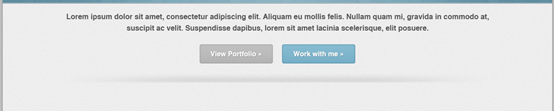
Étape 11 : Créer des boutons Web Étape 11 : Créez un bouton Web Outil Texte (T) et ajoutez un court texte. Utilisez la police : Helvetica Bold, taille : 16 pt, couleur : #555555. J'ai défini l'espacement des lignes (la distance entre les lignes de texte) sur 25 pt, à partir du panneau Caractère (Fenêtre > Caractère). Nous allons maintenant ajouter quelques boutons d'appel à l'action sous le paragraphe de texte. Créez un nouveau groupe et nommez-le "boutons". Outil Rectangle (U), définissez le rayon sur 4 pixels et créez un rectangle arrondi avec la couleur #bbbbbb, comme vous le voyez dans l'image ci-dessous, nommez ce calque "bouton", double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez. les paramètres de l'image suivante pour l'effet Stroke, j'ai utilisé la couleur #a7a7a7.
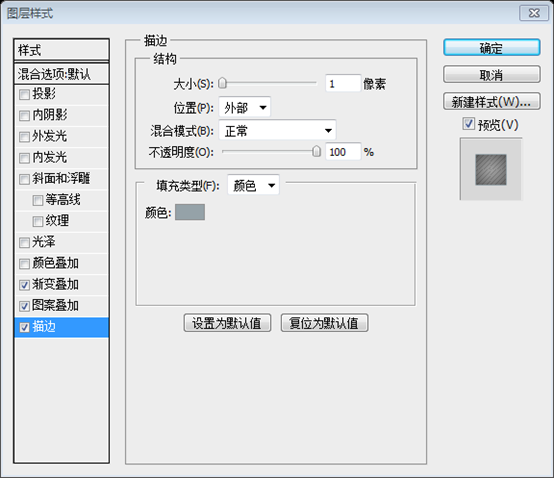
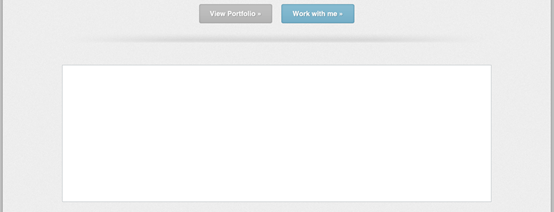
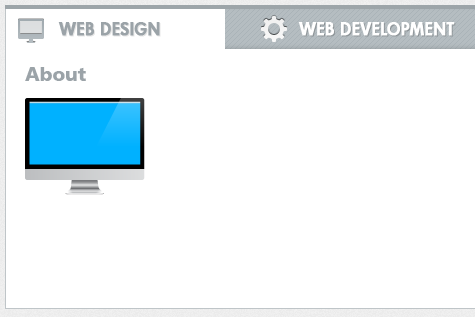
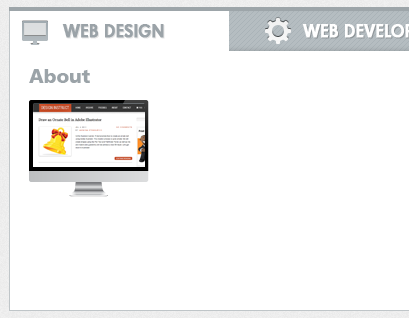
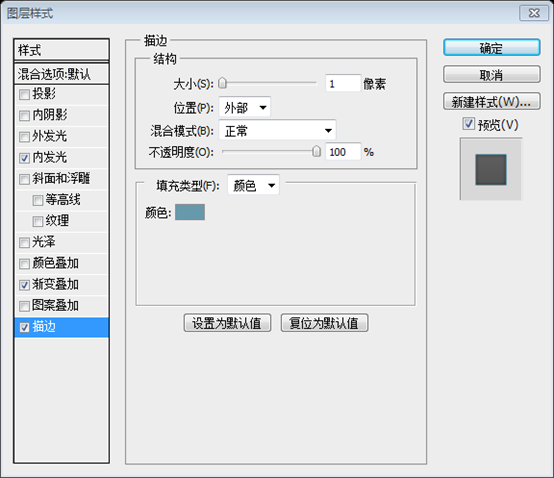
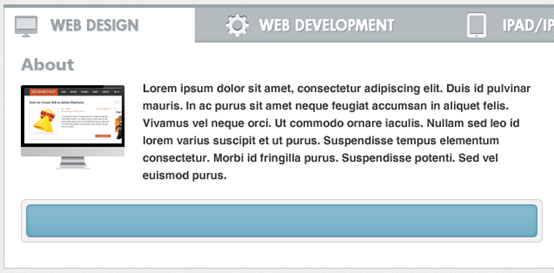
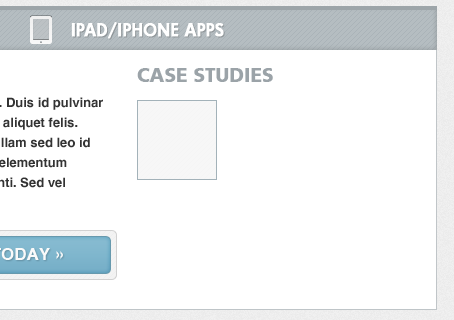
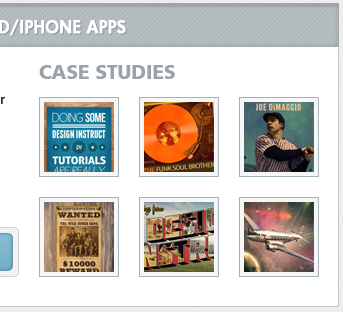
Nous allons maintenant ajouter quelques boutons de commande sous le paragraphe de texte. Créez de nouveaux boutons de groupe. Utilisez ensuite l' Outil Rectangle Arrondi (430, 662, 160, 42) , définissez le rayon sur 4px et créez un rectangle arrondi avec la couleur : #bbbbbb, comme vous pouvez le voir. Idem . Nommez le bouton du calque, double-cliquez dessus pour ouvrir la fenêtre de style de calque et définissez le style de calque comme indiqué ci-dessous. Couleur du trait : #a7a7a7 Sélectionnez l'outil Texte (T) et ajoutez du texte à votre bouton tel que "Afficher le portfolio »". J'ai utilisé la police Helvetica Bold avec la taille 15pt et la couleur #fafafa. Outil de texteAjouter un portfolio de visualisation sur le bouton ». Police : Helvetica Bold, taille de police : 15 pt, couleur : #fafafa et ajoutez un style d'ombre portée au texte Étape 12 : Créer un séparateur Créez un nouveau groupe et nommez-le "séparateur". Sélectionnez l'outil Ligne (U), définissez le poids sur 1px et créez une ligne horizontale de largeur 940px et de couleur #c8c8c8. "Ligne 1px". (130, 744, 940, 1) Dupliquez ce calque (Ctrl/Cmd J), déplacez-le d'un pixel vers le haut et changez sa couleur en #f2f2f2 Un pixel (130, 743, 940, 1) Nous allons maintenant ajouter un dégradé au séparateur. Sélectionnez l'outil de sélection rectangulaire (M) et créez une sélection au-dessus des deux horizontales. lignes avec les dimensions 940px par 18px. Créez un nouveau calque et remplissez la sélection de noir. Nommez ce calque "dégradé" et appuyez sur Ctrl/Cmd D pour désélectionner (1). Maintenant, je vais ajouter. un dégradé vers le séparateur. Sélectionnez l'outil de sélection rectangulaire pour créer une sélection au-dessus des deux lignes horizontales, taille : 940 px * 18 px. Créez un nouveau calque et remplissez la sélection de noir. Nommez ce calque dégradé, appuyez sur Ctrl/Cmd D pour désélectionner Double-cliquez sur le calque "dégradé" pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante (2) Définir le style de calque Ajoutez un masque au groupe de séparation ( ). Sélectionnez ensuite l'outil Dégradé, maintenez la touche Maj enfoncée et faites glisser un dégradé du noir au transparent à gauche du séparateur pour qu'il apparaisse en fondu. Faites de même à droite du séparateur. Jetez un œil aux images ci-dessous pour référence. Cliquez avec le bouton droit sur le " séparateur" et sélectionnez Étape 13 : Création d'une zone de services Créez un nouveau groupe et nommez-le « Contenu principal ». Nous allons concevoir cette zone à l'aide d'onglets pour présenter les services qu'un freelance pourrait proposer. à leurs clients. Créer un nouveau groupe Contenu principal. Nous concevrons ce champ avec des balises pour présenter les services qu'un freelance pourrait fournir à ses clients. Sélectionnez l'outil Rectangle (U) et créez un rectangle blanc de dimensions 940 px sur 300 px. Nommez ce calque « contenu principal bg » et ajoutez-y un effet de trait de 1 px en utilisant la couleur. #bfc5c8. Utilisez l' pour créer un rectangle blanc , taille : 940px*300px. Nommez ce calque contenu principal bg, ajoutez un trait de 1 px et la couleur du trait : #bfc5c8 Créer un nouveau groupe et nommez-le "onglets". Sélectionnez l'outil Rectangle (U) et créez un rectangle d'une hauteur de 44 pixels en haut du rectangle blanc en utilisant la couleur # b5bdc1. Nommez ce calque "barre de titre", double-cliquez dessus pour l'ouvrir. la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Outil Rectangle au-dessus du rectangle blanc d'une hauteur de 44px et d'une largeur de 940px avec la couleur : #b5bdc1. Nommez cette barre de titre de calque. Double-cliquez sur le calque pour ouvrir le style de calque. Définissez le style de calque comme indiqué ci-dessous Sélectionnez à nouveau l'outil Rectangle (U) et créez un rectangle de hauteur 4px et de couleur #9da5a9 en haut de la barre de titre. "top line". Utilisez à nouveau l'Outil Rectangle pour créer un rectangle (130 791) en haut de la barre de titre d'une hauteur de 4 px, d'une largeur de 940px et une couleur de : #9da5a9. Nommez la ligne supérieure de ce calque Créez un rectangle blanc avec l'outil rectangle (131, 795, 219, 40) , comme vous le voyez ci-dessous. Ce sera une option active. Assurez-vous que ce rectangle ne couvre pas le calque de la ligne supérieure et le trait gauche du grand rectangle blanc Sélectionnez l'outil Texte (T) et ajoutez le nom du service que vous souhaitez afficher dans cette zone. Dans mon cas, j'ai mis "Web Design" en utilisant la police Futura Bold avec la taille 17pt et la couleur #9ba3a8. J'ai également ajouté un effet Drop Shadow à ce calque de texte. Utilisez le texte. outil pour vous ajouter le contenu que vous souhaitez y afficher. Pour mon choix, j'ai utilisé Web Design, police : Futura Bold, taille de police : 17pt, couleur : #9ba3a8. J'ai également ajouté un effet d'ombre portée au calque de texte Téléchargez le jeu d'icônes et ouvrez le fichier .PSD dans PS. Déplacez ensuite l'icône qui combine le nom de mon service vers mon document. J'utilise l'icône iMac. Placez l'icône devant le nom du service, double-cliquez pour ouvrir le calque et définissez le style comme indiqué ci-dessous. La couleur du dégradé que j'ai utilisée va de #b5bdc1 à #a1aab0. Conseil : pour sélectionner l'icône de votre choix sans avoir à parcourir tous les calques, sélectionnez l'outil de déplacement (V) et dans le menu déroulant de la barre d'options au-dessus de votre image, sélectionnez « Calque ». Maintenez maintenant la touche Ctrl/Cmd enfoncée. et cliquez sur l'icône que vous souhaitez utiliser. Le calque de cette icône sera automatiquement sélectionné et vous pourrez le déplacer dans votre document de mise en page Web. Astuce : Pour sélectionner l'icône souhaitée sans parcourir tous les calques, sélectionnez l'Outil de déplacement (V) et sélectionnez « Calques » dans le menu déroulant de la barre d'options au-dessus de l'image. Maintenant, maintenez la touche Ctrl/Cmd enfoncée et cliquez sur le calque d'icônes que vous souhaitez utiliser, l'icône sera automatiquement sélectionnée et vous pourrez la déplacer vers votre fichier de mise en page Web. Utilisez l'Outil Texte. Ajoutez le nom d'autres services dans la barre de titre, comme le développement Web ou les applications iPad/iPhone. Utilisez la même police que le premier nom de service (mon choix est Futura Bold), mais changez la couleur en blanc. Ajoutez ensuite le style d'ombre portée à ces calques de texte, comme indiqué ci-dessous. Ajoutez maintenant quelques icônes à ces services que vous avez téléchargés précédemment. Utilisez le même style de calque que la première icône, mais modifiez les couleurs du dégradé en # f8f8f8 et # f0f0f0. Étape 14 : Ajouter le contenu à la zone « Services » Étape 14 : Ajouter du contenu à la zone Services Nous diviserons le contenu du service « web design » en deux colonnes : « à propos » et « études de cas ». groupe et nommez-le "colonne 1". Sélectionnez l'outil Texte (T) et écrivez le mot "À propos". J'ai utilisé la police Futura Book avec la taille 19pt et la couleur #9ba3a8. J'ai mis le web design. service Le contenu est divisé en deux colonnes : à propos et études de cas. Créez une nouvelle colonne de groupe 1. Utilisez l'Outil Texte pour rédiger le texte À propos. La police que j'ai utilisée : Futura Book (remplacée par Frutiger LT 75 Black), taille de police 19pt, couleur : #9ba3a8 Téléchargez ce vecteur iMac et ouvrez le fichier . Fichier AI dans Illustrator. Sélectionnez l'iMac à l'aide de l'outil de sélection (V), copiez-le (Ctrl/Cmd C), retournez dans Photoshop et collez-le comme objet intelligent (Ctrl/Cmd V) Nommez ce calque « imac » et utilisez-le. Transformez gratuitement (Ctrl/Cmd T) pour modifier sa taille. Jetez un œil à l'image suivante pour référence. Téléchargez cette image vectorielle iMac et ouvrez le fichier .AI dans Illustrator. Sélectionnez l'iMac avec l'outil de sélection, copiez-le (Ctrl/Cmd C), revenez à PS et collez-le en tant qu'objet intelligent (Ctrl/Cmd V). Nommez ce calque iMac et utilisez Free Transform (Ctrl/Cmd T) pour modifier sa taille. Jetez un œil aux images ci-dessous pour référence. Utilisez l'outil Rectangle pour créer un rectangle qui recouvre l'écran de l'image de votre ordinateur. Nommez ce calque image_holder. Ouvrez l'image que vous souhaitez afficher à l'écran dans PS et utilisez l'Outil Déplacer pour la déplacer vers votre document. Nommez cette image de calque, déplacez-la vers le haut de l'écran, faites un clic droit et sélectionnez Créer un masque d'écrêtage. Sélectionnez l'Outil Texte (T) et ajoutez un champ de texte à côté de l'image. J'ai utilisé la police : Helvetica, taille : 13pt, couleur : #333333. Définissez la largeur de ce calque de texte sur 460 pixels. Définissez également l’espacement des lignes sur 20 pt pour rendre le texte plus lisible. Nous allons maintenant créer un bouton d'appel à l'action pour la zone "services". Tout d'abord, sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur 5 px et créez un rectangle arrondi avec les dimensions 600 px sur 50 px et la couleur # f3f3f3. Nommez ce calque "bordure de bouton", double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour l'effet Stroke, j'ai utilisé la couleur #d1d1d1. Maintenant, je vais créer un bouton de commande pour la zone Services. Tout d'abord, sélectionnez l' Outil Rectangle arrondi , définissez le rayon sur 5 px et créez un rectangle arrondi (150, 1015) , taille : 600 px*50 px, couleur : #f3f3f3. Nommez la bordure du bouton de calque, double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style de calque comme indiqué ci-dessous. Couleur utilisée pour le style de trait : #d1d1d1 Utilisez l'Outil Rectangle arrondi et définissez le rayon sur 4 pixels pour créer une taille de rectangle arrondi. : 586px*36px, couleur : #7fb6cd, au milieu du rectangle gris. Nommez ce bouton de calque, double-cliquez pour ouvrir la fenêtre de style de calque, définissez le style et la couleur du style de trait comme indiqué ci-dessous : #6698ad Ajoutez du texte sur le bouton à l'aide de l'Outil Texte. Police : Helvetica, Taille : 17pt, Couleur : #fafafa. Ajoutez le style de calque d'ombre portée comme indiqué ci-dessous Étape 15 : Concevoir une zone pour les études de cas Étape 15 : Concevoir une zone d'études de cas Créez un nouveau groupe et nommez-le "colonne 2". Sélectionnez l'outil Texte (T) et écrivez les mots "Études de cas". taille 19pt et la couleur #9ba3a8. Créez un nouveau groupe colonne 2. Utilisez l'Outil de texte pour ajouter du texte Études de cas, la police que j'ai utilisée : Futura Book (remplacée par Frutiger LT 75 Black), taille de police : 19 pt, couleur : #9ba3a8 Sélectionnez l'outil Rectangle (U), maintenez la touche Maj enfoncée et créez un carré de dimensions 80px par 80px et de couleur #f7f7f7. Nommez ce calque "border", double-cliquez dessus. pour ouvrir la fenêtre Style de calque et utiliser les paramètres de l'image suivante. Pour l'effet Trait, j'ai utilisé la couleur #a3b2b9)
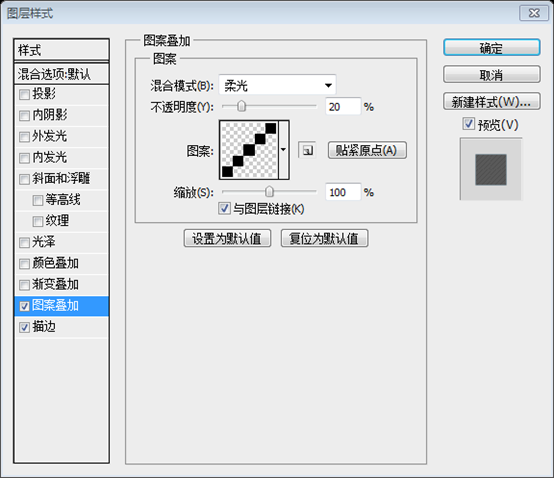
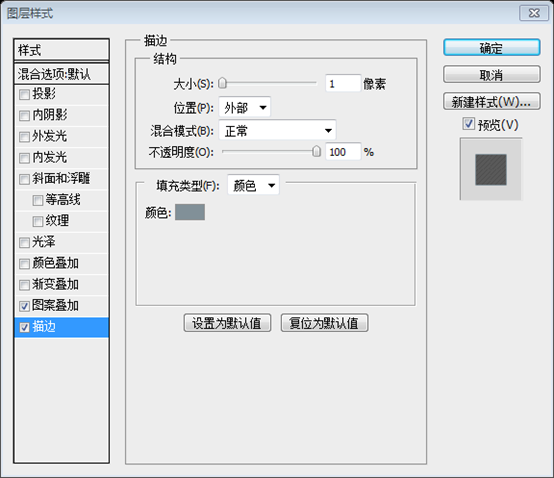
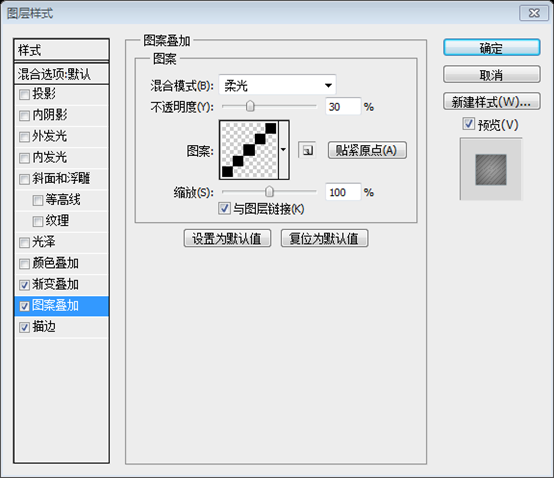
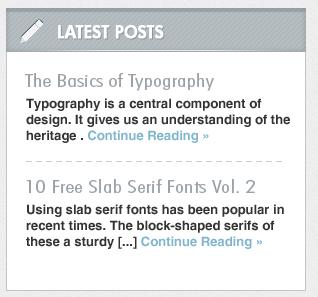
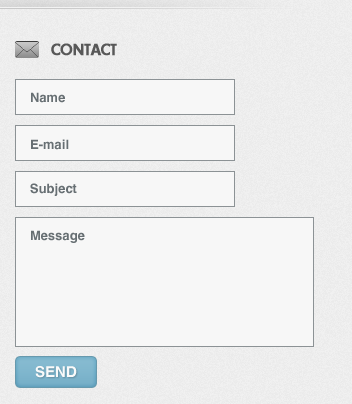
au milieu du carré de bordure, taille : 70px*70px . Nommez ce calque image_holder. Ouvrez ensuite l'image que vous souhaitez afficher dans PS et déplacez-la vers votre document. Nommez ce calque image, placez-le au-dessus du calque image_holder, faites un clic droit et sélectionnez Maintenez la touche Ctrl/Cmd enfoncée, sélectionnez la "bordure ", "image_holder" et "image", et dupliquez-les cinq fois (pour dupliquer ces calques, faites-les glisser sur le bouton "Créer un nouveau calque" en bas du panneau Calques). Organisez ensuite toutes vos images comme vous le voyez dans l'image suivante. Créer un nouveau calque Les positions de ces six blocs sont (770,885), (870,885), (970,885), (770,985), (870,985), (970, 985) Étape 16 : Créer une zone Portfolio Créez un nouveau groupe et nommez-le « Portfolio ». Créez ensuite un arrière-plan pour cette zone, comme vous l'avez fait pour la section « services ». Cette zone mesure 620 px de large et 280 px de haut. La position du rectangle blanc est (130, 1128) Copiez la couleur et le style de calque de l'arrière-plan, de la barre de titre et de la ligne supérieure des services. zone. Ajoutez ensuite le titre et l'icône de cette zone Nous allons maintenant créer un grand surlignage. Sélectionnez l' Outil Ligne (U), définissez le Poids sur 1px et créez une ligne blanche horizontale (130, 1166) en bas de la barre de titre. La distance entre le bord inférieur de la barre de titre et ce calque est de 1 px. Ajoutez un masque à ce calque (Calque > Masque de calque > Révéler tout). Sélectionnez l'outil Dégradé (G), maintenez enfoncé le bouton. Touche Maj et faites glisser un dégradé noir à transparent sur le côté gauche de la ligne blanche pour le faire disparaître. Faites de même pour le côté droit de la ligne. Nommez ce calque "surbrillance" et définissez son opacité sur 70 % (2). . Ajouter un calque de masque (Couche> Masque de calque> Afficher tout). Sélectionnez l'outil Dégradé (G), maintenez la touche Maj enfoncée et faites glisser un dégradé noir à transparent à gauche de la ligne blanche pour qu'il disparaisse. Faites les mêmes étapes du côté droit de la ligne. Nommez ce calque en surbrillance et définissez son opacité sur 70 %. Nous allons maintenant ajouter quelques photos des derniers projets et une brève description de chaque projet. Ajoutez une image comme la zone d'études de cas que vous avez créée. Sélectionnez l'outil Texte (T) et ajoutez du texte à côté. Pour le titre, j'ai utilisé la police Futura Book avec la taille 17pt et la couleur #9ba3a8. texte J'ai utilisé la police Helvetica Regular avec la taille 13pt et la couleur #9ba3a8. Définissez également l'interlignage du paragraphe sur 18pt dans le panneau Caractère et ajoutez du texte à côté. Police du titre : Futura Book , taille : 17pt, couleur : #9ba3a8. Pour un paragraphe de texte, police : Helvetica Regular, taille : 13pt, couleur : #9ba3a8. Dans le même temps, définissez l’espacement des lignes dans le panneau Caractère sur 18 pt. La largeur de cette zone de projet doit être de 280px. Placez tous ces calques dans un groupe (Ctrl/Cmd G) et nommez-le "projet n°1" et dupliquez-le trois fois. disposez-les comme vous le voyez dans l'image ci-dessous. La largeur de cette zone de projet est de 280 px. Regroupez tous ces calques (appuyez sur Ctrl/Cmd G) et nommez-le projet n°1. Répétez ce groupe trois fois et disposez-les comme