Maison >Applet WeChat >Développement de mini-programmes >Première expérience dans le développement de mini-programmes WeChat
Première expérience dans le développement de mini-programmes WeChat
- 高洛峰original
- 2017-02-10 11:55:522243parcourir
J'ai été tellement submergé par le mini programme la semaine dernière que j'ai rapidement réalisé une version mini programme de Zhihu Daily pendant le week-end Pour me rassurer, je voudrais résumer cette expérience de développement et les pièges que j'ai rencontrés. Le mini-programme a été piraté le deuxième jour après sa sortie. WeChat a téléchargé les outils de développement le troisième jour. Il vous suffit désormais de télécharger les outils de développement WeChat pour les utiliser. Lors de la création du projet, ne sélectionnez aucun app. be no L'application est vérifiée.
La semaine dernière, j'ai été frappé par le mini programme. J'avais tellement peur que j'ai rapidement créé une version mini programme de Zhihu Daily pendant le week-end. J'ai été tellement choqué que j'aimerais résumer cette expérience de développement et le résultat. pièges que j'ai rencontrés.
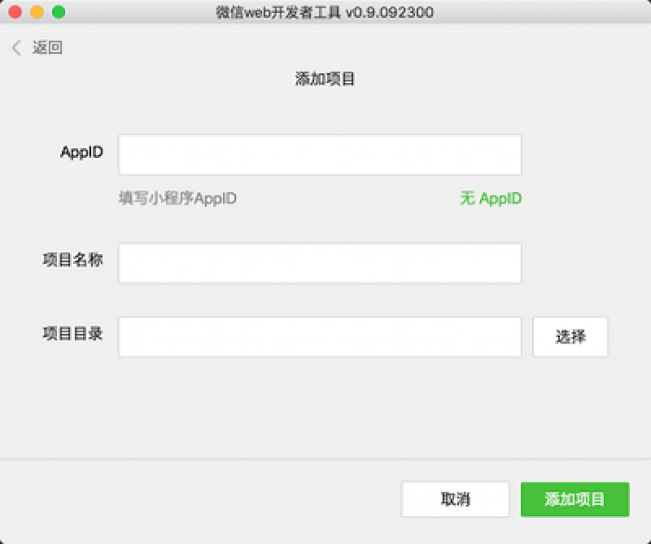
Préparation de l'environnement de développement
L'applet a été crackée le lendemain de sa sortie. WeChat a téléchargé les outils de développement le troisième jour. Développeur WeChat L'outil est prêt à être utilisé

Lors de la création d'un projet, ne sélectionnez aucun appid, il n'y aura donc pas de vérification d'appid.
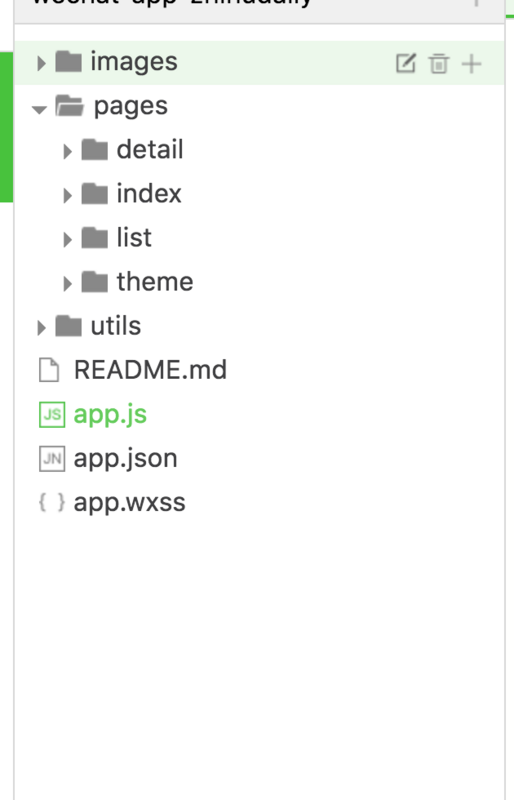
Structure des répertoires

app.js enregistre la logique de l'application, l'application de fichier de style global app.wxss. informations de configuration json
fichier de page de stockage de pages
code de classe d'outil utils
images ressources d'images Fichiers
Chaque page du mini programme aura trois fichiers wxml .wxss .js, correspondant à la structure, au style et à la logique, ce qui est équivalent à la relation entre html css et. js dans la page Web.
