Maison >interface Web >Tutoriel PS >Tutoriel PS Web Design XVIII – Concevoir une mise en page Web élégante pour un hôtel ou un restaurant de campagne dans Photoshop
Tutoriel PS Web Design XVIII – Concevoir une mise en page Web élégante pour un hôtel ou un restaurant de campagne dans Photoshop
- 高洛峰original
- 2017-02-13 09:11:542082parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Aujourd'hui, je vais créer une mise en page pour un travail d'hôtel également si vous avez un site lié à l'hôtellerie : chambres d'hôtes, motels, et cela fonctionnera très bien pour les restaurants, les cafés. , pizzerias, bars, établissements vinicoles, etc.
Cette mise en page fonctionnera également bien. Fonctionne sur des sites Web liés à l'industrie hôtelière : hôtels avec petit-déjeuner, motels et parfait pour les restaurants, cafés, pizzerias, bars, restaurants, etc.
J'utiliserai une belle image de fond et vous verrez qu'une simple image de fond créera une mise en page rustique élégante
J'utiliserai une belle image de fond et vous Nous verrons qu'une simple image d'arrière-plan créera une mise en page rustique et élégante.
Veuillez cliquer sur l'image suivante. pour voir l'image en taille réelle. Enregistrez l'image sur votre ordinateur, puis ouvrez ce modèle sans couture dans Photoshop. Nous utiliserons cette image pour créer un arrière-plan pour cet aménagement d'hôtel.

Modifier >
>
. De cette façon, vous pouvez créer des motifs à partir de vos images.
Vous pouvez fermer le document avec cette image d'arrière-plan, puis vous devez ajouter ce motif sur votre document de mise en page. Pour ajouter le motif, vous devez sélectionner l'outil Pot de peinture.Vous. Vous pouvez désactiver l’image d’arrière-plan de votre document, puis ajouter ce modèle à votre document de mise en page. Pour ajouter un motif, vous devez sélectionner l'Outil Pot de peinture
Assurez-vous de sélectionner le motif que vous venez de créer
<.> Cliquez une fois sur votre document. L'arrière-plan de cette mise en page ressemblera à l'image suivante.
Cliquez une fois sur votre document. L'arrière-plan de votre mise en page ressemblera à l'image ci-dessous

Comme vous pouvez le voir, le modèle remplit tout le document mais au bas de la mise en page, cela n'a pas l'air très bien, je vais résoudre le problème très rapidement. . Avec l'outil Pinceau (et avec un pinceau lisse), je ferai un dessin au bas de la mise en page. La couleur que vous choisissez est très importante. Je vous recommanderai d'utiliser l'outil Pipette pour saisir la couleur exacte. ou une couleur similaire à la mienne.
Comme vous pouvez le voir, le motif remplit tout le document, mais au bas de la mise en page, il semble très déplacé. Je vais bientôt résoudre ce problème. À l'aide de l'Outil Pinceau (avec le Pinceau lisse), je peins le bas de la mise en page. La couleur que vous choisissez pour dessiner est très importante. Je recommanderais d'utiliser l'Outil Pipette pour les yeux pour obtenir des couleurs exactes ou des couleurs similaires aux miennes.
Suggestion : Utilisez l'Outil Rectangle pour créer un nouveau rectangle (0, 852, 1000, 248), couleur : #111119 est relativement simple

Avec l'outil Rectangle arrondi, je vais créer une forme au milieu de la mise en page
Avec l'outil Rectangle arrondi Un rectangle arrondi(42 117 920 320)

