Maison >interface Web >js tutoriel >API ArcGIS pour la construction d'un environnement de développement JavaScript et premier exemple de démonstration
API ArcGIS pour la construction d'un environnement de développement JavaScript et premier exemple de démonstration
- 黄舟original
- 2017-03-30 16:30:183015parcourir
ESRI a jusqu'à présent publié la dernière API ArcGIS Server pour JavaScript v3.9, qui offre des fonctions plus riches et plus puissantes.
1. Préparation avant l'installation
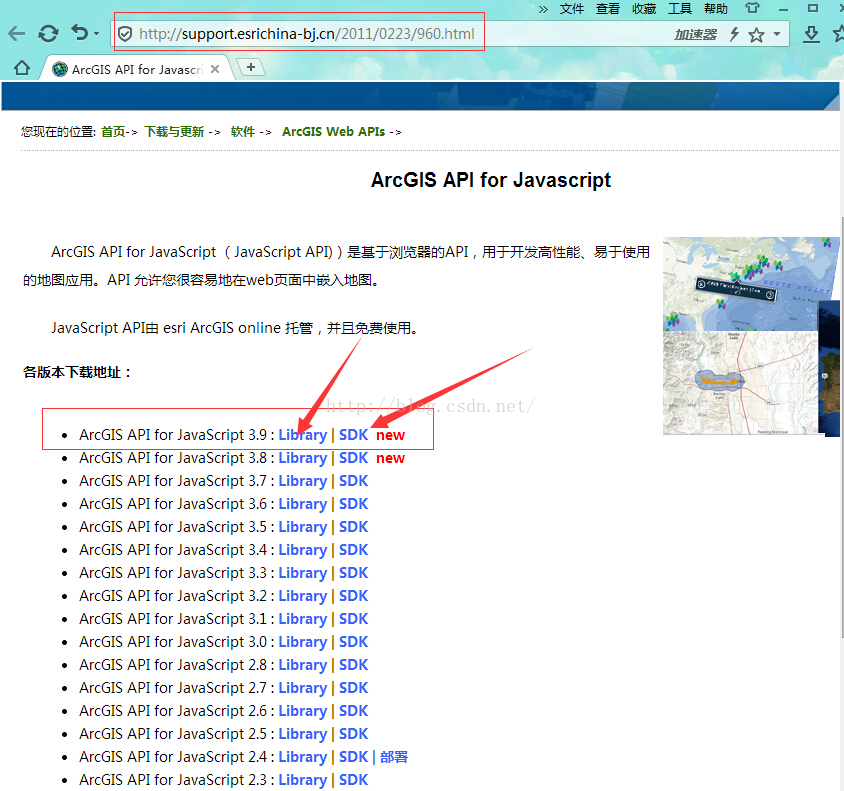
1. Adresse de téléchargement de chaque version d'ArcGIS Server pour l'API JavaScript : http://support.esrichina-bj.cn/2011/0223/960.html , nous sélectionnons de télécharger la dernière « ArcGIS API for JavaScript 3.9 : Library | SDK », comme indiqué dans la figure ci-dessous :

2. Le fichier téléchargé dans la zone locale est comme indiqué dans la figure ci-dessous :

3. Décompressez les 2 packages zip ci-dessus, comme indiqué ci-dessous :

4 . Assurez-vous qu'IIS a été installé localement. Sinon, veuillez vous référer à l'adresse suivante pour la configuration :
http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html.
