Maison >interface Web >js tutoriel >JavaScript avancé (8) JS implémente les fonctions de prévisualisation d'image et de serveur d'importation
JavaScript avancé (8) JS implémente les fonctions de prévisualisation d'image et de serveur d'importation
- 黄舟original
- 2017-03-23 16:13:521878parcourir
JS implémente la fonction d'importation de fichiers
Pendant le processus de développement du projet, la fonction de téléchargement de fichiers doit être implémentée. Profitez de cette occasion pour l’apprendre.
Cette fonctionnalité peut être prise en charge en utilisant le type d'entrée existant "fichier" en HTML. Comme indiqué ci-dessous :
& lt; input ng-model = "url" id = "url" type = "file"/& gt; 🎜>
f9d34b4a4e21a56647dcbede296216640c6dc11e160d3b678d68754cc175188a0c6dc11e160d3b678d68754cc175188aaccepter la liste d'attributs0c6dc11e160d3b678d68754cc175188a
1.accept= " application/msexcel" 2.accept="application/msword"
<!doctype html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type" />
<title>Image preview example</title>
<script type="text/javascript">
var loadImageFile = (function () {
if (window.FileReader) {
var oPreviewImg = null, oFReader = new window.FileReader(),
rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\
/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\
/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
oFReader.onload = function (oFREvent) {
if (!oPreviewImg) {
var newPreview = document.getElementById("imagePreview");
oPreviewImg = new Image();
oPreviewImg.style.width = (newPreview.offsetWidth).toString() + "px";
oPreviewImg.style.height = (newPreview.offsetHeight).toString() + "px";
newPreview.appendChild(oPreviewImg);
}
oPreviewImg.src = oFREvent.target.result;
arr = oPreviewImg.src.toString().split(",");
alert(arr[0]);
alert(arr[1]);
};
return function () {
var aFiles = document.getElementById("imageInput").files;
if (aFiles.length === 0) { return; }
if (!rFilter.test(aFiles[0].type)) { alert("You must select a valid image file!"); return; }
oFReader.readAsDataURL(aFiles[0]);
}
}
if (navigator.appName === "Microsoft Internet Explorer") {
return function () {
alert(document.getElementById("imageInput").value);
document.getElementById("imagePreview").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.getElementById("imageInput").value;
}
}
})();
</script>
<style type="text/css">
#imagePreview {
width: 160px;
height: 120px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
}
</style>
</head>
<body>
<p id="imagePreview">
</p>
<form name="uploadForm">
<p>
<input id="imageInput" type="file" name="myPhoto" onchange="loadImageFile();" /><br />
<input type="submit" value="Send" /></p>
</form>
</body>
</html>Test
 Compréhension
Compréhension
javaScript
<.><p style="padding-top: 15px"> <label for="pic">更新广告图片 :</label> <!-- <a class="btn btn-warning btn-sm" id="choice" ng-click="doChoice()" style="font-size:14px; color:red; font-family:微软雅黑; border-radius: 9px;">选择文件</a> --> <input id="imageInput" type="file" accept="image/jpeg" onchange="loadImageFile();" /> <i id="img" hidden="hidden"></i> <i id="imgName" hidden="hidden"></i> </p>Capture d'écran du programmeInformations publicitaires affichées en haut du client :
arr = oPreviewImg.src.toString().split(",");
document.getElementById("img").innerHTML = arr[1];
document.getElementById("imgName").innerHTML = document.getElementById("imageInput").files[0].name;
//alert(document.getElementById("img").innerHTML);
//alert(document.getElementById("imageInput").files[0].name);// 获取 图片名称(PS:瞬间感觉自己好聪明啊~~)
//alert(arr[0]);// 获取图片格式与编码方式
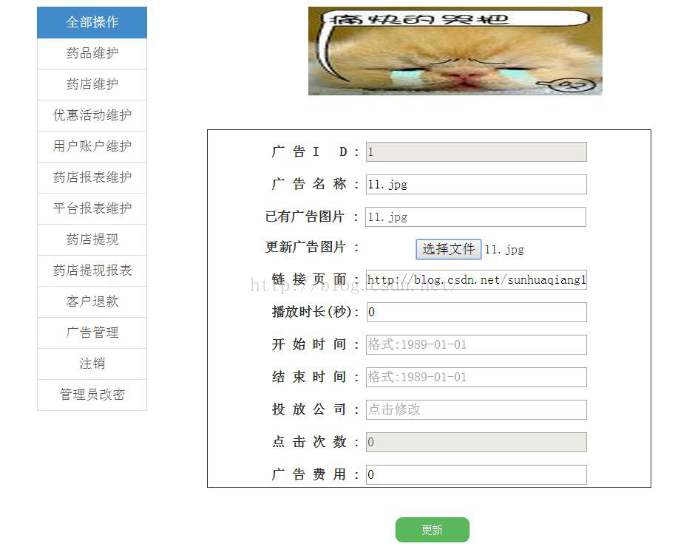
//alert(arr[1]);// 获取图片Base 64编码字节Interface de gestion de la publicité côté serveur :


 À ce stade, mon opération de téléchargement de fichiers est enfin terminé. Ce fut un voyage semé d’embûches.
À ce stade, mon opération de téléchargement de fichiers est enfin terminé. Ce fut un voyage semé d’embûches.
J'ai également essayé d'utiliser le plug-in ng-file-upload (voir référence 1), mais cela s'est soldé par un échec. Je n'ai vraiment pas compris le code. L'écrire après que le code source n'a eu aucun effet, et. la mise en page était fausse. J'avais aussi honte.
Le prochain problème que je dois surmonter est la pagination. Souvent, je ne réalise pas les connaissances avec lesquelles je viens d'entrer en contact.

Ce qui précède est le contenu de JavaScript Advanced (8) JS pour implémenter la fonction de prévisualisation et d'importation d'image. Pour plus de contenu connexe, veuillez prêter attention au. Site Web chinois PHP (www.php .cn) !
Articles connexes :
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

