Maison >interface Web >tutoriel CSS >CSS3 Js implémente une barre de navigation réactive
CSS3 Js implémente une barre de navigation réactive
- 高洛峰original
- 2017-02-09 11:56:421362parcourir
Aujourd'hui, j'ai créé une barre de navigation réactive qui peut automatiquement changer le style de la barre de navigation avec différentes résolutions d'écran ou tailles de fenêtre de navigateur. La principale chose utilisée ici est CSS3 Media Query. Pour plus de détails, vous pouvez consulter l'article A Brief Talk on Responsive Layout. Je ne passerai pas beaucoup d'espace à le présenter ici, je regarde principalement comment créer cette barre de navigation.
Une autre chose à mentionner est que ie6-ie8 ne prend pas en charge CSS3 Media Query, nous avons donc besoin d'un traitement spécial pour ie6-ie8 et les laissons conserver le style par défaut, ce qui est à la fois important pour la mise en page et le style. Prenez ceci. en compte.
Premier coup d'oeil à la mise en page. Le code html est le suivant :
<div class="navBar">
<div class="nav">
<ul id="menu">
<li class="current"><a href="#">首页</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">电视剧</a></li>
<li><a href="#">动漫</a></li>
<li><a href="#">综艺</a></li>
<li><a href="#">纪录片</a></li>
<li><a href="#">公开课</a></li>
</ul>
<p class="hot">
<a href="#">钢铁侠3</a>
<a href="#">中国合伙人</a>
<a href="#">盛夏晚晴天</a>
<a href="#">陆贞传奇</a>
</p>
<!--判断浏览器是否是IE9,IE10或者是非IE浏览器-->
<!--[if (gt IE 8) | !(IE)]><!-->
<h1 class="title" id="title">
<a href="#">风驰网</a>
<span class="btn" id="btn"></span>
</h1>
<!--<![endif]-->
</div>
</div>La partie html a également un commentaire conditionnel. Lorsque le navigateur est ie6-8, montez la balise html Class. "ie6-8", qui facilite le traitement dans la feuille de style :
<!DOCTYPE html> <!--[if lt IE 9]><html class="ie6-8"><![endif]--> <html> ...
Ce qui suit est le contrôle de style, traitez d'abord le style global et ie6-ie8
* {margin: 0; padding: 0;}
body {font: 14px/22px "宋体", arial, serif;}
.navBar {margin-top: 80px; width: 100%; height: 38px; background: #333;}
.nav {margin: 0 auto; border: 0px solid #ccc;}
.nav ul {list-style: none; width: auto;}
.nav ul li {height: 38px; text-align: center;}
.nav ul li a {display: block; font-size: 16px; color: #fff; text-decoration: none; line-height: 39px;}
.ie6-8 .nav {width: 1000px; height: 38px;}
.ie6-8 .nav ul li {float: left;}
.ie6-8 .nav ul li a {padding: 0 30px 0 30px;}
.ie6-8 .nav ul li.current {background: #f60;}
.ie6-8 .nav ul li:hover a {color: #f60;}
.ie6-8 .nav ul li a:hover {_color: #f60;}/*IE6 Hack*/
.ie6-8 .nav ul li.current:hover a {color: #fff;}
.ie6-8 .nav .hot {float: left; margin-left: 20px; padding-top: 8px;}
.ie6-8 .nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.ie6-8 .nav .hot a:hover {color: #f60; text-decoration: underline;}
.ie6-8 .nav .title {display: none;}ok , Media Query est utilisé ci-dessous.
Lorsque la largeur de l'écran est supérieure à 1 000 px :
@media screen and (min-width: 1000px) {
.nav {width: 1000px; height: 38px;}
.nav ul li {float: left; width: auto;}
.nav ul li a {padding: 0 30px 0 30px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {margin-left: 20px; padding-top: 8px;}
.nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.nav .hot a:hover {color: #f60; text-decoration: underline;}
.nav .title {display: none;}
}Lorsque la largeur de l'écran est comprise entre 640 px et 1 000 px :
@media screen and (min-width: 640px) and (max-width: 1000px) {
.nav {width: auto; height: 38px;}
.nav ul li {float: left; width: 14%; min-width: 50px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {display:none;}
.nav .title {display: none;}
}Lorsque la largeur de l'écran est inférieure à 640px :
@media screen and (max-width: 640px) {
.navBar {margin-top: 0; height: auto; background: #444;}
.nav {width: auto; height: auto;}
.nav ul li {margin-top: 1px; width: 100%; min-width: 100px;background: #333;}
.nav ul li a:active {background: #f60;}
.nav .hot {display:none;}
.nav .title {position: relative; width: 100%; height: 38px; border-top: 1px solid #444; background: #333; text-align: center; font:normal 20px/35px "Microsoft YaHei", arial, serif; letter-spacing: 2px;}
.nav .title a {color: #f60; text-decoration: none;}
.nav .title .btn {position: absolute; right: 10px; top: 0; width: 34px; height: 34px; padding: 2px; background: url(btn.png) center center no-repeat; cursor: pointer;}
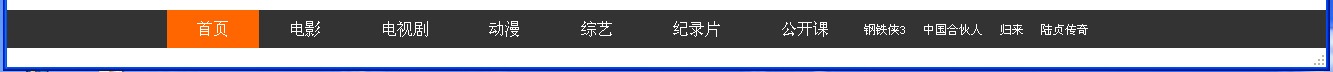
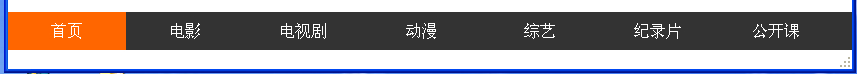
}ok, le contrôle de la mise en page et du style est terminé, et l'effet est là. Les effets dans 3 états différents sont les suivants :



var move = function (obj, target) {
var timer;
clearInterval(timer);
timer = setInterval(function () {
var speed = (target - obj.offsetTop)/3;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (Math.abs(obj.offsetTop - target) < 4) {
clearInterval(timer);
obj.style.marginTop = target + "px";
} else {
obj.style.marginTop = obj.offsetTop + speed + "px";
}
}, 30);
}Plus Pour les articles liés à la barre de navigation réactive CSS3 Js, veuillez faire attention au site Web PHP chinois ! 