indiqué ci-dessous. Étape 17 : Création de la zone Blog Créez un nouveau groupe et nommez-le "Blog". Créez ensuite un arrière-plan de contenu comme vous l'avez fait pour la section "Portfolio". Ajoutez un titre dans la barre de titre et un titre approprié. icône du pack d'icônes que vous avez téléchargé. Créez un nouveau blog de groupe. Créez un arrière-plan de contenu, comme vous l'avez fait auparavant pour la zone Portfolio. Ajoutez une ligne d'en-tête à la barre de titre et l'icône appropriée avant de la télécharger. Sélectionnez l'outil Texte (T) et ajoutez quelques articles à cette zone en utilisant les mêmes polices et couleurs que celles que vous avez utilisées pour les projets dans la zone « Portfolio ». Pour les liens « Continuer la lecture » , j'ai utilisé la couleur. #7fb6cd. Sélectionnez l'Outil de saisie (T) et ajoutez une paire de blogs, en utilisant les mêmes polices et couleurs que vous avez utilisées précédemment dans la zone Portfolio. Pour continuer la lecture » Lien, couleur : #7fb6cd. Nous allons maintenant créer un motif en pointillés qui sera utilisé comme séparateur horizontal. Tout d’abord, créez un nouveau fichier (Ctrl/Cmd N) avec les dimensions : 10px*1px. Créez un nouveau calque (Ctrl/Cmd Maj N) et utilisez l'outil de sélection rectangulaire (M) pour créer une sélection avec les dimensions 6px par 1px. Remplissez cette sélection de noir. Créez un nouveau calque (Ctrl / Cmd Shift N), utilisez l' Outil de sélection rectangulaire (M) pour créer une sélection, taille : 6px*1px. Remplissez la sélection de noir. Masquez le calque d'arrière-plan et allez dans Modifier > Définir le motif. Donnez un nom à votre motif et cliquez sur OK. Masquer le calque d'arrière-plan, cliquez sur : Modifier> Définir le motif . Donnez un nom à votre modèle et cliquez sur OK. Vous pouvez maintenant fermer ce fichier. Accédez à votre document de mise en page Web initial, sélectionnez l'outil Ligne (U) et créez une ligne horizontale avec les dimensions 260px par 1px. Définissez le remplissage de ce calque sur 0% et le. Opacité à 20%. Allez dans votre document de mise en page Web, sélectionnez l' Outil Ligne (U) pour créer une ligne horizontale (790, 1277) , taille : 260px* 1px. Définissez le remplissage de ce calque sur 0 % et l'opacité sur 20 %. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour la superposition de motifs. Double-cliquez sur le calque pour l'ouvrir la fenêtre Style de calque et définissez le style de superposition de motif comme indiqué ci-dessous. Étape 18 : Création du pied de page Étape 18 : Créer un pied de page Créez un nouveau groupe et nommez-le "Pied de page". Ensuite, dupliquez le calque "séparateur" du groupe "Description" et déplacez-le vers le Groupe "Pied de page". Utilisez l'outil de déplacement (V) pour déplacer ce calque sous les zones "Portfolio" et "Blog". Créez un nouveau groupe Pied de page. Copiez ensuite le calque séparateur dans le groupe Description et déplacez-le vers le groupe Pied de page. Utilisez l'outil Déplacer pour déplacer ce calque sous les zones Portfolio et Blog Nous allons maintenant créer une zone de flux Twitter. Créez un nouveau groupe de tweets récents Déplacez l'icône d'oiseau du pack d'icônes que vous avez téléchargé dans votre document de mise en page Web. Cliquez avec le bouton droit sur ce calque et sélectionnez Effacer le style de calque. Ensuite, double-cliquez sur. pour ouvrir la fenêtre Style de calque et utiliser les paramètres de l'image suivante. Pour le dégradé, j'ai utilisé les couleurs # 8b8b8b et # c7c7c7. Déplacez l'icône d'oiseau du jeu d'icônes précédemment téléchargé vers le milieu de votre mise en page Web. . Faites un clic droit sur le calque et sélectionnez Effacer le style de calque . Double-cliquez ensuite pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Les couleurs utilisées pour le remplissage dégradé sont : #8b8b8b et #c7c7c7 Sélectionnez l'outil Texte (T) et écrivez « Tweets récents » à côté de l'icône. J'ai utilisé la police Futura. Gras avec la taille 15pt et la couleur #585858. Utilisez l'Outil Texte pour rédiger des Tweets récents sur le côté droit de l'icône. Police : Futura Bold, Taille de la police : 15 pt, Couleur : #585858 Utilisez l'Outil Texte<.> Ajoutez une paire de tweets dans cette zone. Assurez-vous que le texte fait 300 px de large. La police que j'ai utilisée : Helvetica Regular, taille : 12pt, couleur : #333333 ; couleur du lien : #7fb6cd Il y a quatre lignes droites au total, à savoir (130, 1515, 300, 1), (130, 1516. , 300 , 1), (130, 1615, 300, 1), (130, 1616, 300, 1) Ajouter un bouton en dessous les tweets qui disent "Suivez-nous »". Stylisez ce bouton comme le bouton "Travailler avec moi" de la zone "description". Étape 19 : Création de la zone « À propos » Créez un nouveau groupe et nommez-le "à propos". Ajoutez ensuite une icône parmi les icônes. pack que vous avez téléchargé. Copiez le style de calque du calque "icône d'oiseau" et collez-le dans ce calque.Créez un nouveau groupeÀ propos. Ajoutez une icône du jeu d'icônes précédemment téléchargé, copiez le style de calque du calque d'icônes d'oiseau et collez-le dans ce style de calque Sélectionnez l'outil Texte (T) et écrivez "À propos " à côté de l'icône en utilisant la même police et la même couleur que celles que vous avez utilisées pour le titre "Tweets récents". Polices et couleurs Ajoutez maintenant un paragraphe de texte de 300 px de large. 🎜> Étape 20 : Création d'un formulaire de contact Étape 20 : Création d'un formulaire de contact Sélectionnez l'outil Texte (T) et écrivez « Contact » à côté de l'icône en utilisant la même police et la même couleur que celles que vous avez utilisées pour les titres « Tweets récents » et « À propos ». Utilisez le texte Outil Écrivez le contact sur le côté droit de l'icône, en utilisant la même police et la même couleur que les tweets récents et À propos Sélectionnez l'outil Rectangle (U) et créez les rectangles du formulaire de contact en utilisant la couleur # f7f7f7. Ajoutez un effet de trait de 1 px à ces calques en utilisant la couleur # 8c9295. Sélectionnez ensuite l'outil Texte (T) et écrivez dans chaque case ce qu'il représente. J'ai utilisé la police Helvetica Regular avec la taille 13 pt et. la couleur #676f73. Utilisez l'outil Rectangle pour créer des rectangles pour le formulaire de contact, couleur : #f7f7f7. Ajoutez un style de trait de 1 px, couleur : #8c9295. Utilisez ensuite l’outil Texte pour écrire ce que représente chaque rectangle. La police que j'utilise : Helvetica Regular, taille de police : 13pt, couleur : #676f73 Le rectangle correspondant au Nom est (770, 1514, 220, 36), et le rectangle correspondant à Email est ( 770, 1560, 220, 36), le rectangle correspondant au Sujet est (770, 1606, 220, 36), et le rectangle correspondant au Message est (770, 1652, 299, 130) Créez un bouton "Envoyer" sous le formulaire de contact, tout comme vous avez créé le bouton "Suivez-nous" dans la zone "Tweets récents", 30)
Étape 21 : Ajouter des informations de droits d'auteur Étape 21 : Ajouter des informations de droits d'auteur Modifier> Transformer> Utilisez l'outil de déplacement pour déplacer le calque sous la zone de pied de page Sélectionnez l'outil Texte (T) et rédigez une déclaration de droit d'auteur. J'ai utilisé la police Helvetica Regular avec la taille 12 pt et la couleur. #5a5a5a. Utilisez l' pour ajouter des informations de droits d'auteur. Police : Helvetica Regular, taille de police : 12pt, couleur : #5a5a5a Ce tutoriel est un tutoriel très détaillé. Il y a deux fonctionnalités principales, l'une est la production de motifs en sergé et l'autre est la production d'onglets, qui ne sont pas courants dans les autres tutoriels Plus de tutoriels de conception de sites Web PS XXI - Créer une lumière dans Photoshop Pour les articles lié à la conception Web texturée, veuillez faire attention au site Web PHP chinois ! 

Sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur 4 px et créez un rectangle arrondi noir de dimensions 70 px sur 26 px et de couleur # 1d2d34 sur le premier élément du menu de navigation. Nommez ce calque "élément de menu actif", placez-le sous le calque de texte et définissez son opacité sur 35. % .

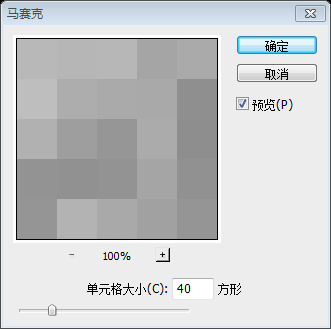
Cliquez avec le bouton droit sur le "Couche 1" et sélectionnez Convertir en objet intelligent. Ensuite, allez dans Filtrer > Pixeliser > Mosaïque et définissez la taille de cellule sur 40.
Dupliquez le calque "Couche 1" (Ctrl/Cmd J). Ensuite, allez dans Filtre > Autre > Passe-haut et définissez le rayon sur 5 px. Définissez le mode de fusion de ce calque sur Lumière dure. Cela rendra l'effet de mosaïque plus net et ajoutera de l'ombre autour des carrés. 🎜> Dupliquez ce calque (Ctrl/Cmd J). Cliquez ensuite sur : 
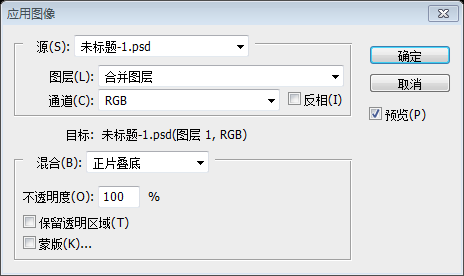
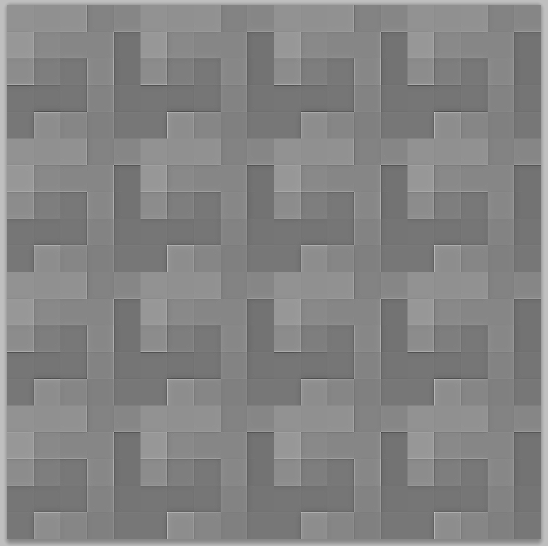
Maintenant, nous allons rendre l'effet mosaïque encore plus net. Créez un nouveau calque au-dessus de tous les autres (Ctrl/Cmd Shift N Puis c'est parti). sur Image > Appliquer l'image et cliquez sur OK. Cela créera une image pixellisée à partir de tous les calques actuels, mais conservera tous les autres calques intacts. Vous pouvez également utiliser le raccourci Ctrl/Cmd Alt/Option Shift E.




