Maison >interface Web >js tutoriel >JavaScript Advanced (9) JS implémente le téléchargement de fichiers locaux sur Alibaba Cloud Server
JavaScript Advanced (9) JS implémente le téléchargement de fichiers locaux sur Alibaba Cloud Server
- 黄舟original
- 2017-03-27 16:39:283390parcourir
JS implémente le téléchargement de fichiers locaux sur le serveur Alibaba Cloud
Avant-propos
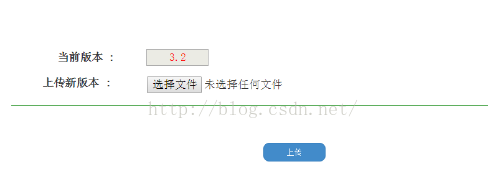
Dans le blog précédent "JavaScript Advanced (8) JS implémente la fonction de prévisualisation d'image et de serveur d'importation" (cliquez pour afficher les détails) Dans , JS est implémenté pour prévisualiser et télécharger des fichiers image locaux sur le serveur Alibaba Cloud. Cette fois, vous devez télécharger les fichiers emballés localement sur le serveur Alibaba Cloud. Cette opération ne peut pas être effectuée en utilisant la méthode de téléchargement de fichier image précédente. L'interface de fonctionnement est la suivante :

Idée
Le format des fichiers transférés entre le local et le serveur doit être le format Base64 familier. Tout d'abord, vous devez convertir le fichier local au format Base64. Après le transfert sur le serveur, le fichier au format Base64 est converti en fichier d'origine sur le serveur.
Analyse du code source
Contrôleur
/*--------------移动APP版本管理G030 G031-------------------------*/
medModule.controller('VersionController',function($scope, $http){
$scope.queryFun = function() {
try{
appCallServer($http,"G030",{"mangid":localStorage.mangid
},
//success function
function(data){
$scope.currentVersion = data.version;
},
//fail function
function(data){
//alert("未找到记录:"+data.errtext);
});
}catch(error){
alert("G030:"+error.message);
}
};
$scope.queryFun();
// 上传文件
$scope.doTx = function() {
var appBase64 = document.getElementById("appBase64").innerHTML; // 获取文件Base64编码内容
var sunny = document.getElementById("appName").innerHTML; // 获取文件名称(PS:瞬间感觉自己好聪明啊~~)
var appName = sunny.substr(0, sunny.length-4); // 获取子字符串。
/*alert(appBase64);
alert(appName);*/
if(appBase64.length == 0){
alert("请选择有效文件[该文件为空]");
}
try {
appCallServer($http, "G031", {
"mangid" : localStorage.mangid,
"appBase64": appBase64,
"appVersion" : appName
},
// success function
function(data) {
alert("上传文件成功");
},
// fail function
function(data) {
alert("上传文件失败:" + data.errtext);
});
} catch (error) {
alert("G031:" + error.message);
}
};
});Script HTML
<script type="text/javascript">
function loadAppFile(source) {
var file = source.files[0];
if (window.FileReader) {
var fr = new FileReader();
// onloadend读取完成触发,无论成功或失败.如果读取失败,则 result的值为 null,否则即是读取的结果
fr.onloadend = function(e) {
var content = e.target.result;
if(content != null){
var arr = content.toString().split(",");
// 将文件Base64编码内容传至页面
document.getElementById("appBase64").innerHTML = arr[1];
// 获取图片名称(PS:瞬间感觉自己好聪明啊~~)
document.getElementById("appName").innerHTML = document.getElementById("appInput").files[0].name;
/* alert(document.getElementById("appInput").files[0].name);
alert(document.getElementById("appName").innerHTML);
alert(document.getElementById("appBase64").innerHTML); */
}
};
fr.readAsDataURL(file);
}
}
</script>Code de réception du serveur
/************************* 更新移动APP版本信息 *************************/
public static boolean do_G031(RequestMessage request,ResponseMessage response){
logger.info("\n\n------------Update_APP_G031 debug info-------------\n请求数据包信息:" + request.json.toString());
if(!Pubf.checkMangSession(request,response)){
return(false);
}
try{
String app,version;
app = request.getString("appBase64").trim();
version = request.getString("appVersion").trim();
/*--------------------------- 将应用存进服务端 ---------------------------*/
if(!app.equals("")){
logger.info("开始写文件.....");
FileUtil.GenerateApp(app, MyConst.APP_FILE_PATH + version + ".wgt");
logger.info("写文件完成.....");
/*-------------------------将应用版本号写进版本文件--------------------------*/
logger.info("开始写入版本号.....");
FileUtil.writeFile(MyConst.APP_VERSION_FILE_PATH, version);
logger.info("写版本号完成.....");
return(true);
}else{
return(false);
}
}catch(Exception e){
e.printStackTrace();
response.errtext = "移动APP更新失败";
response.result = MyConst.ERR_FORMAT;
return(false);
}
}Outil Le le contenu du fichier lu par classe
<pre name="code" class="java">/**
*
* @param appStr 应用内容
* @param appFilePath 应用存放路径
* @return
*/
public static boolean GenerateApp(String appStr, String appFilePath) { // 对字节数组字符串进行Base64解码并生成wgt更新包
if (appStr == null) // 文件数据为空
return false;
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64解码
byte[] b = decoder.decodeBuffer(appStr);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {// 调整异常数据
b[i] += 256;
}
}
// 生成wgt应用
OutputStream out = new FileOutputStream(appFilePath);
out.write(b);
out.flush();
out.close();
return true;
} catch (Exception e) {
return false;
}
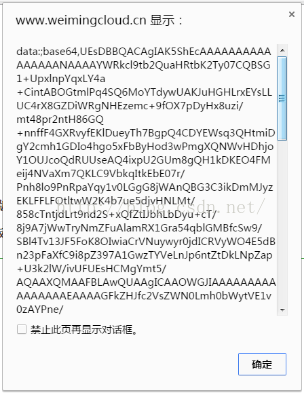
}est le suivant :