2. Déploiement de la configuration IIS locale de l'API et du SDK
1. Ouvrez le dossier C:Inetpubwwwroot.
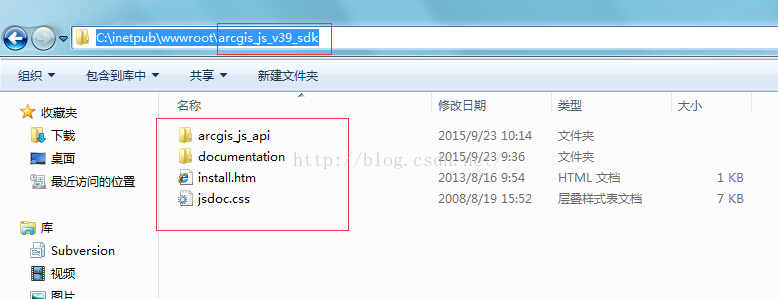
2. Copiez le dossier arcgis_js_v39_sdk directement dans C:Inetpubwwwroot et remplacez-le par C:Inetpubwwwrootarcgis_js_v39_sdk,
comme indiqué ci-dessous :

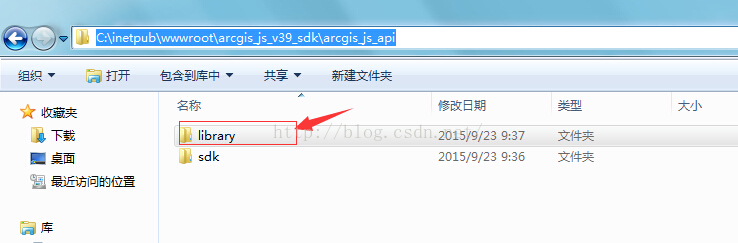
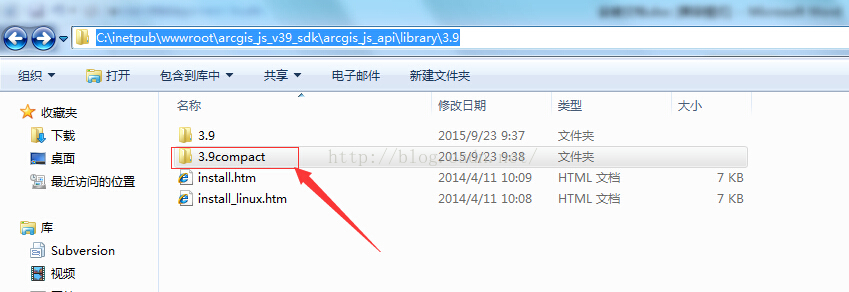