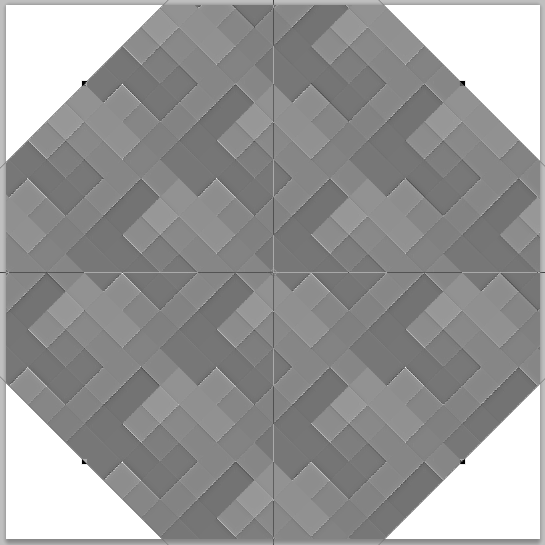
Cliquez avec le bouton droit sur le calque "Couche 1" et sélectionnez Convertir en objet intelligent. Ensuite, allez dans Modifier > Ctrl/Cmd T), maintenez la touche Maj enfoncée et faites pivoter ce calque de 45°.
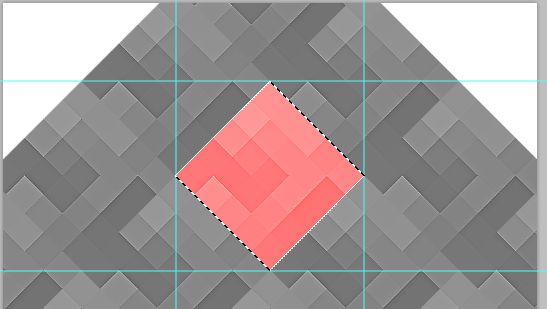
Aller revenez au document dans lequel vous avez créé l'effet de mosaïque initial et déplacez le calque pixellisé ("Couche 4") dans ce nouveau calque de document. (Vous pouvez cliquer avec le bouton droit sur le calque et sélectionner 
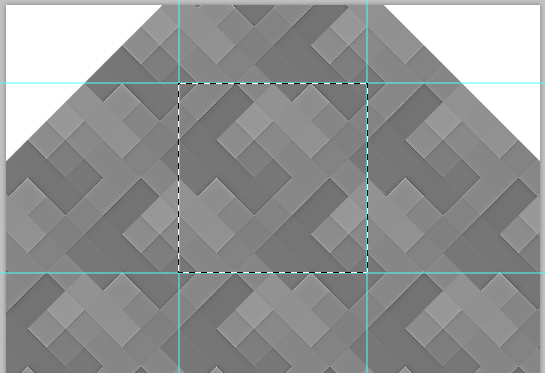
Maintenez Ctrl/Cmd et cliquez sur le calque Vignette pour créer une petite sélection à motifs. Activez ensuite la règle (Ctrl/Cmd R) et faites glisser quelques guides de la règle à côté de chaque coin de la sélection, comme indiqué ci-dessous 