Comme le montre l'image ci-dessus, la méthode d'encodage est exactement la Encodage Base64 que nous avons mentionné avant Way. Alors le prochain travail sera facile. Suivez simplement l’idée du traitement d’image précédent.
Durant cette période, j'ai également rencontré quelques problèmes. Par exemple
cd42216bd2923a80f6eaa0c9d3ce82db72ac96585ae54b6ae11f849d2649d9e6
9d030edefddf7b2d09160a801bbc3032< ; /i>
Masquer la position de l'élément. Essayez de le placer le plus près possible du bouton de soumission, sinon son contenu ne pourra pas être obtenu dans le contrôleur.
Après les étapes ci-dessus, vous pouvez télécharger le package de mise à jour dans le dossier de mise à jour correspondant sur le serveur et écrire les informations sur le numéro de version du package de mise à jour dans le fichier version.txt correspondant.
Compréhension du code
En comparant le code ci-dessus avec le téléchargement d'image que j'ai effectué auparavant, j'ai trouvé que les deux méthodes d'acquisition de données sont différentes. Cet article utilise la méthode FileReader de HTML5 (cliquez sur. pour voir les détails). L'application de cette méthode lors du téléchargement d'images auparavant peut également résoudre le problème. Les deux méthodes d'écriture sur le serveur sont les mêmes, toutes deux écrivant du contenu codé en Base64 dans le fichier. Lorsque votre pensée est claire, les problèmes seront naturellement facilement résolus.
Optimisation supplémentaire
Le bonheur n'est jamais satisfait. Au cours du processus de téléchargement de fichiers ci-dessus, vous rencontrerez le téléchargement de fichiers plus volumineux. Vous devrez peut-être attendre 1 minute, voire plusieurs minutes. inacceptable. Quelque chose à endurer. Afin d'améliorer l'expérience utilisateur. Un effet d'embellissement de la barre de progression est spécialement ajouté pour le téléchargement de fichiers. Voir le prochain blog pour plus de détails.
Beaux textes et images

Ce qui précède est JavaScript Advanced (9) JS pour télécharger des fichiers locaux sur Alibaba Cloud Serveur Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles connexes :
Le terminal mobile implémente la fonction de téléchargement de fichiers via HTML5
Image de téléchargement de fichiers en php
Introduction détaillée au téléchargement de fichiers dans une application HTML5
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