3. Copiez le dossier de bibliothèque dans le répertoire arcgis_js_v39_apiarcgis_js_api dans
C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_api et remplacez-le par
C:inetpubwwwrootarcgis _js_v39_sdkarcgis_js_apilibrary, comme indiqué ci-dessous :

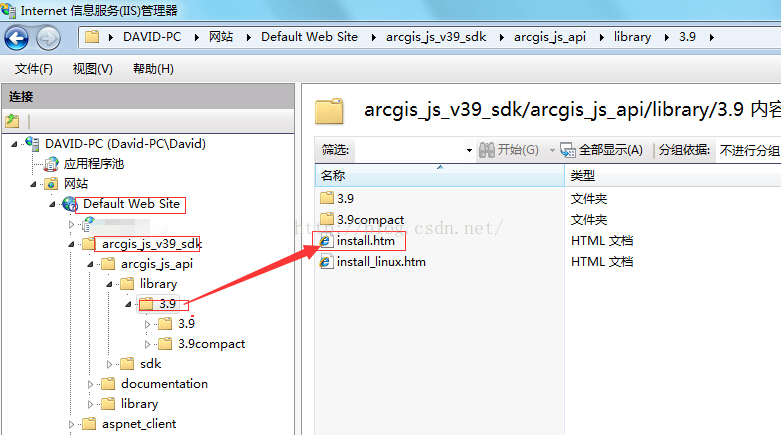
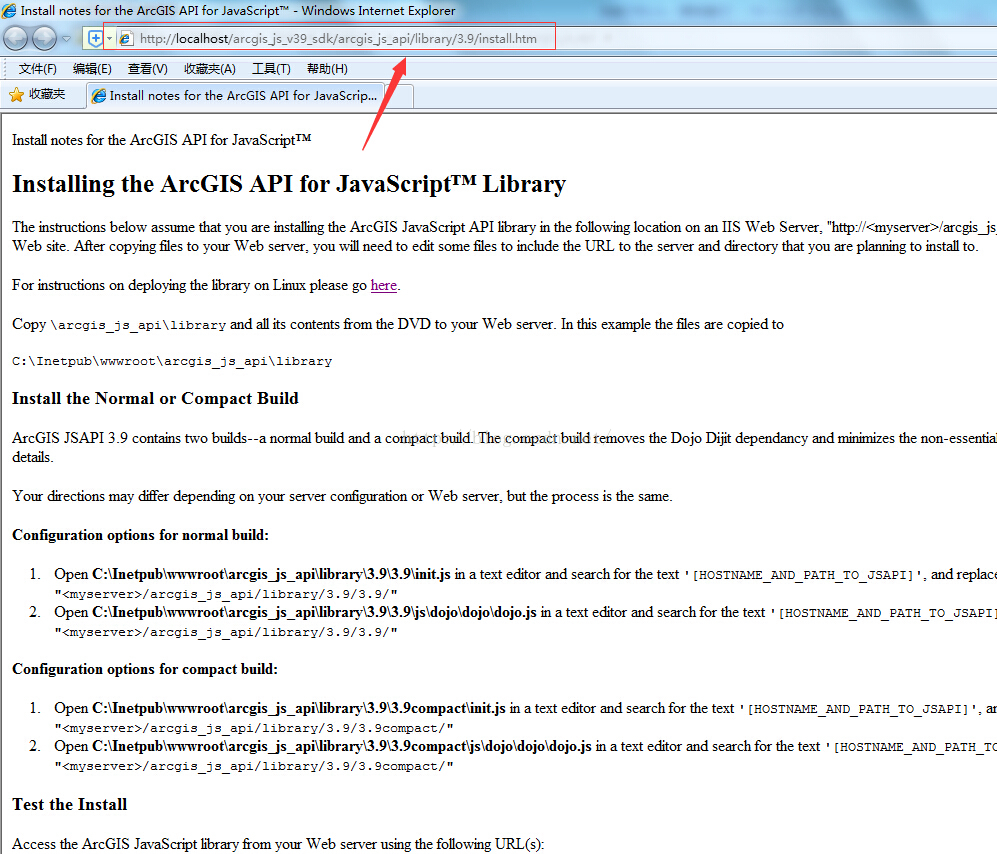