Avec le calque "Couche 1" sélectionné, allez dans Édition > Copier (Ctrl/Cmd C) Créer un nouveau document (Ctrl/Cmd N utilisera). les dimensions de la sélection que vous avez faite comme dimensions pour le nouveau document. Cliquez sur OK et collez (Ctrl/Cmd V) l'image que vous avez sélectionnée.
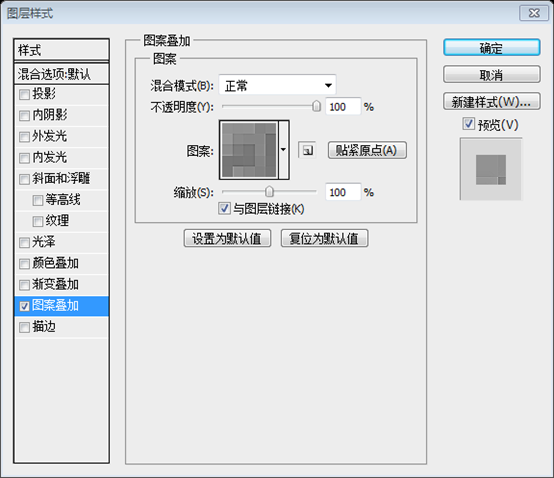
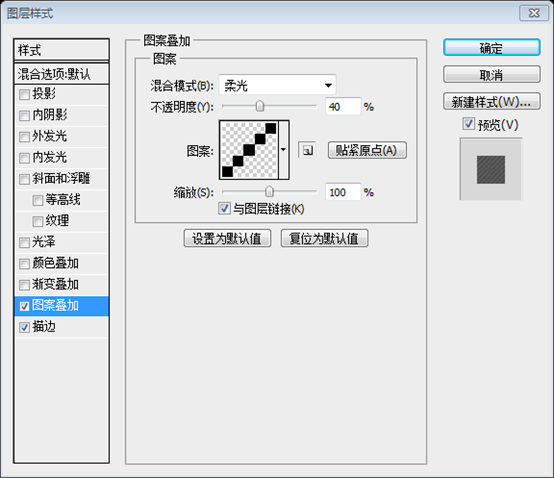
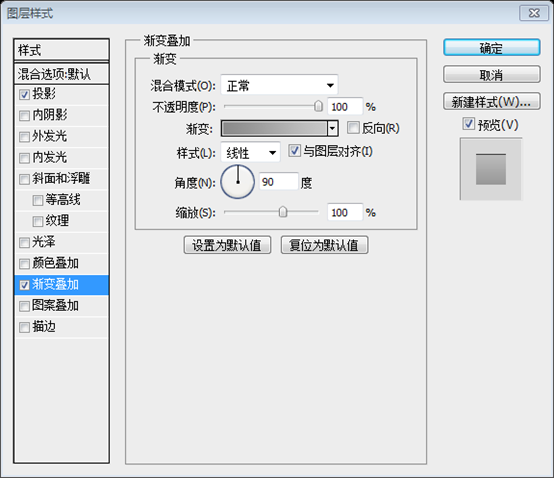
 Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Cliquez ensuite sur :
Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Cliquez ensuite sur : 