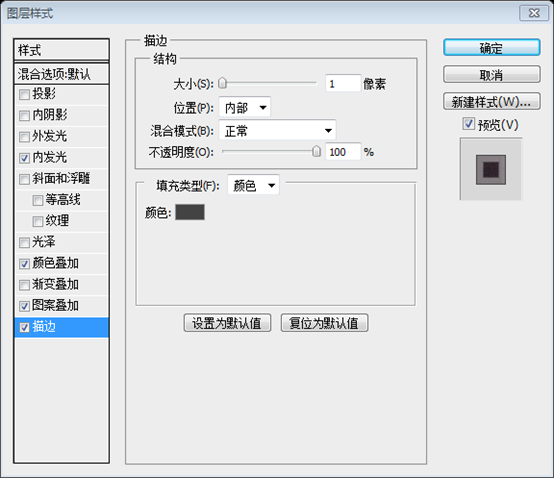
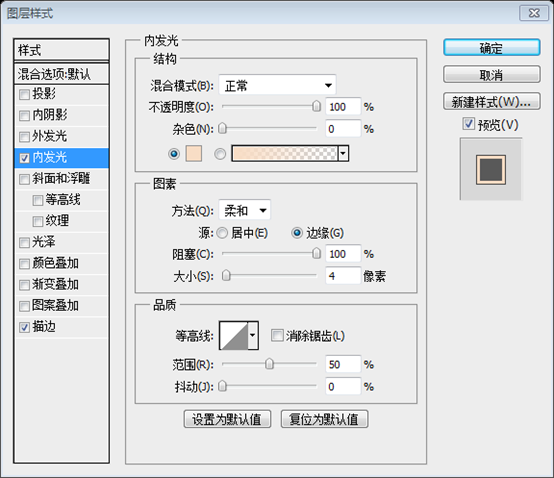
Ajouter le style de calque comme indiqué ci-dessous





Remarque : après avoir placé l'image, faites un clic droit sur le calque d'image et sélectionnez Ajouter un masque d'écrêtage. À ce stade, le style de superposition de motifs dans le style de calque du calque rectangle arrondi précédent doit être supprimé. De plus, la couleur sélectionnée dans la superposition de couleurs précédente rend l'image plus lumineuse, car la couleur sélectionnée dans la superposition de couleurs est jaunâtre, ce qui correspond à la couleur principale de l'image. Si la couleur principale de l'image est une autre couleur, alors la couleur de la superposition de couleurs doit également être modifiée en conséquence

En haut Je vais créer une autre forme ronde. cette forme sera transformée en un menu simple
et un autre rectangle arrondi (42, 117, 920, 45) sera créé par dessus. Le rectangle deviendra un menu normal

Pour ce calque, j'ajouterai les styles de calque suivants
Comme indiqué ci-dessous Ajouter un style de calque

à ce calque. Couleur de superposition dégradée : #9c9ea5

Couleur de trait : # 424242

Voici mon résultat jusqu'à présent
Voici mon résultat

Je vais utiliser encore une fois l'outil Rectangle arrondi pour créer trois formes>
Ils sont : (48, 546, 908, 437), couleur : #f4c79f ; ), couleur : #fbe1c7; (48, 993, 908, 87), Couleur : #fbe1c7
Pour toutes ces formes je utilisera les styles de calque suivants. Ajoutez la couleur de trait du style 
dans l'image ci-dessous : # 424242

Voici mon résultat jusqu'à présent
Voici mon résultat
Maintenant, je vais utiliser l'outil Plume pour créer une forme similaire à celle que vous voyez dans l'image suivante. Le moyen le plus simple de créer une telle forme est d'activer la grille (Affichage > Afficher > Grille). )
Utilisez maintenant l' Outil Plume pour créer une forme similaire à ce que vous voyez. Afin de créer cette forme plus facilement, vous pouvez ouvrir la grille (Affichage> Affichage> Grille)
Recommandation : Vous pouvez utiliser l'Outil Rectangle Créez un rectangle (350, -52, 307, 190), puis utilisez l' Outil Ajouter un point d'ancrage pour ajouter un point d'ancrage au milieu du bord inférieur du rectangle, et utilisez l'outil Direct Outil de sélection pour faire glisser l'ancre Cliquez sur la position appropriée

J'ajouterai les styles de calques suivants pour cette écharpe simple.
Suivez l'image ci-dessous Ajoutez un style de calque à la forme