4. Ouvrez IIS, comme indiqué dans la figure ci-dessous, parcourez install.htm, comme indiqué dans la figure ci-dessous, indiquant que le déploiement initial est réussi :


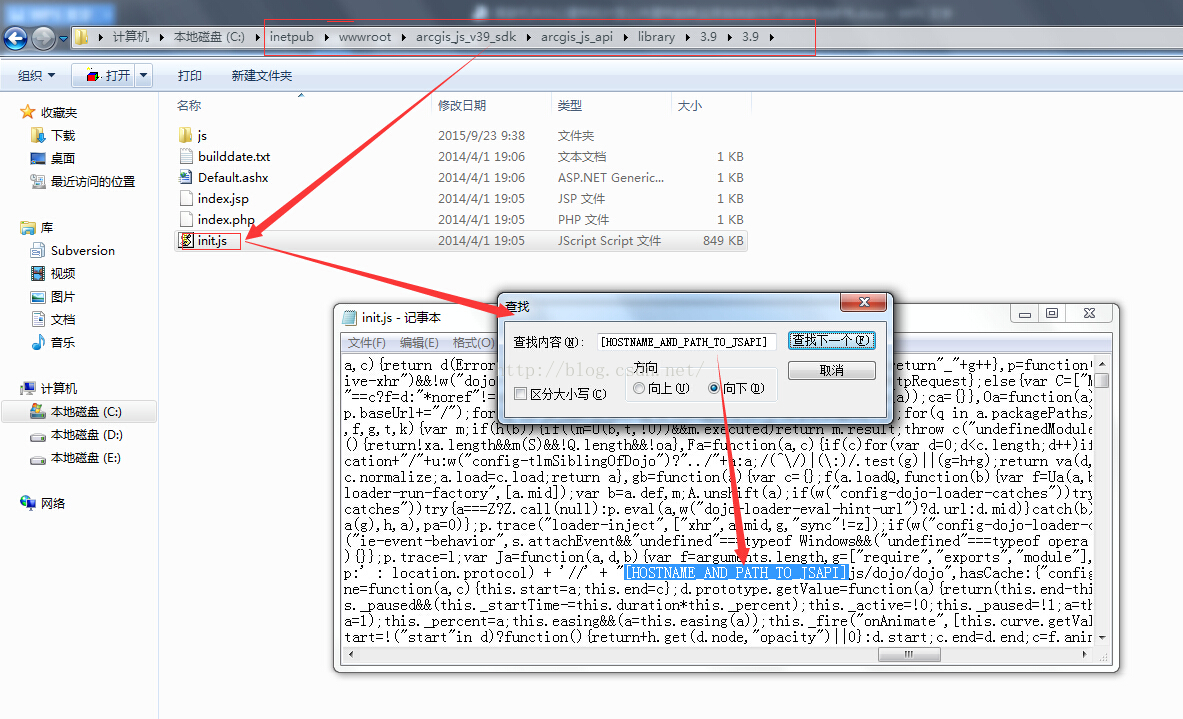
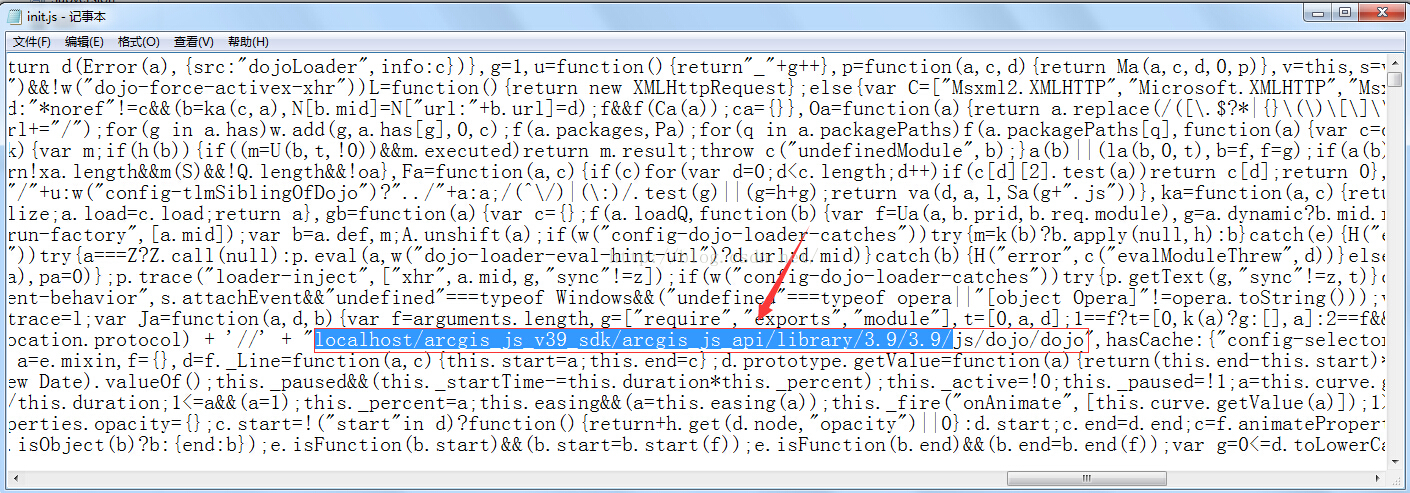
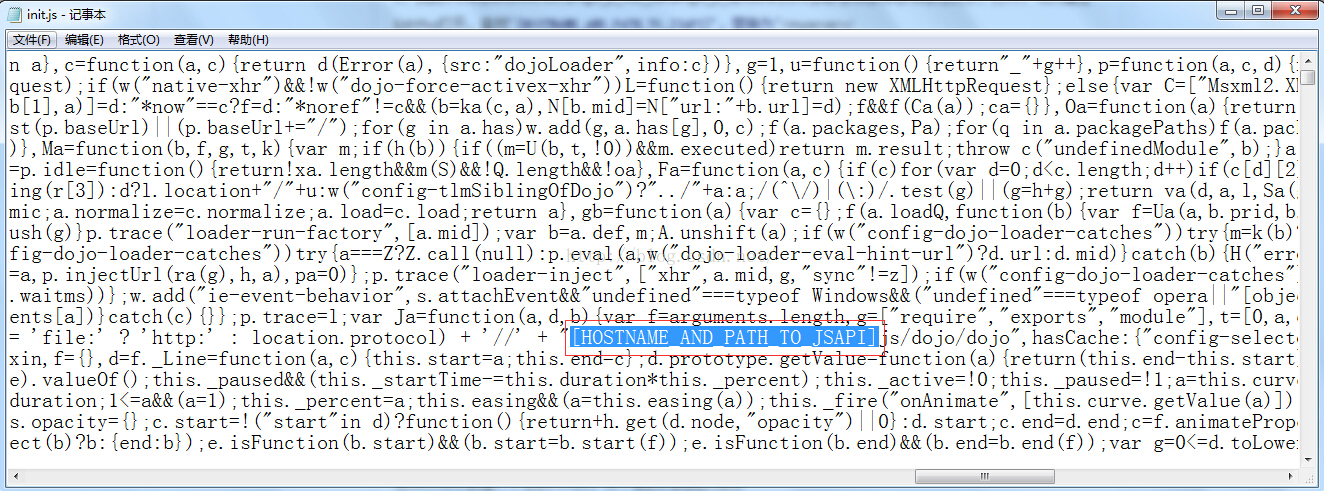
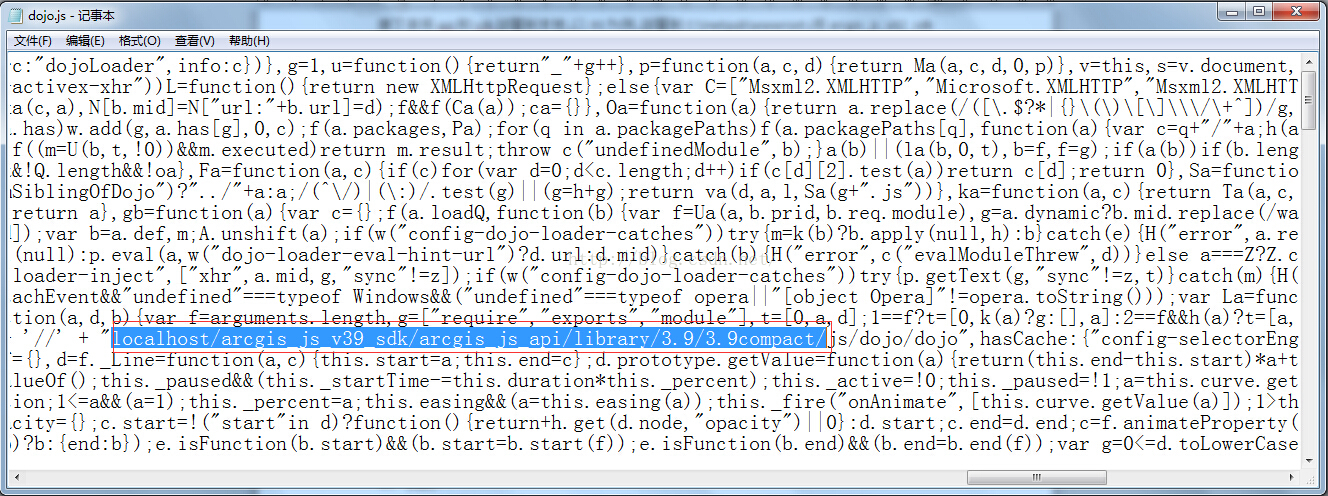
5. Recherchez le fichier C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9init.js, utilisez