 (0, 571)
(0, 571)
: #849ba4


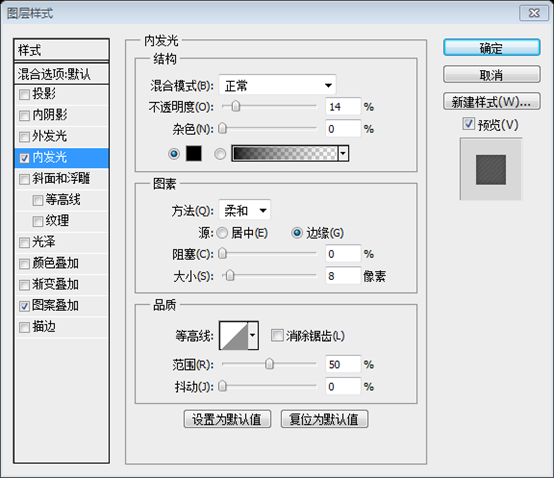
 Créer un nouveau rectangle de dimensions 600px par 320px et placez-le au milieu du rectangle précédent que vous avez créé. Nommez ce calque "image_holder", double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour. Inner Glow.
Créer un nouveau rectangle de dimensions 600px par 320px et placez-le au milieu du rectangle précédent que vous avez créé. Nommez ce calque "image_holder", double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour. Inner Glow.
 Ouvrez une image dans Photoshop que vous souhaitez afficher dans votre curseur d'image. Utilisez l'outil de déplacement (V) pour la déplacer dans votre document initial et placez-la sur le calque "image_holder".
Ouvrez une image dans Photoshop que vous souhaitez afficher dans votre curseur d'image. Utilisez l'outil de déplacement (V) pour la déplacer dans votre document initial et placez-la sur le calque "image_holder".
et maintenez la touche Maj enfoncée pour créer un cercle noir au milieu du bord inférieur de la barre coulissante de l'image  Nommez ce calque "ombre", faites un clic droit dessus et sélectionnez Convertir en objet intelligent. Ensuite, allez dans Filtre > Flou gaussien et définissez le rayon sur 3 pixels. maintenez les touches Alt/Option Maj enfoncées et faites glisser le bord droit du calque jusqu'à ce qu'il atteigne le bord droit du curseur d'image. Jetez un œil à l'image suivante pour référence (2).
Nommez ce calque "ombre", faites un clic droit dessus et sélectionnez Convertir en objet intelligent. Ensuite, allez dans Filtre > Flou gaussien et définissez le rayon sur 3 pixels. maintenez les touches Alt/Option Maj enfoncées et faites glisser le bord droit du calque jusqu'à ce qu'il atteigne le bord droit du curseur d'image. Jetez un œil à l'image suivante pour référence (2).






Dupliquez le groupe "flèche droite" (cliquez dessus avec le bouton droit et sélectionnez Dupliquer le groupe). Ensuite, allez dans Modifier > Retourner horizontalement. dans le côté gauche du curseur d'image et nommez-le "flèche gauche".







Créez un autre bouton en utilisant les mêmes paramètres, mais changez sa couleur en #7fb6cd et la couleur de l'effet de trait en #6799ad. Cependant, la couleur est changée en #7fb6cd et la couleur de l'effet de trait est #6799ad Étape 12 : Créer un séparateur
Étape 12 : Créer un séparateur



 Ensuite, faites un clic droit sur le groupe "séparateur" et sélectionnez Convertir en objet intelligent.
Ensuite, faites un clic droit sur le groupe "séparateur" et sélectionnez Convertir en objet intelligent.

et créez un rectangle 

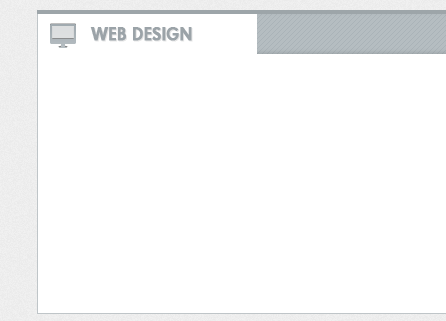
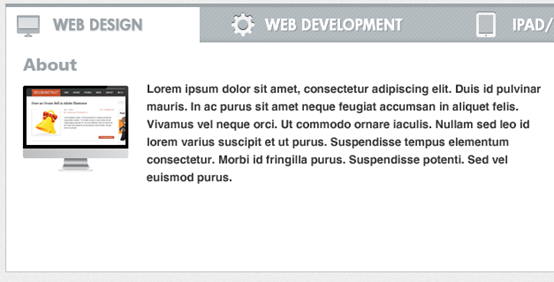
Sélectionnez l'outil Rectangle (U) et créez un rectangle blanc, comme vous le voyez. dans l'image suivante. Ce sera l'onglet actif. Assurez-vous que ce rectangle ne dépasse pas le calque "ligne supérieure" et le trait du côté gauche du grand rectangle blanc.

Téléchargez cet ensemble d'icônes et ouvrez le fichier .PSD dans Photoshop. Déplacez ensuite une icône correspondant au nom du service dans votre document initial. J'ai utilisé l'icône iMac devant le nom du service, double-cliquez sur son calque et utilisez les paramètres de l'image suivante. le dégradé que j'ai utilisé va de #b5bdc1 à #a1aab0.