Développer la première page
Le code vient du nouveau projet
<!--index.wxml--> <view> <view> <image></image> <text>{{userInfo.nickName}}</text> </view> <view> <text>{{motto}}</text> </view> </view>
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })
Dans le nouveau projet, le l'index sera inférieur En voyant ces codes, introduisons wxml wxss js
wxml
Il s'agit du fichier de description de la structure de la page, principalement utilisé pour le contenu suivant<.>
- Utilisez des balises pour spécifier les composants et utilisez
- Utilisez wx:for wx:if et d'autres instructions pour effectuer un traitement logique sur le modèle
- Utiliser bind* pour lier des événements
wxss
style, qui est fondamentalement la même syntaxe que css , mais la syntaxe du sélecteur prise en charge est limitée. Voir ici Vous pouvez utiliser flexbox pour compléter la mise en page. Vous pouvez également utiliser la commande d'importation en interne pour introduire des fichiers de style externes@import "common.wxss"; .pd { padding-left: 5px; }
js
Contrôle logique de page, suivez la spécification commonJs// util.js function formatTime(date) { // .... } function formatDate(date, split) { // ... } module.exports = { formatTime: formatTime, formatDate: formatDate }
var utils = require('../../utils/util.js')Le js ici ne s'exécute pas dans l'environnement du navigateur, donc des codes tels que window.* signaleront les erreurs, et les opérations dom ne sont pas autorisées. Il semble que le responsable ne puisse actuellement pas prendre en charge l'opération. des autres bibliothèques js, entièrement fermées, cela devrait être progressivement amélioré à l'avenir. Utilisez la méthode Page sur la page pour enregistrer une page
Page({ data:{ // text:"这是一个页面" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })Lorsque nous devons modifier les données liées, nous devons appeler la méthode setData pour la modifier, ce qui déclenchera la page mise à jour, comme ceci :
Page({ data: { text: '这是一个页面' }, onLoad: function() { this.setData({ text: 'this is page' }) } })
Rendu conditionnel et rendu de liste
Le contenu suivant provient de la documentation officielle de WeChat. L'applet utilise wx:if="{{condition}}" pour effectuer le rendu conditionnel. Semblable au v-if<view> True </view>de vue, vous pouvez également utiliser wx:elif et wx. :else Pour ajouter un bloc else :
<view> 5}}"> 1 </view> <view> 2}}"> 2 </view> <view> 3 </view>wx:for L'attribut control est lié à un tableau et le composant peut être rendu à plusieurs reprises en utilisant les données de chaque élément du tableau. Index des variables intégrées (indice du parcours du tableau), élément (chaque élément du parcours du tableau)
<view> {{index}}: {{item.message}} </view>
Page({ items: [{ message: 'foo', },{ message: 'bar' }] })Utilisez wx:for-item pour spécifier l'élément actuel de le nom de la variable du tableauUtilisez wx:for-index pour spécifier le nom de la variable de l'indice actuel du tableau :
<view> {{idx}}: {{itemName.message}} </view>
Liaison d'événement
wxml Utilisez simplement bind[eventName]="handler" Événement de liaison de syntaxe<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget) } })Transmettez les paramètres via data-* et e.target.dateset
<view><text>tap</text></view>
Page({ bindViewTap: function(e) { // 会自动转成驼峰式命名 console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦 } })
Les pièges que j'ai rencontrés jusqu'à présent
Liaison d'événements e.target.dataset
Lors de la liaison d'événements et de paramètres dans le composant parent, lorsque vous cliquez dessus, le composant enfant transmet les événements au composant parent. À l'heure actuelle, e.target.dataset est vide<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget.dataset.testMsg) // undefined } })
Le chargement de l'image en ligne est instableDans Zhihu Daily, il y a un grand nombre d'images dans ce projet qui doivent être téléchargées à partir d'Internet. L'affichage du composant image ici est extrêmement instable et de nombreuses images ne peuvent pas être affichées
.
EnfinLe mini programme WeChat est encore en phase de test interne, et il y a de nombreux problèmes qui doivent être améliorés, mais il est toujours bon en termes de vitesse de développement et expérience. Nous attendons avec impatience le jour où il sera officiellement publié.
Pour plus d'articles liés à la première expérience de développement d'applets WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