le Bloc-notes ou EditPlus pour l'ouvrir avec la combinaison de touches Ctrl F pour rechercher [HOSTNAME_AND_PATH_TO_JSAPI] et remplacez-le par


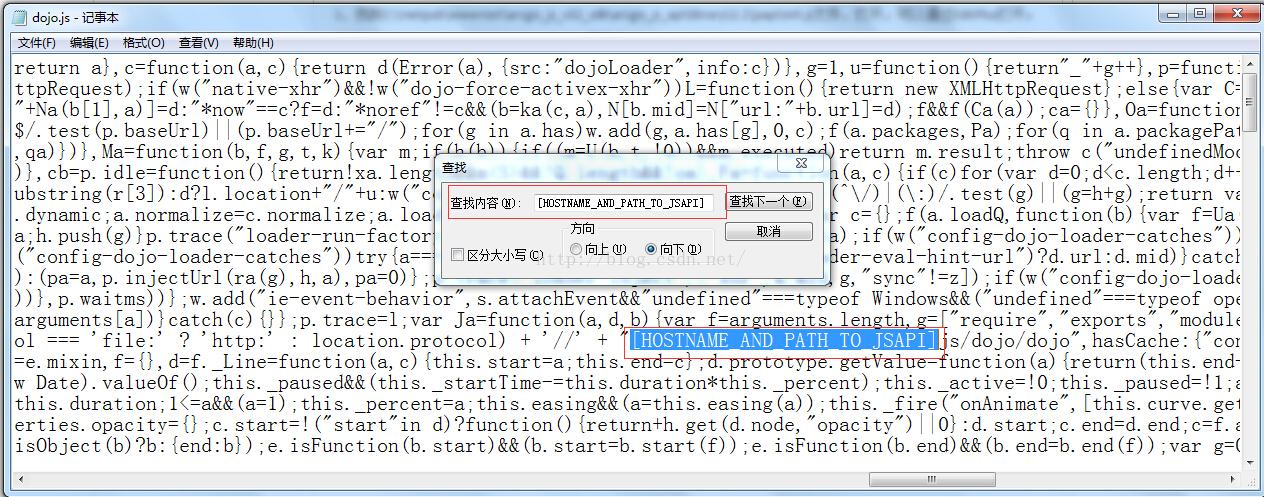
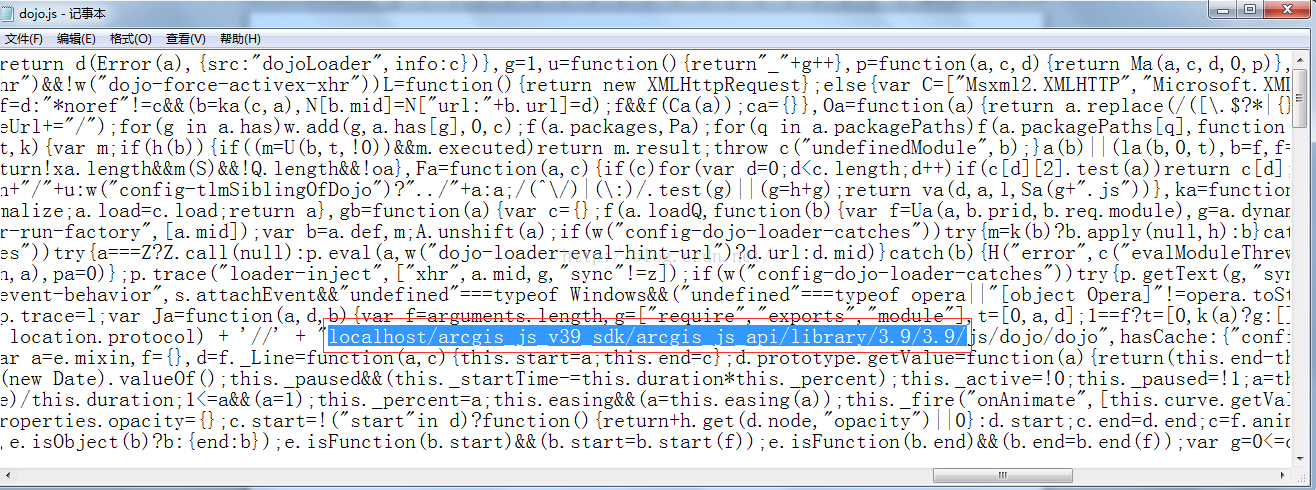
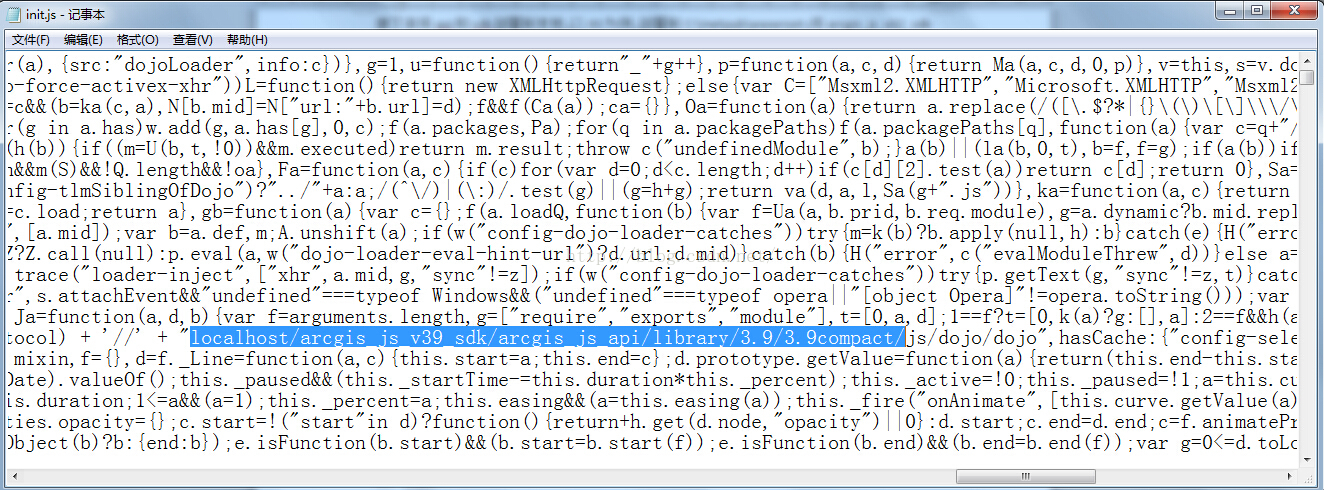
6. Recherchez C : inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3 .93.9jsdojodojodojo.js, utilisez le bloc-notes ou Editplus pour ouvrir, la combinaison de touches Ctrl F pour trouver [Hostname_and_path_to_jsapi] et remplacez-le par & lt; myServer & GT;/ArcGIS_V39_SDK/ARC GIS_JS_API/Library/3. 9/3.9/, de qui & lt; monServeur & gt; Ou IP de la machine, sans préfixe http. Il peut s'agir de localhost ou 192.168.11.195. Ici, j'utilise localhost, comme le montre la figure ci-dessous :




 .
.