Sélectionnez l'outil Texte (T) et ajoutez le nom d'autres services à la barre de titre, tels que "développement Web" ou "applications iPad/iPhone". le premier nom du service (dans mon cas Futura Bold), mais changez la couleur en blanc. Ajoutez ensuite un effet Ombre portée à ces calques de texte en utilisant les paramètres de l'image ci-dessous.
Ajoutez maintenant quelques icônes pour ces services à partir du pack d'icônes que vous avez téléchargé précédemment. Utilisez le même style de calque que celui que vous avez utilisé pour la première icône, mais modifiez le dégradé. couleurs à #f8f8f8 et #f0f0f0.

Sélectionnez l'outil Rectangle (U) et créez un rectangle sur l'écran de l'ordinateur. Nommez ce calque "image_holder". Ensuite, ouvrez dans Photoshop l'image de votre choix. pour l'afficher à l'écran et déplacez-le dans votre document initial à l'aide de l'outil de déplacement (V). Nommez ce calque "image", placez-le sur l'écran, faites un clic droit dessus et sélectionnez Créer un masque d'écrêtage.
Sélectionnez l'outil Texte (T) et ajoutez un paragraphe de texte à côté de l'image. J'ai utilisé la police Helvetica Regular avec la taille 13pt et la couleur #. 333333. Définissez la largeur de ce calque de texte sur 460 px. Définissez également l'interlignage sur 20 pt dans le panneau Caractère pour rendre le texte plus lisible.



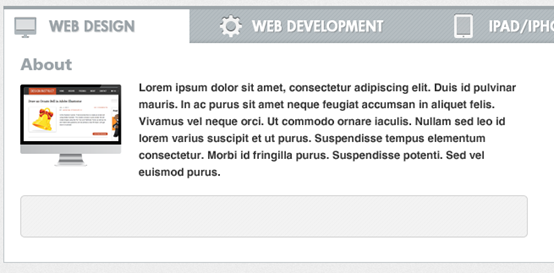
Sélectionnez l'outil Rectangle arrondi ( U), définissez le rayon sur 4 pixels et créez un rectangle arrondi de dimensions 586 pixels sur 36 pixels et de couleur # 7fb6cd au milieu du rectangle gris. Nommez ce calque "bouton", double-cliquez dessus pour ouvrir la fenêtre Style de calque. et utilisez les paramètres de l'image suivante. Pour l'effet Trait, j'ai utilisé la couleur # 6698ad.



Sélectionnez l'outil Texte (T) et ajoutez du texte à votre bouton. J'ai utilisé la police Helvetica avec la taille 17pt et. la couleur #fafafa. Ajoutez un effet d'ombre portée à ce calque en utilisant les paramètres de l'image ci-dessous.



 Créez un autre carré
Créez un autre carré
Créer un masque d'écrêtage Étape 16 : Création de la zone « Portfolio »
Étape 16 : Création de la zone « Portfolio »
Nous allons maintenant créer une surbrillance pour la barre de titre. Sélectionnez l'outil Ligne (U), définissez le poids sur. 1px et créez une ligne blanche horizontale en bas de la barre de titre. Laissez une distance de 1px entre le bord inférieur de la barre de titre et ce calque (1).

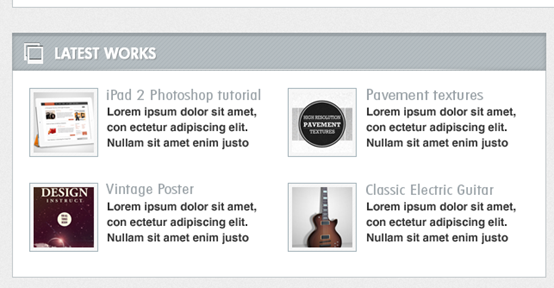
Nous allons maintenant ajouter quelques images pour les derniers projets et une brève description de chaque projet. Ajoutez une image comme celles que vous avez créées pour les "études de cas". zone.

Nous allons maintenant créer un motif de ligne pointillée que nous utiliserons pour un séparateur horizontal. Tout d'abord, créez un nouveau document (Ctrl/Cmd N) avec les dimensions. 10px par 1px.



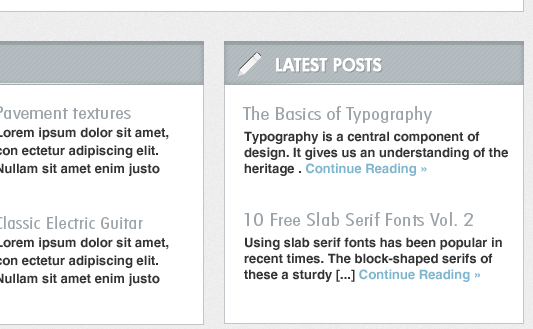
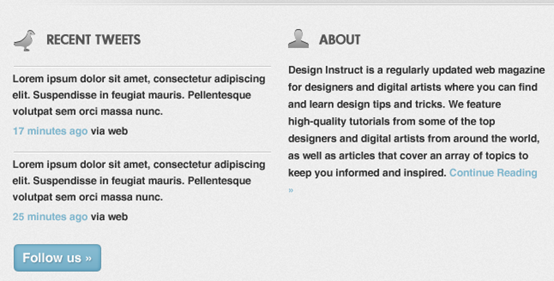
Nous allons maintenant créer une zone pour le flux Twitter. Créez un nouveau groupe et nommez-le. "tweets récents".


Sélectionnez l'outil Texte (T) et ajoutez quelques tweets à cette zone. assurez-vous que la largeur du texte est de 300 px. J'ai utilisé la police Helvetica Regular avec la taille 12 pt et la couleur #333333. Pour les liens, j'ai utilisé la couleur #7fb6cd. Ajouter un bouton
Ajouter un bouton
 Créez. nouveau contact de groupe. Ajoutez l'icône de courrier du jeu d'icônes précédemment téléchargé, copiez le style de calque du calque d'icônes d'oiseau et collez-le dans ce style de calque
Créez. nouveau contact de groupe. Ajoutez l'icône de courrier du jeu d'icônes précédemment téléchargé, copiez le style de calque du calque d'icônes d'oiseau et collez-le dans ce style de calque 
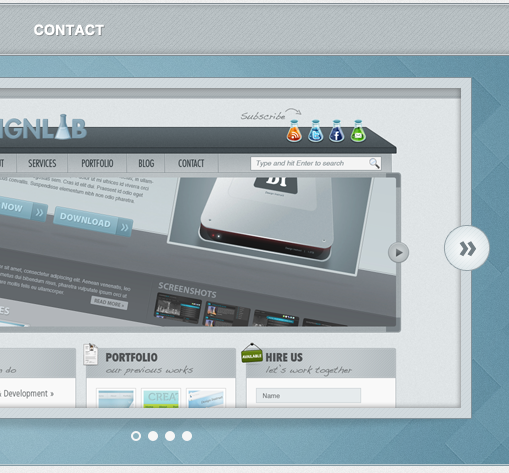
 L'œuvre finale
L'œuvre finale Postscript :
Postscript :
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