Couleur pour la superposition de dégradé : #f8d3a5, # ca8f43


Voici mon résultat
Voici mon résultat

Je vais dupliquer ce calque plusieurs fois et je placerai les nouveaux calques comme dans l'image suivante
Je vais dupliquer ce calque. plusieurs fois et je placerai les nouveaux calques comme dans l'image suivante. (Appuyez sur Ctrl T pour transformer et ajuster librement à la taille appropriée)

J'ajouterai du texte et des images par-dessus cette mise en page.
Je vais ajouter du texte et des images sur ma mise en page
Encore une fois ce sera mieux si vous cliquez sur l'image suivante pour mieux voir la mise en page de mon restaurant/hôtel
Encore une fois, si vous cliquez sur ma photo, vous trouverez une meilleure mise en page de la page Web de l'hôtel (hôtel)
Remarque : Cette étape est également mentionnée d'un seul coup dans le texte original, donc, complétez ici
Utilisez l'outil de forme personnalisée pour créer 5 étoiles à cinq branches en haut de la mise en page et ajoutez à chaque étoile à cinq branches Le style suivant :

Couleur du trait : #424242


Ajoutez le texte approprié au drapeau, avec la police comme indiqué ci-dessous :


Ajouter le texte et la police du menu au menu bar Comme suit, la couleur : #41372d


Au centre gauche de la mise en page, ajouter Un titre, et un paragraphe de texte, couleur : #40372e
La police du titre

La police du texte du paragraphe Police :

et ajoutez deux blocs de texte supplémentaires

Ajouter des liens de navigation en bas de la mise en page, police :


Utilisez l'Outil Rectangle arrondi pour créer quatre rectangles arrondis, à savoir (64 837 213 136), ( 284 837, 213 136), (504 837 213 136), (724 837 213 136)
Ajoutez le style de calque suivant à chaque rectangle arrondi
Couleur de lueur intérieure : # f8ddc5

Couleur du trait : #424242


Placez une image sur chaque rectangle arrondi, faites un clic droit sur le calque d'image et sélectionnez Créer un masque d'écrêtage

Maintenant, je vais essayer de créer une écharpe en haut de la mise en page. Je vais utiliser l'outil Stylo pour créer quelque chose comme ça
Maintenant, je vais essayer de créer. un foulard au dessus de la mise en page. J'utiliserai l' Outil Plume pour créer cette écharpe
Recommandation : Créez un rectangle avec l'outil Rectangle, appuyez sur Ctrl T pour transformer librement, sélectionnez le mode Transformation, ajustez ce qui suit forme

Utilisez l'Ajouter un point d'ancrage pour ajouter un point d'ancrage au milieu du côté droit et faites-le glisser avec l'Outil de sélection directe Déplacez le point d'ancrage à la position appropriée

Ajoutez un style de calque à le calque

Couleur de superposition de dégradé : #9c9ea5

Couleur de trait : #424242


Comme vous pouvez le voir, j'ai utilisé le même style de calque que moi avez utilisé pour le menu supérieur
Comme vous pouvez le voir, ajoutez le même style de calque que le style de calque de la barre de menu supérieure
Utilisez l'outil Ellipse pour créer un petit cercle et placez-le. sur l'écharpe Dans la partie supérieure gauche, l'ombre de l'écharpe a été formée, ajoutez le même style de calque que l'écharpe et ajustez l'ordre des calques

Maintenant, je vais écrire « Bienvenue sur Grafpedia ». Ceci est mon résultat final
Ensuite, écrivez le texte Bienvenue sur Grafpedia. Voilà mon résultat

Résultat final :

Post-scriptum :
Une page Web élégante avec des caractéristiques de grain de bois, utilisant pleinement les styles de calque pour obtenir des effets spéciaux de grain de bois
Plus de tutoriels de conception de sites Web PS XVIII - Concevoir un hôtel de campagne ou un hôtel élégant dans Photoshop Pour les articles liés à la mise en page des pages Web des restaurants, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