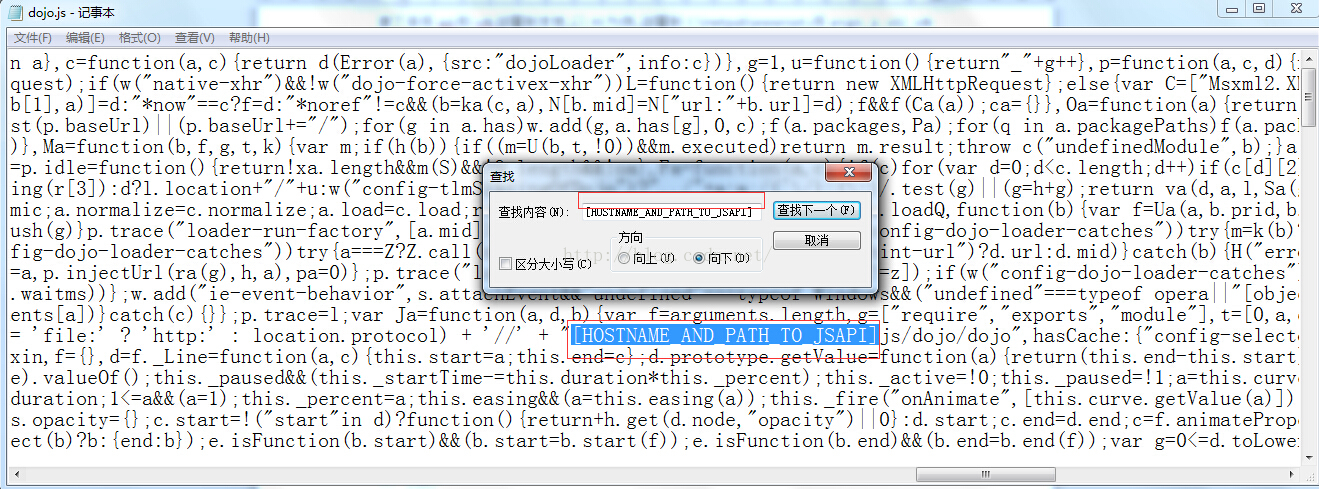
9. Recherchez le fichier C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactjsdojodojodojo.js, utilisez le Bloc-notes ou EditPlus pour l'ouvrir, la combinaison de touches Ctrl F pour trouver [HOSTNAME_AND_PATH_TO_JSAPI] et remplacez-le par < ; monserveur>/ arcgis_js_v39_sdk /arcgis_js_api/library/3.9/ 3.9compact/, où


10. Après le Au-dessus de 9 étapes, nous avons terminé le déploiement local de l'API ArcGIS pour JavaScript.
3. Démo d'instance en cours d'exécution
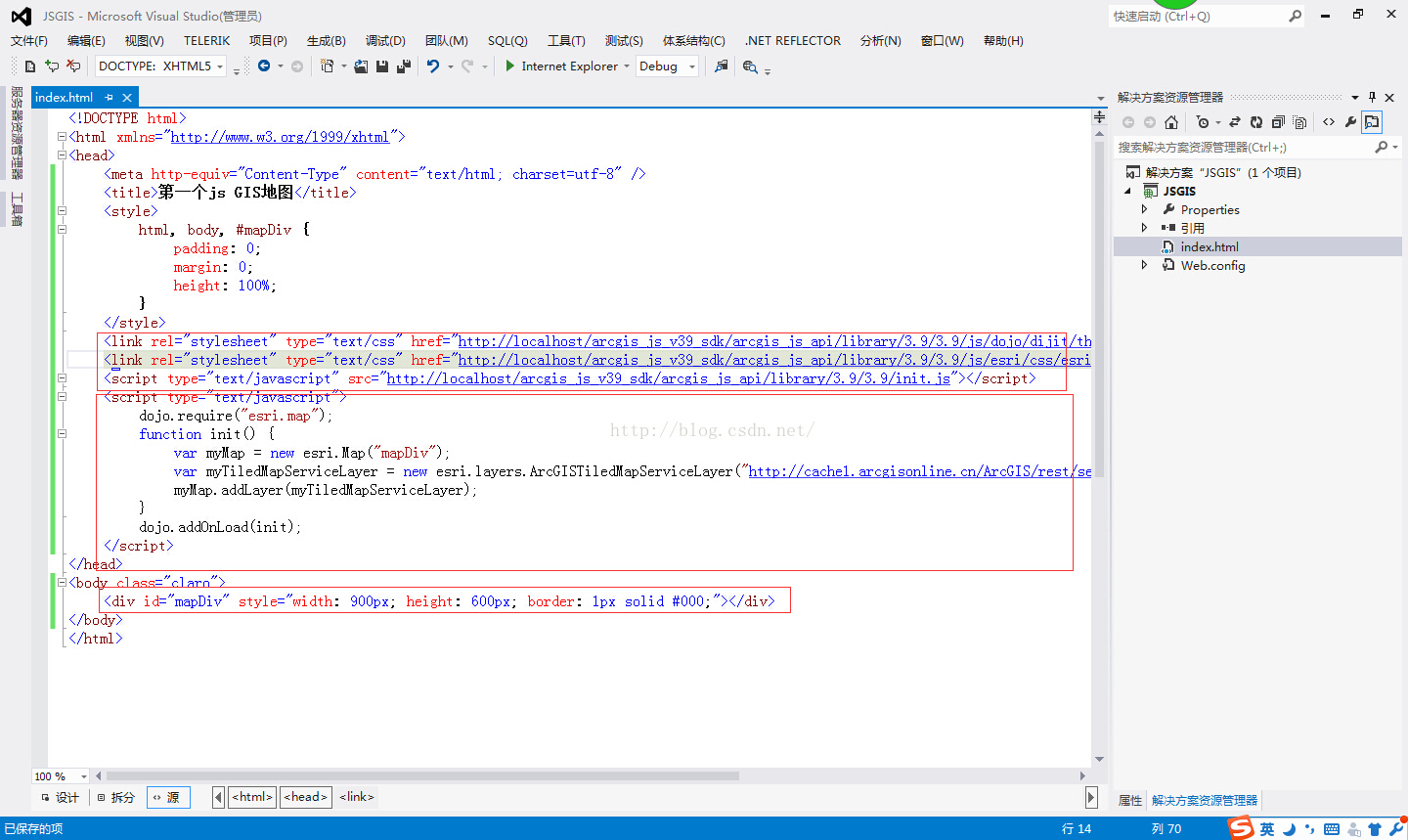
1. Ouvrez VS2012, créez un nouveau projet Web vierge, ajoutez un fichier index.html, le fichier le contenu est le suivant Comme le montre l'image :

Les fichiers css et js utilisés ici sont les chemins sur le serveur local configurés dans les étapes précédentes.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第一个js GIS地图</title>
<style>
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer(
"http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunityENG/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<p id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></p>
</body>
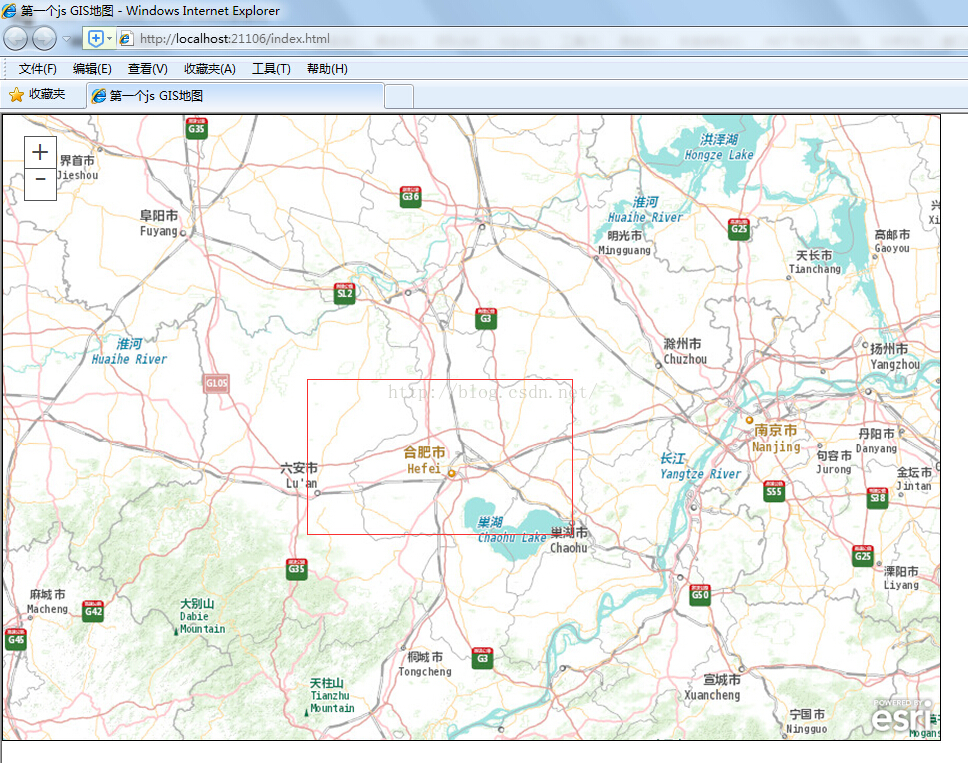
</html>2. Exécutez la page index.html, comme indiqué ci-dessous :

Ce qui précède est le contenu de l'environnement de développement ArcGIS API pour JavaScript et le premier exemple de démonstration. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

